
xp系统下操作:首先xp系统现在和打印机连接的,可以正常打印文件,打开开始菜单,点击打印机和传真。

鼠标右键点击打印机图标,选择打印机属性。

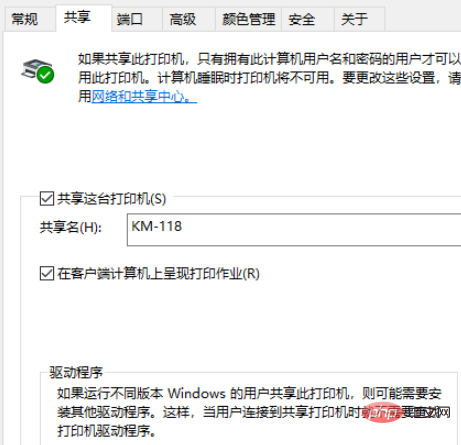
点击共享选项卡,把共享这台打印机前面的复选框选择,点击确定使操作生效。

打印控制面板,依次打开网络和lnternet,网络和共享中心,高级共享设置。启用网络发现,启用文件和打印机共享。

windows7系统操作:打开开始菜单,选择运行选项,在输入框内输入XP系统的IP地址,例如:192.168.1.103 然后点击确定。

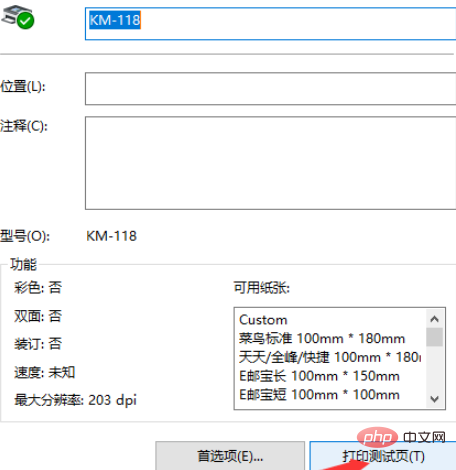
鼠标右键选择共享打印机,点击连接,这时会自动安装驱动程序,安装完成后,打印测试页。正常打印,共享成功。

相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧















