vscode怎么配置c/c++代码自动补全?下面本篇文章给大家介绍一下vscode中自动补全c/c++代码的方法,希望对大家有所帮助!

关于vscode的C/C++代码自动补全
第一步:需要下载VsCode中的C/C++插件
立即学习“C++免费学习笔记(深入)”;
如图:

插件下载后,最好是重新启动一下VS。
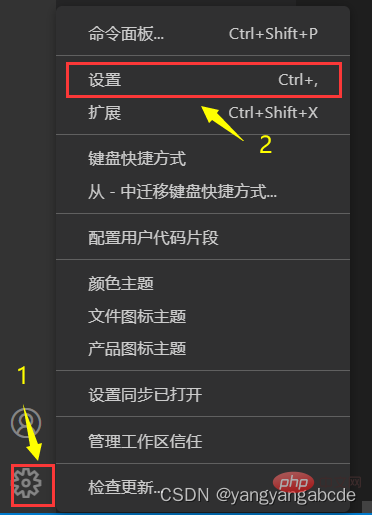
第二步:找到设置

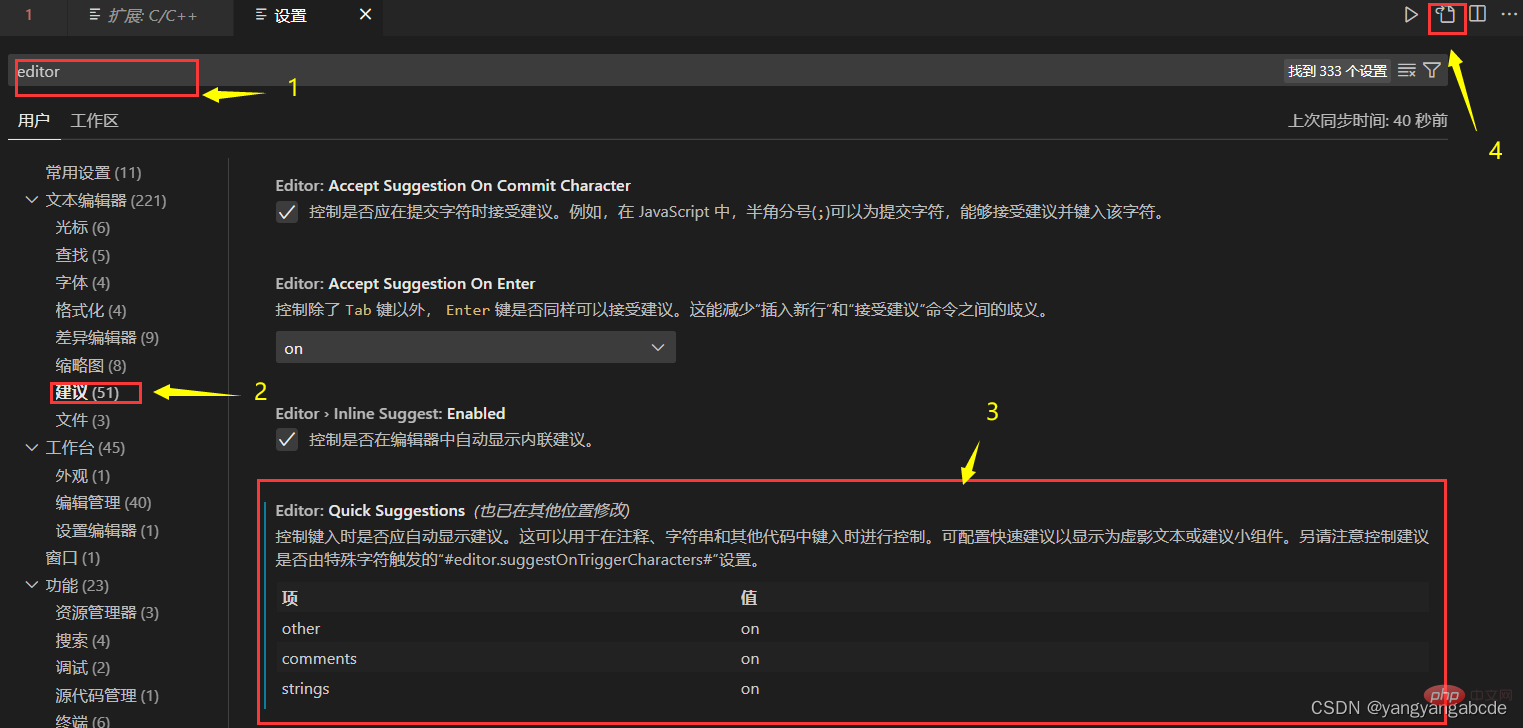
在输入框中输入:editor–>“文本编辑器”下的“建议”–>Editor>Quick Suggestions.。根据自己的需求设置三项的值,而后点击右上角的“打开设置(json)”,跳转到此界面。

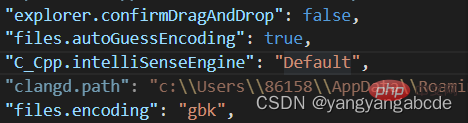
先检查”C_Cpp.intelliSenseEngine”是否为Default。如果是Disable,一定要把它改过来,否则将会在左下方弹出错误提示框,提示:”C_Cpp.intelliSenseEngine”是Disable,没有办法进行提示

代码如下:
"C_Cpp.intelliSenseEngine": "Default"
第三步:添加一部分代码,将自动补全功能调用起来,可以结合自己系统已经有的一部分代码进行补充即可,代码如下:
"C_Cpp.autocomplete": "Default", "[cpp]": { "editor.quickSuggestions": { "comments": "on", "strings": "on", "other": "on" } }, "[c]": { "editor.quickSuggestions": { "comments": "on", "strings": "on", "other": "on" } }, "editor.quickSuggestions": { "comments": "on", "strings": "on" }, "C_Cpp.codeAnalysis.exclude": { }, "settingsSync.ignoredExtensions": [
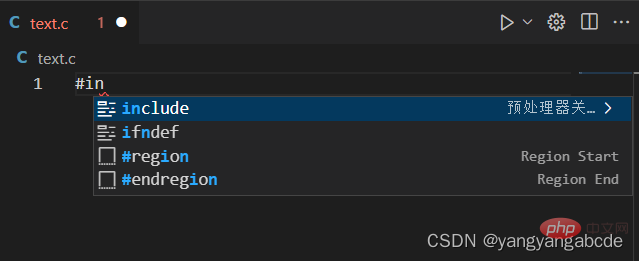
第四步:重启VS,创建一个test.c,测试一下,看看自动补全功能是否能够进行,效果图如下:

运行成功!
大家可以自己试一下,每个人的电脑使用习惯不同,所以导致每个人的电脑软件某一些设置并不相同,大家其实可以根据系统的提示,有针对的根据问题去逐一突破即可!遇到的问题越多,收获其实越大,在脑子里也会有相应的解决办法。我始终相信,计算机嘛,不用点头发换来解决办法是不可能的。
祝大家都一切顺利!
更多关于VSCode的相关知识,请访问:vscode!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















