
win10频繁未响应解决方法:
1、尽量下载兼容或支持win10运行环境的应用,通常在下载此类应用时,所有相关“运行环境”说明,从中了解一下当前程序是否支持运行在Win10系统上。
2、在Win10环境中以“兼容模式”运行程序,当试图在Win10系统中安装并运行相关程序时,我们可以尝试以“兼容”模式来运行。右击应用程序图标,从其右键菜单中选择“属性”项。
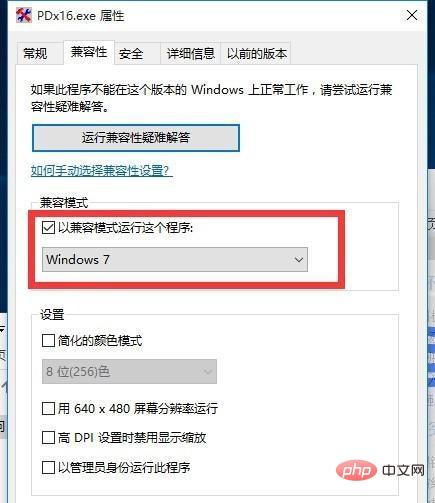
从打开的应用程序“属性”窗口中,切换到“兼容性”选项卡,勾选“以兼容模式运行这个程序”项,同时设置相应的运行环境,点击“确定”按钮。

相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐














