
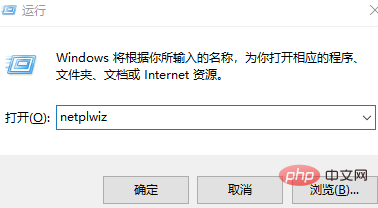
1、打开运行窗口,输入“netplwiz”;

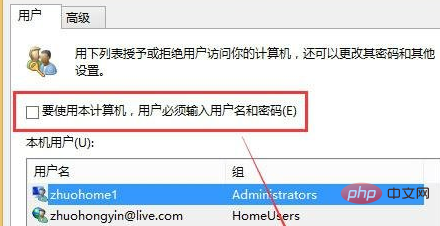
2、调出的界面如下,发现“要使用本计算机,用户必须输入用户名和密码(E)”前没有勾选,按钮“应用为灰色”;

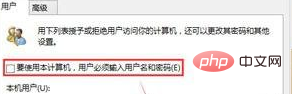
3、勾选“要使用本计算机,用户必须输入用户名和密码(E)”,再取消勾选“要使用本计算机,用户必须输入用户名和密码(E)”,再点击“应用”,就会出现“自动登陆”设置窗口,此处的用户名和密码一定要设置正确。


相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















