本篇文章给大家整理分享 6 个 vue3 开发必备的 vue 插件,可以直接用过 vscode 的插件中心直接安装使用,希望对大家有所帮助!

vue、vue、vue】
而随着 vue3 正式版发布,Vue 团队官方推荐 vue 插件来代替 Vetur 插件,不仅支持 Vue3 语言高亮、语法检测,还支持 typescript 和基于 vue 的类型检查功能。

使用时需要注意:
立即学习“前端免费学习笔记(深入)”;
-
首先要禁用 Vetur 插件,避免冲突;
-
如果使用 postcss/stylus/sass 的话,需要安装额外的语法高亮扩展。postcss 使用 vue,stylus 使用 vue 拓展,sass 使用 vue 拓展;
-
Volar 不包含 ESLint 和 Prettier,而官方的 vue 和 vue 扩展支持 Vue,所以需要自行安装。
vue 插件旨在为开发者提供最简单快速的生成 vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:Volar、Vue2 和 Vue3。

使用方式如下:
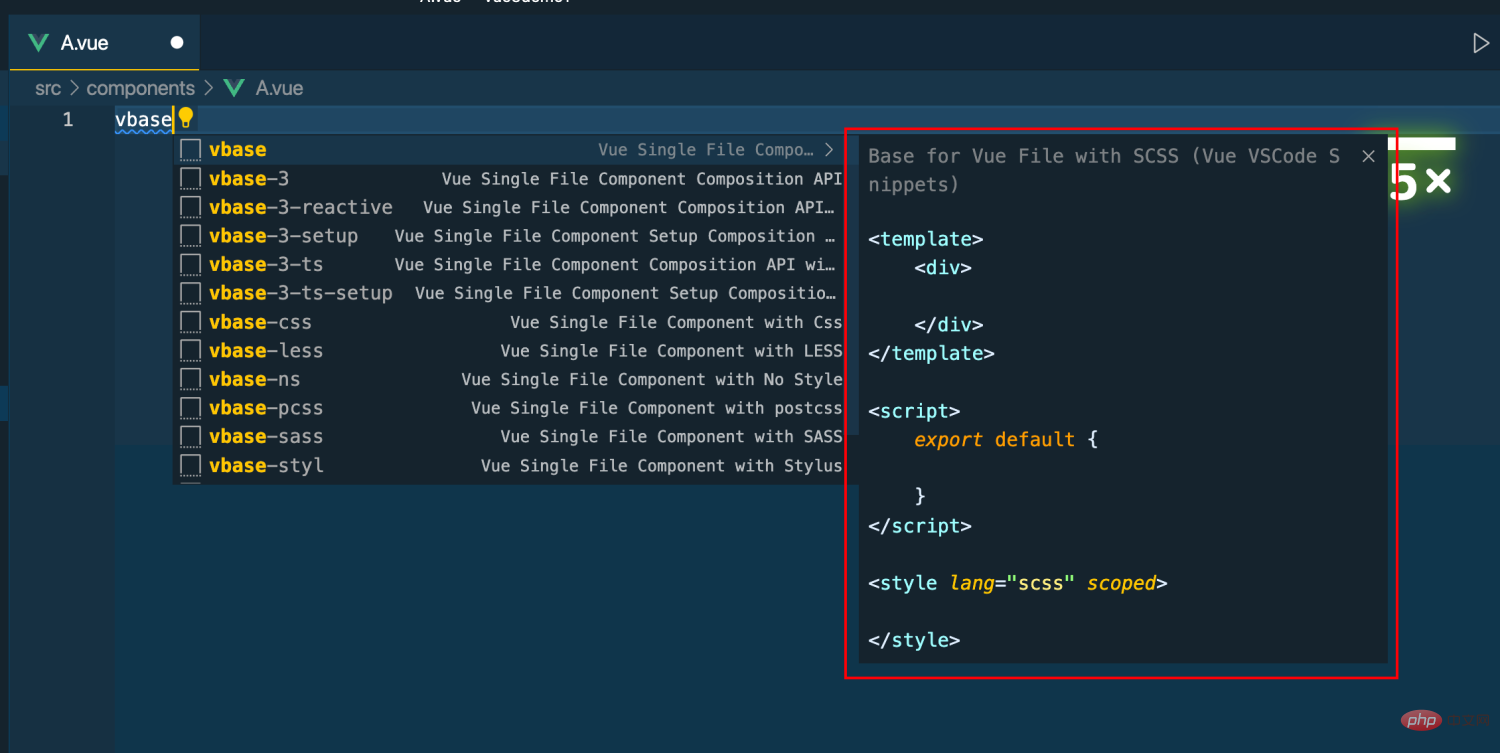
- 新建一个 .vue文件,输入 vbase会提示生成的模版内容:

- 输入 vfor快速生成 v-for指令模版:

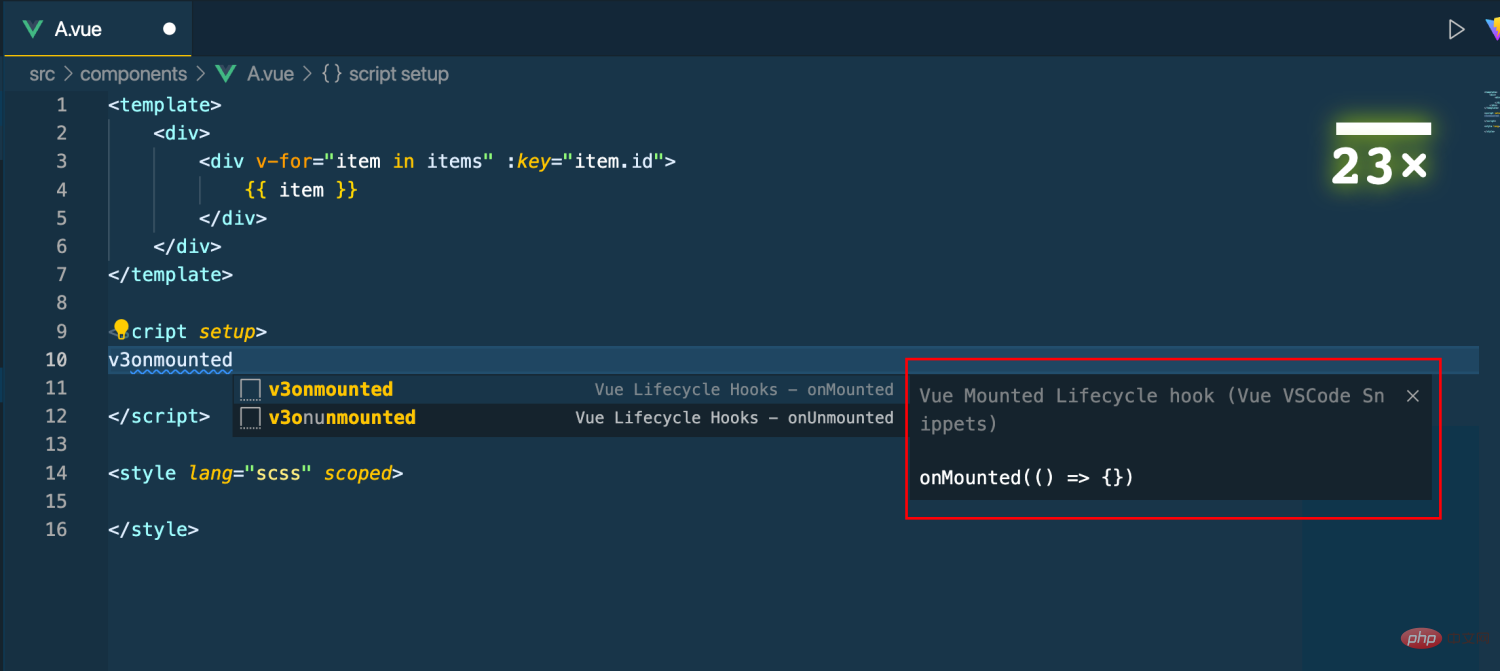
- 输入 v3onmounted快速生成 onMounted生命周期函数:

其他就不再演示啦,功能实在太强大,常用快捷键非常多,具体可以查看vue。
vue 插件是一个很好用的 VS Code 扩展,它对生产率有很大影响。顾名思义,当我们在结束标记中键入结束括号时,它将添加结束标记。它支持html,Handlebars,xml,php,Vue,JavaScript,Typescript,JSX等。

vue 插件用来拓展 Vue 代码编辑的体验,可以让我们快速跳转到组件、模块定义的文件。

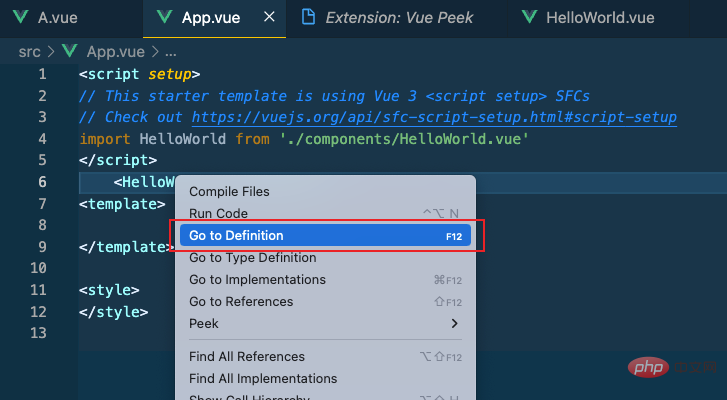
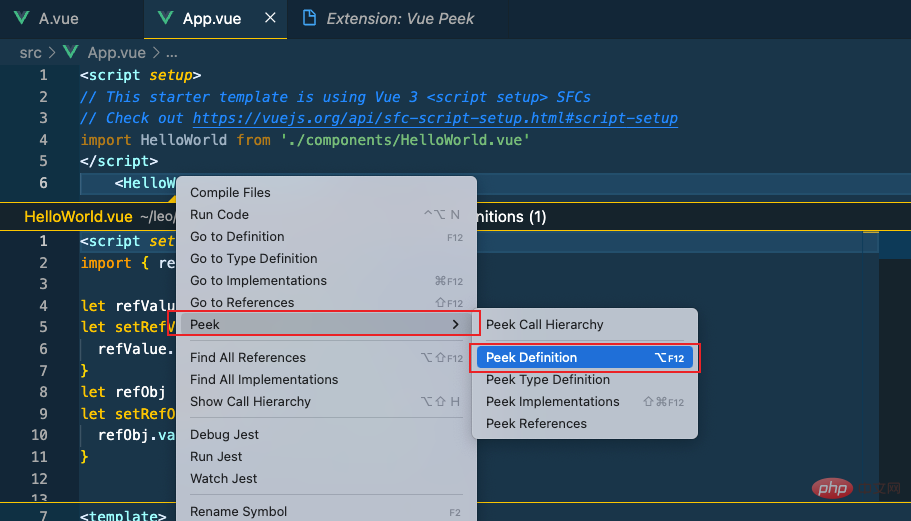
使用方式如下:
- 右键组件标签,跳转到组件定义的文件:

- 右键组件标签,弹窗显示组件定义的文件:

vue 插件提供了不错的 Vue 主题,还支持配置不同颜色,感觉还不错。

vue 插件可以让我们打开项目后,就能自动启动开发服务器,允许开发者无需离开编辑器即可预览和调试应用。支持一键启动、构建和重启项目。

总结
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















