
windows10系统中的环境变量应该怎样进行设置?下面我们来看一下Windows设置环境变量的方法。
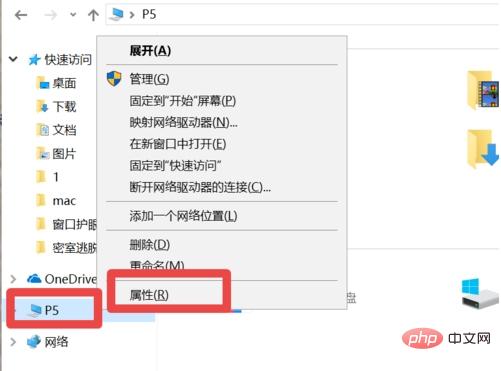
电脑打开,找到我的电脑,鼠标放在上面右击,点击选择最后一个属性。

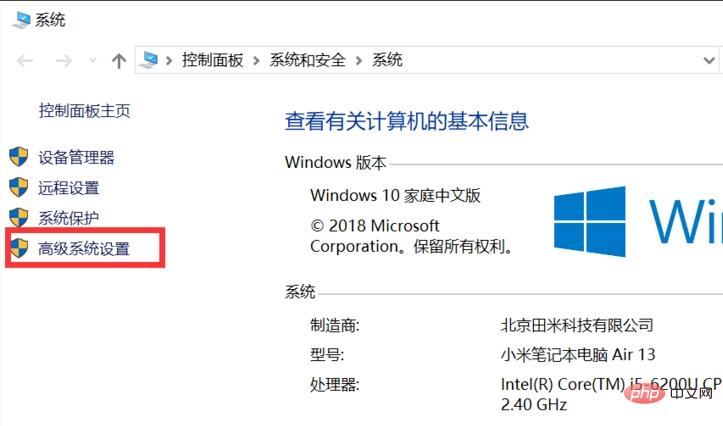
界面跳转,仔细观察,找到左侧栏内最后一个高级系统设置,点击它。

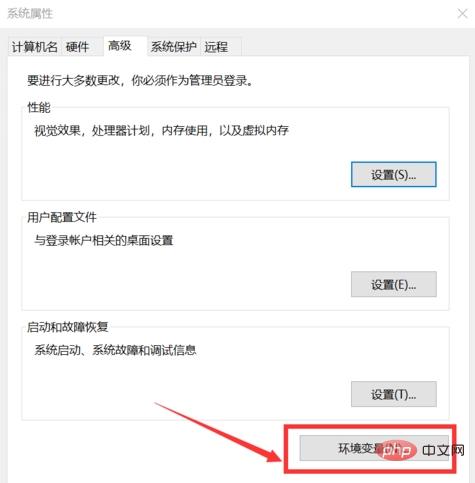
仔细观察界面,找到倒数第2排环境变量的图标,鼠标左击点击它。

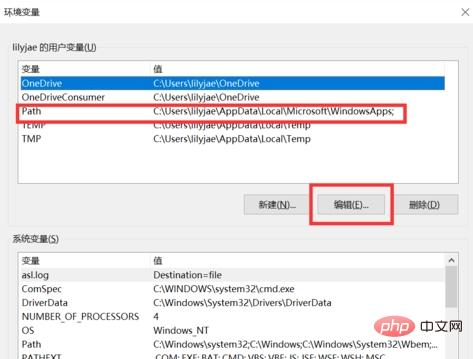
界面切换,选择一个变量,点击下方中间的编辑图标就可以编辑环境变量,点击新建按钮就可以新建环境变量。

相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐














