
thinkpad键盘不能打字解决方法:
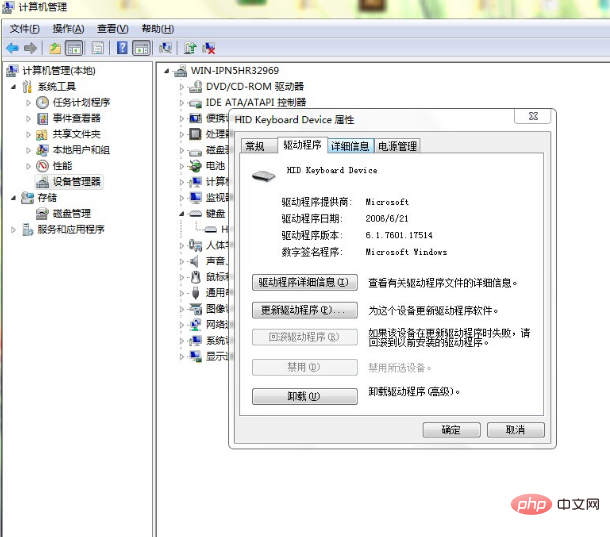
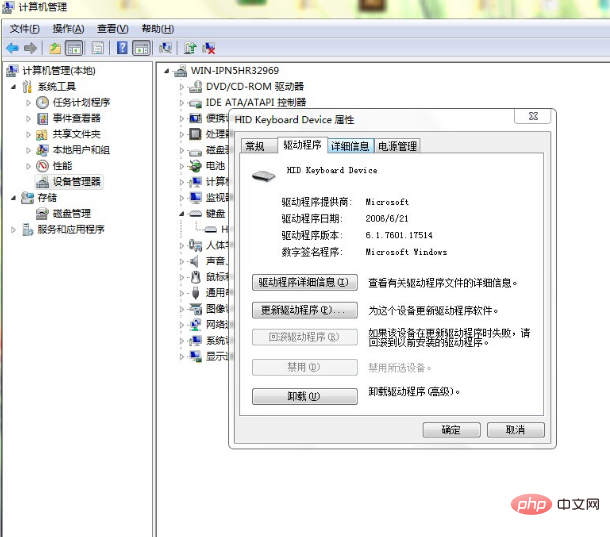
1、先检查一下是否驱动,右键我的电脑-管理-设备管理器-键盘。里看看是否有驱动的位置设备。如果驱动有问题,则图标上有叹号,建议您重装驱动。

2、进bios看看能否移动,bios 如果可以移动 就说明键盘可以使用。
3、如果不行,建议您去服务站去让专业人员检查维修。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


thinkpad键盘不能打字解决方法:
1、先检查一下是否驱动,右键我的电脑-管理-设备管理器-键盘。里看看是否有驱动的位置设备。如果驱动有问题,则图标上有叹号,建议您重装驱动。

2、进bios看看能否移动,bios 如果可以移动 就说明键盘可以使用。
3、如果不行,建议您去服务站去让专业人员检查维修。