
使用 Windows + R组合快捷键打开运行命令框,运行: slmgr.vbs -dlv命令即可查看激活时间。
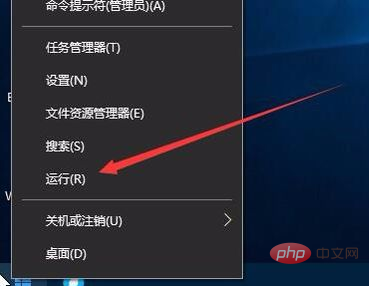
1、右键点击旧版windows系统”开始“按钮,如图所示,在弹出菜单中选择“运行”菜单项

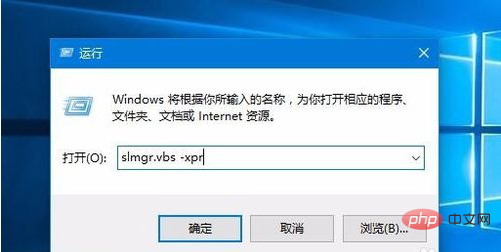
2、然后,在弹出的窗口中,输入 Slmgr.vbs -xpr 再点击确定

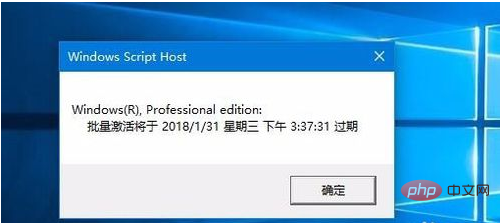
3、之后会弹出另一个窗口,显示系统激活的过期时间,如果为永久激活,窗口中会显示永久激活

相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















