VSCode 轻量、开源,新鲜下载的 vscode 可谓是身无长物、一穷二白,连个项目管理的功能都没有。
身轻如燕的 VSCode 对于后端开发说可能有点幼稚,但对于前端来说刚刚好,毕竟不需要搞什么 Docker、数据库等等,装俩 VSCode 插件,打开网页,就能开工了。
这篇文章将从前端开发者的角度来介绍一些裸 VSCode 必备插件,打造一个前端友好的开发 IDE。【推荐学习:VSCode、VSCode】
1. Project Manager
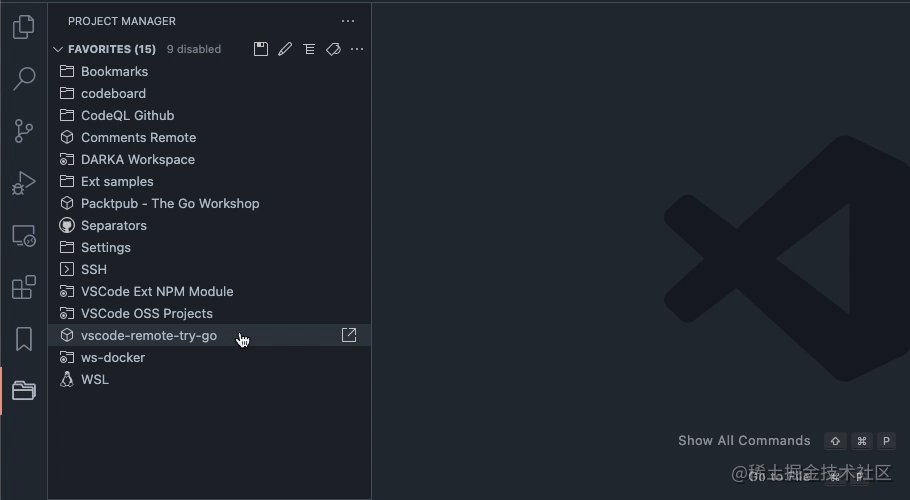
VSCode 用于管理项目,有了它,可以帮你在 VSCode 中快速地在各个项目中切换,不需要痛苦地从文件目录中一级一级最终选到你想要的项目文件。
立即学习“前端免费学习笔记(深入)”;

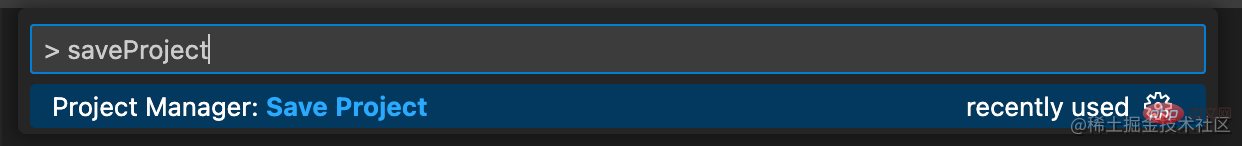
只需要在 Palette 输入 Save Project,回车保存当前项目。

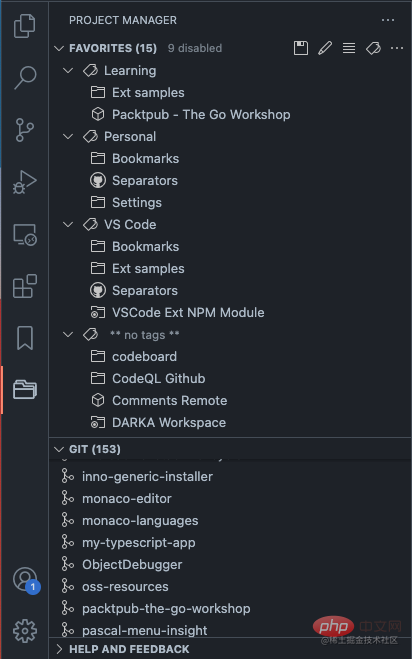
然后可以在右侧菜单查看你添加的项目,点击指点项目就能切换到该项目,非常方便。

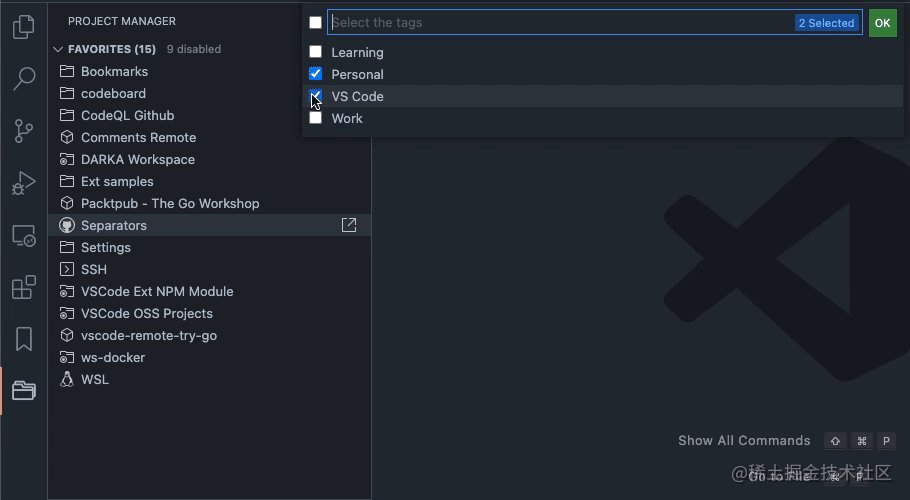
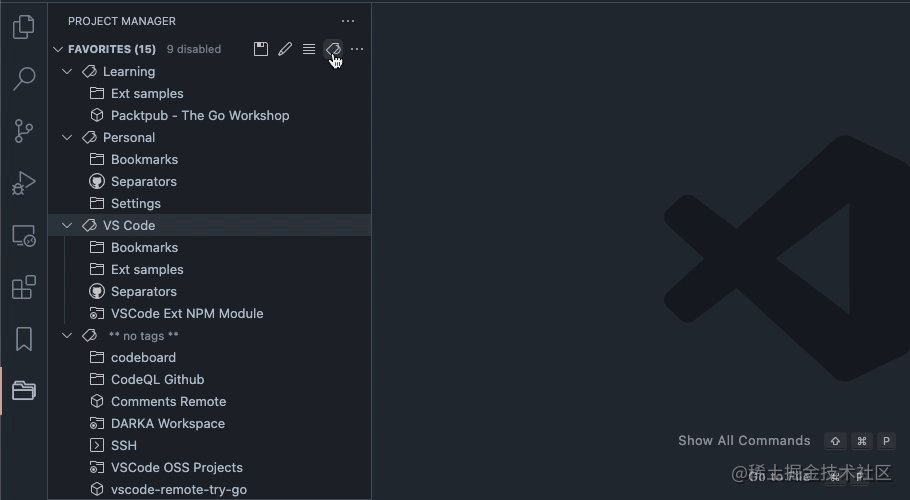
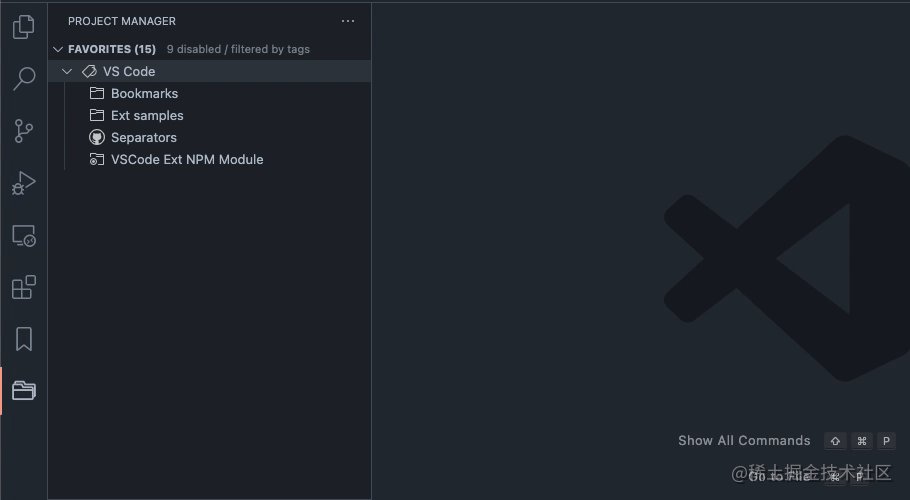
它还提供了 Tag 标签,可以细分你的项目。

2. GitLens
VSCode 从名字就能知道它是干嘛的,VSCode 内置 Git 帮助加上这个插件交互体验是优于 Webstorm 的。

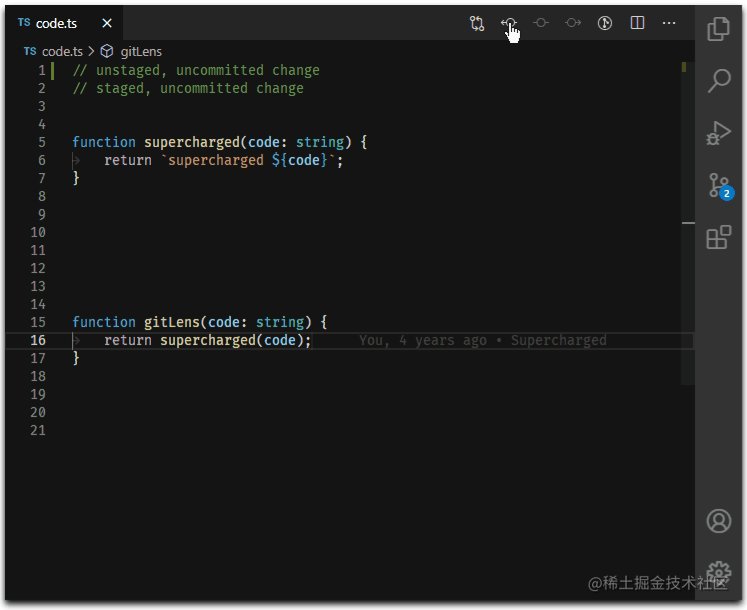
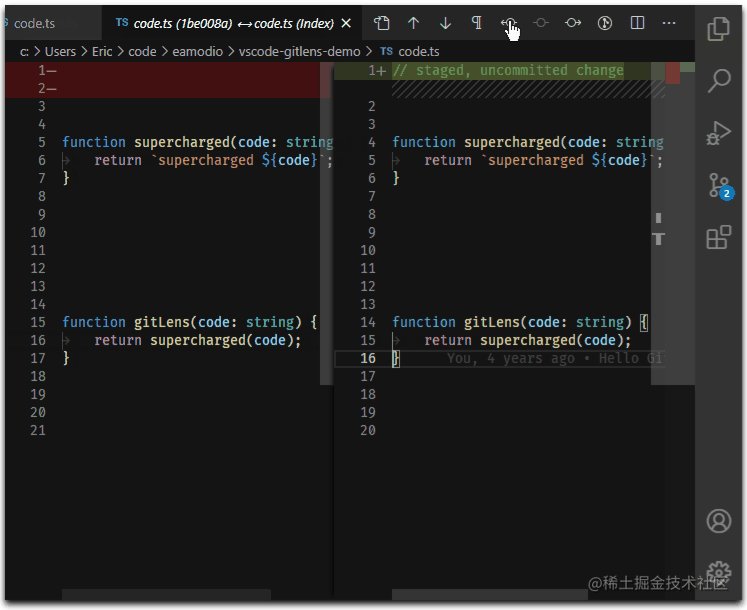
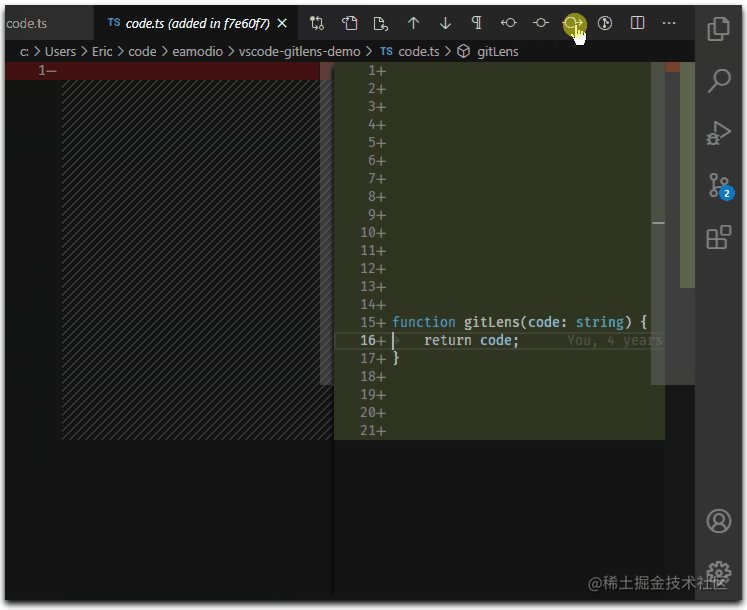
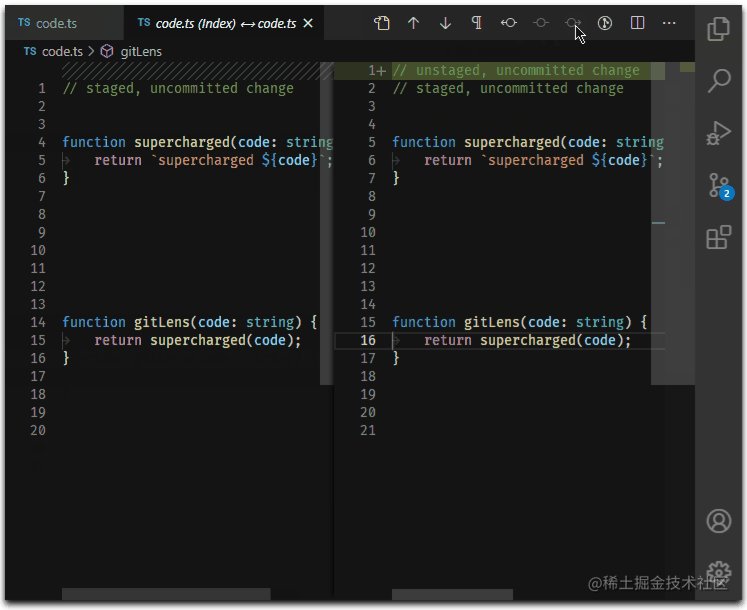
它可以方便地查看代码修改信息。

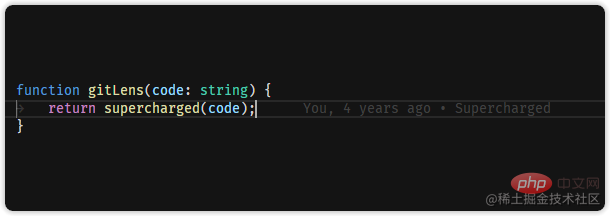
可以查看某一行的改动信息
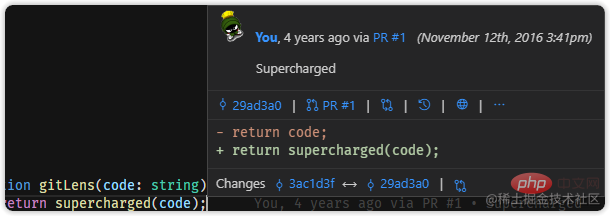
Hover 上去还能查看具体信息

GitLens 的介绍页有万字多,可见功能之齐全,这里就不啰嗦了。
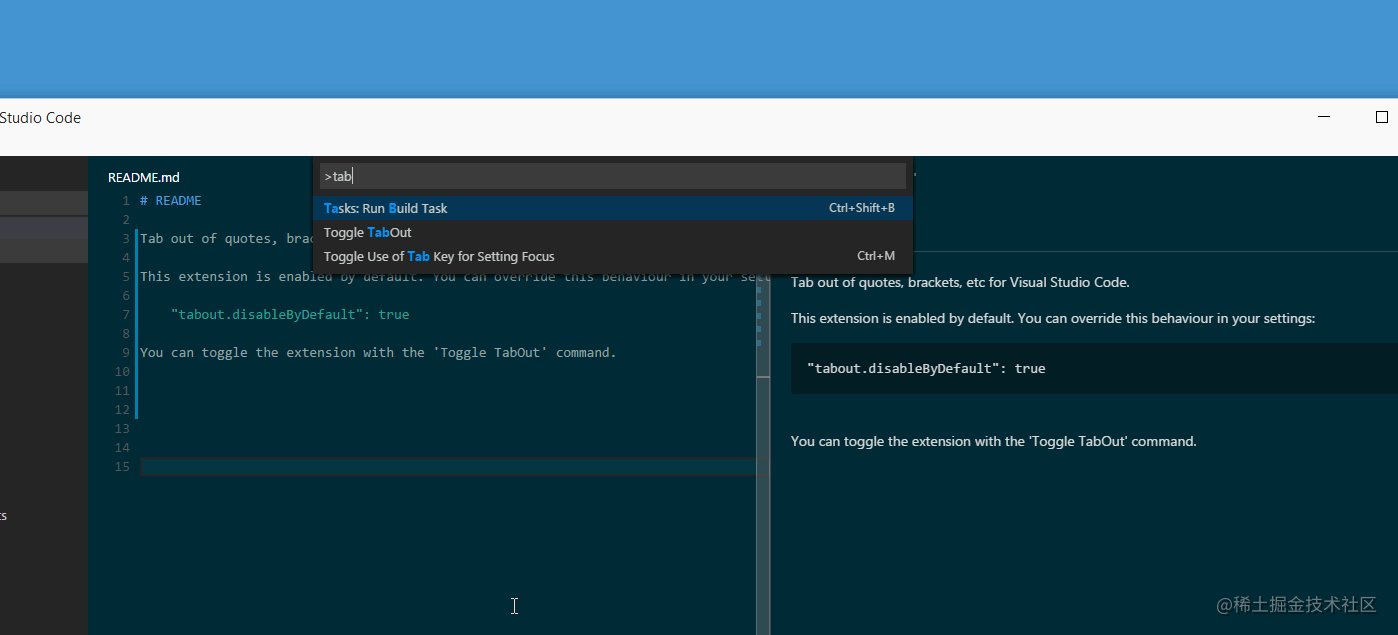
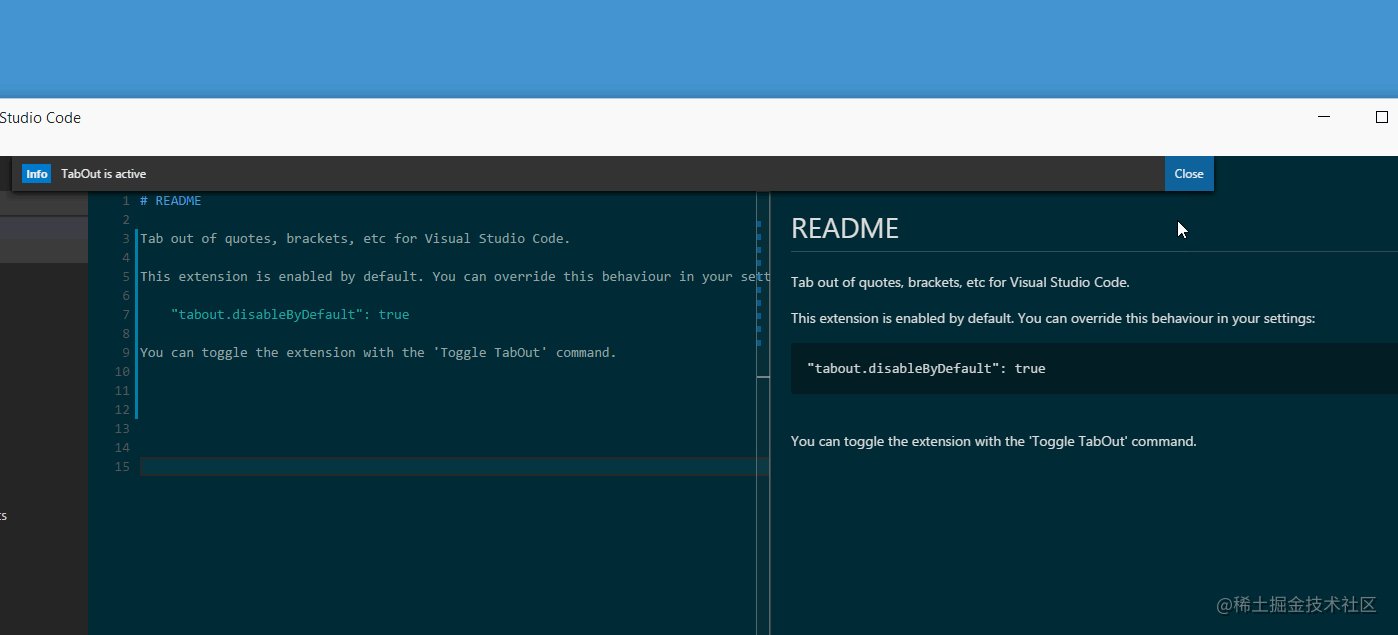
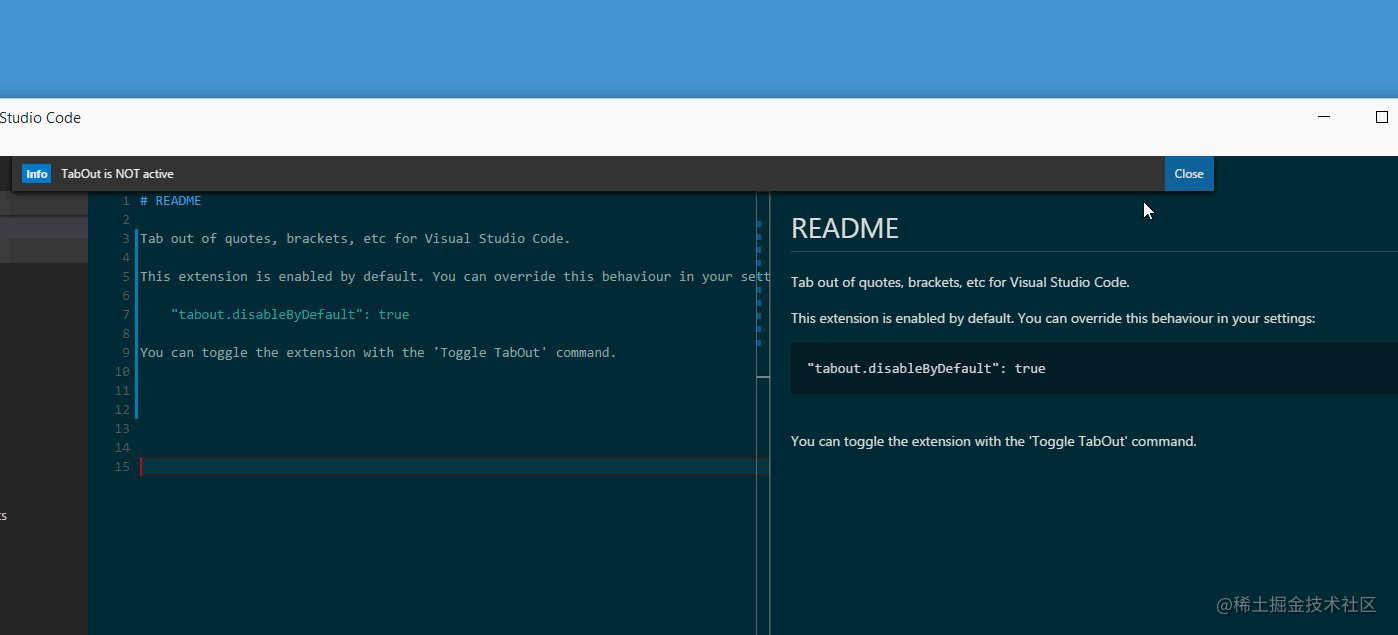
3. Tabout

VSCode 的 Tab 键默认输出 t,对于习惯用过 WebStorm、Eclipse 的人来说非常不舒服,想要在括号处用 Tab 跳出,就可以利用到这个 VSCode。

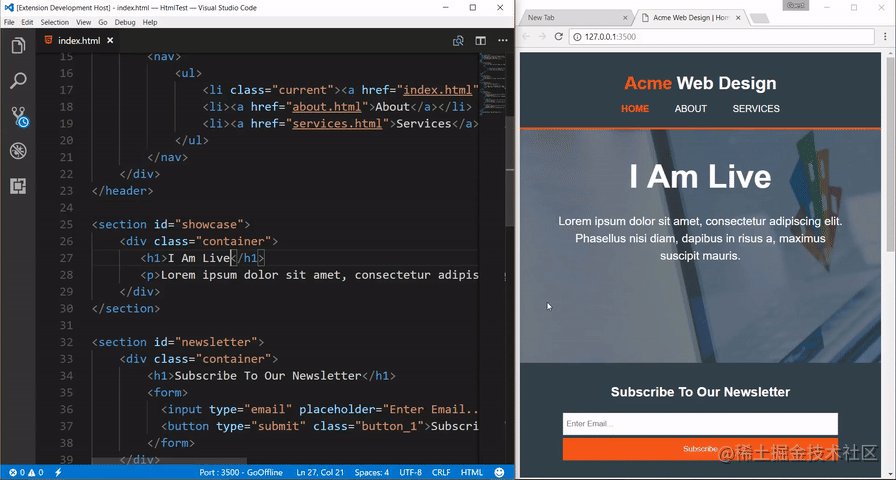
4. Live Server

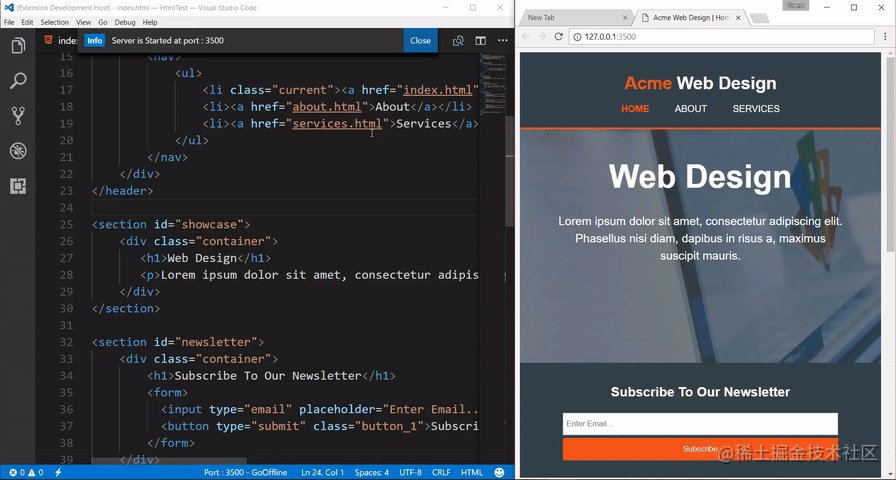
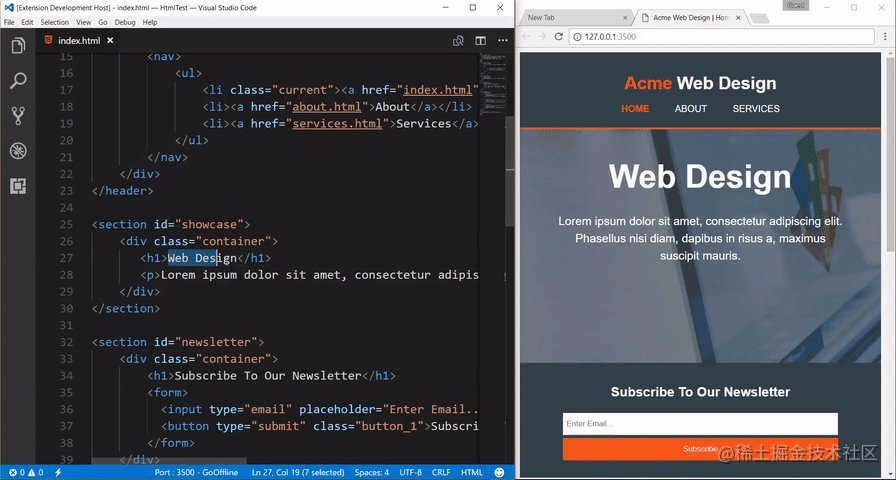
VSCode 也算是有口皆碑,它可以实时去热加载并更新代码。

实际上是起了一个 Websocket 来实现代码更新的,Live Server 在编写一些测试 HTML 页面确实好用。
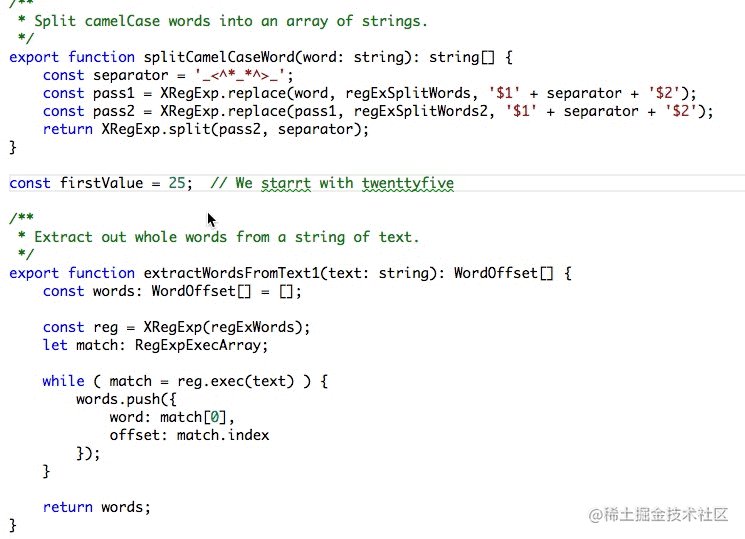
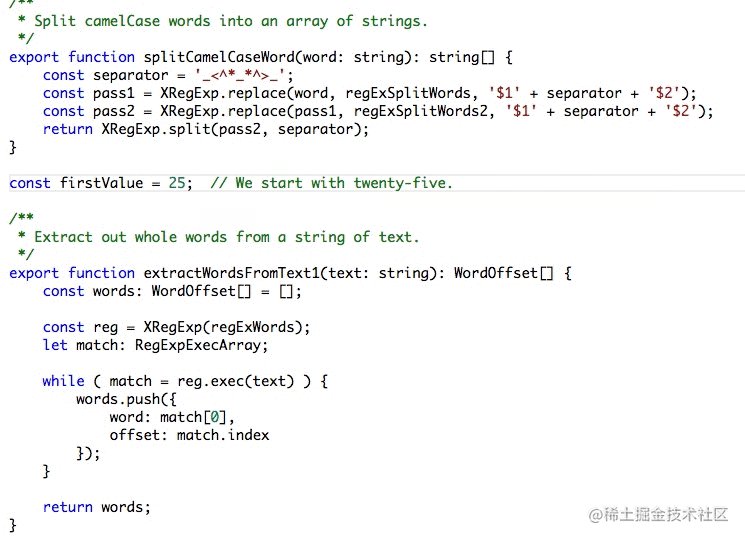
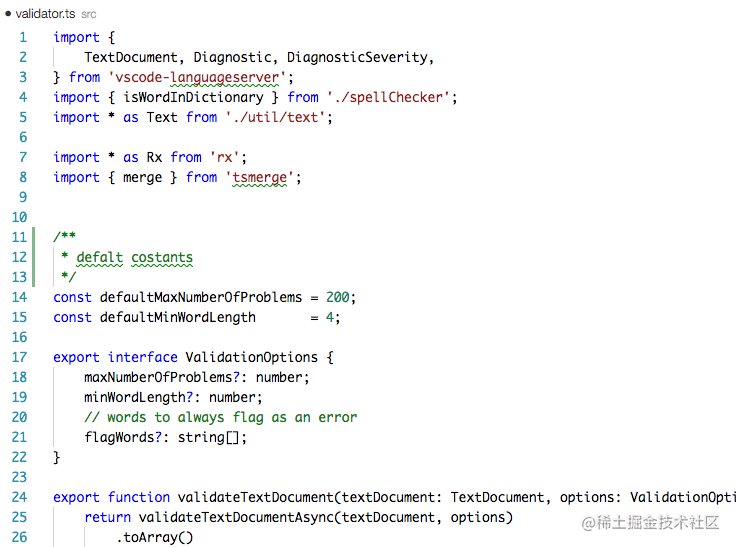
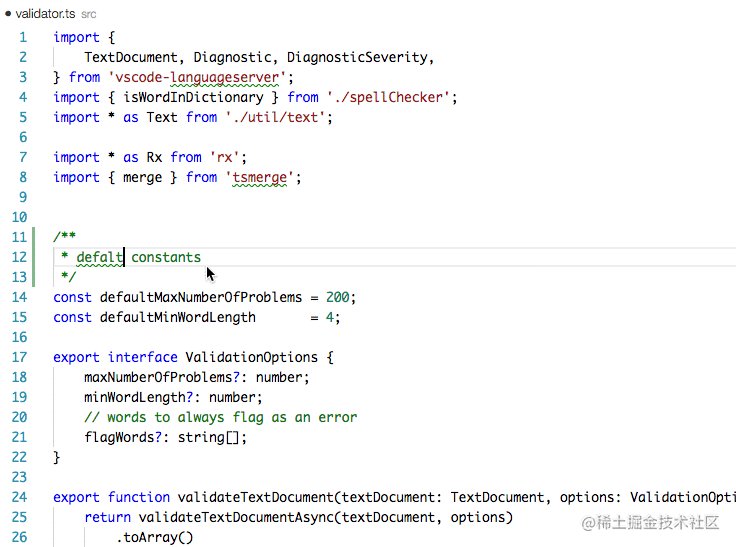
5. Code Spell Checker

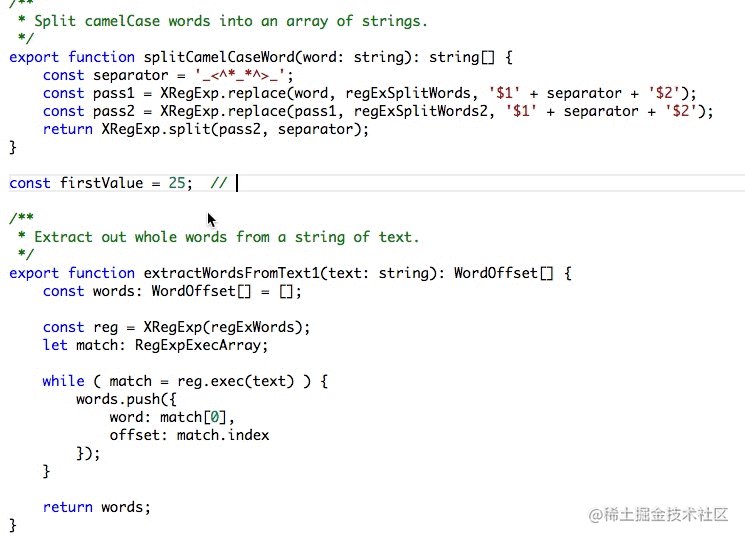
在拼写一些变量方法的时候,我们可以会拼错单词,VSCode 可以帮助检测你的错误。

当检测出错误单词,你还可以看看它给你的一些单词建议:

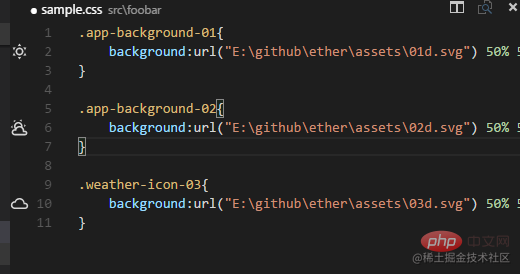
6. Image Preview

当项目中引入多个图片 URL 的时候,想要预览每张图片是一张痛苦的事情,VSCode 解决了这样的事情。

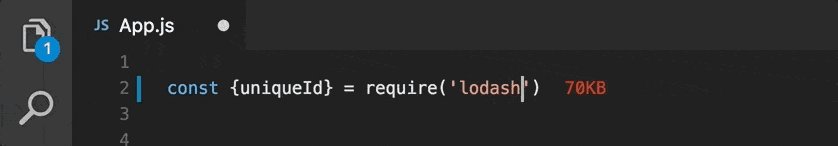
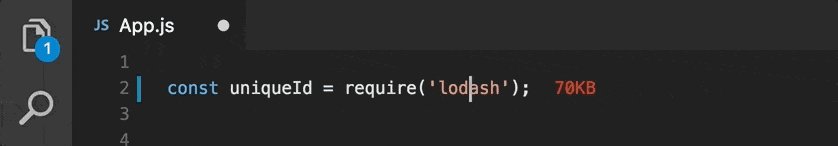
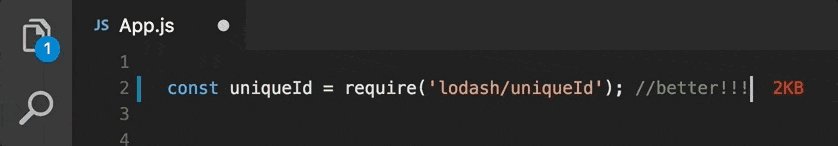
7. Import Cost

在前端项目中,我们经常需要导入各类的依赖包,通过 VSCode 可以查看导入包的大小,便于优化。

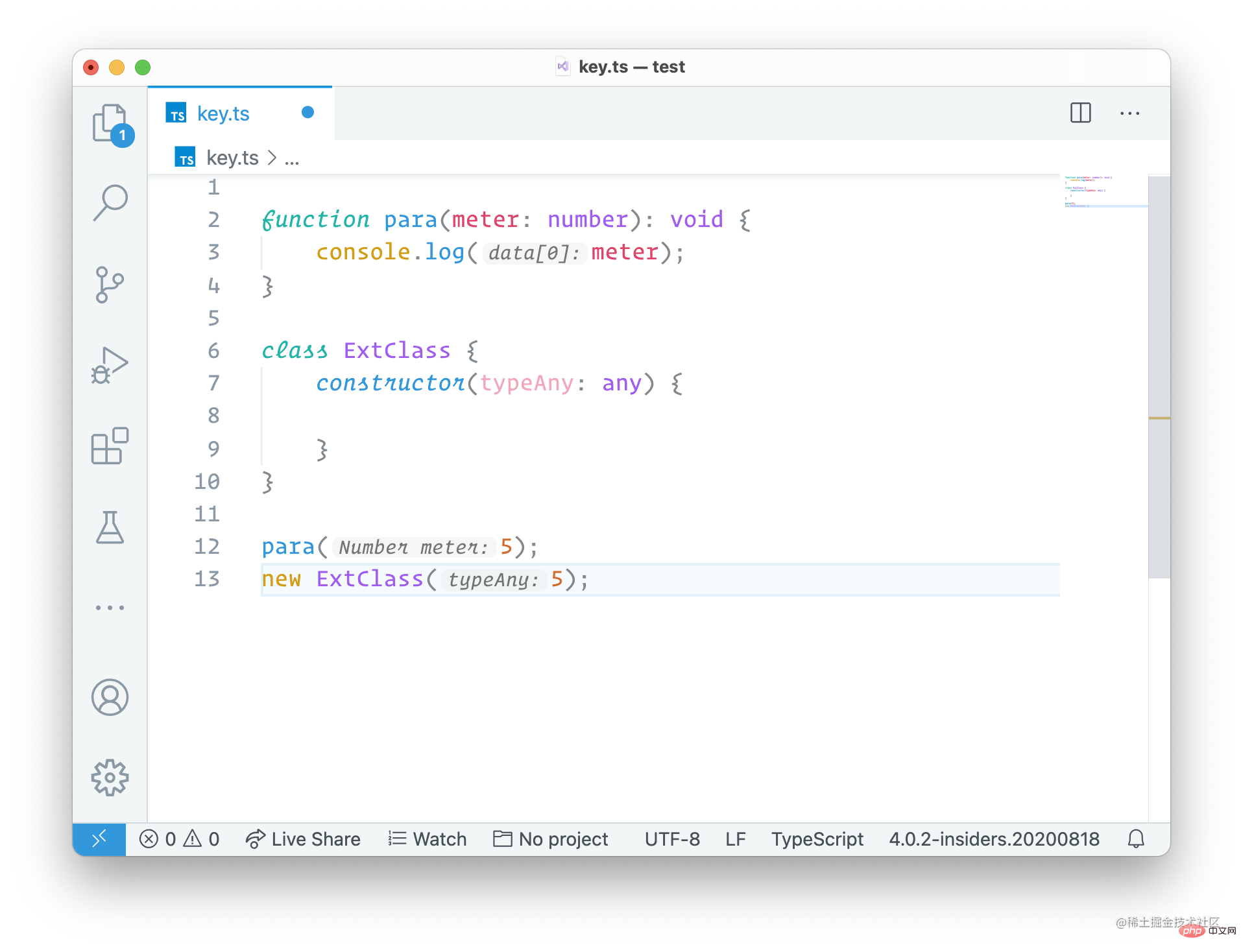
8. Parameter Hints

VSCode 会展示函数的参数名称。

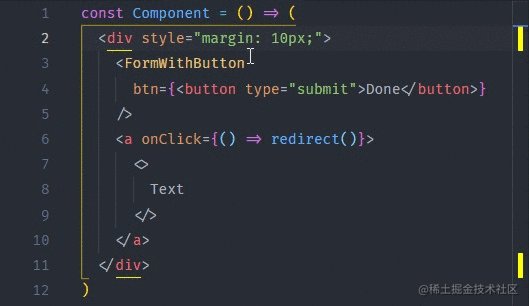
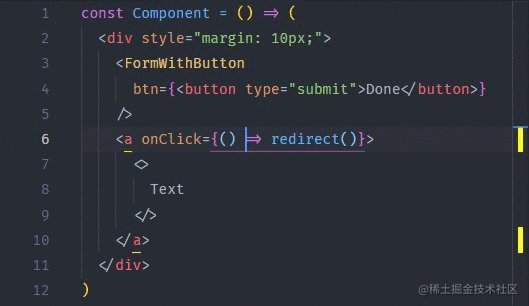
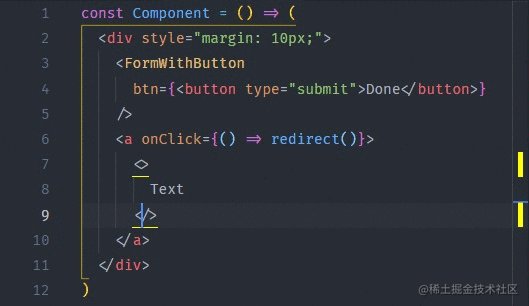
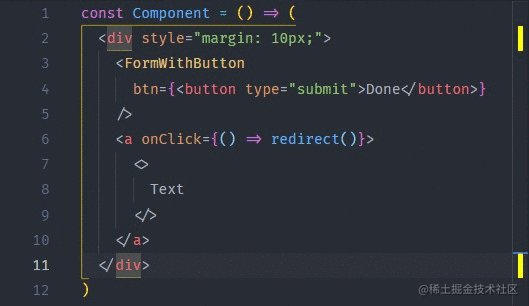
9. Highlight Matching Tag
 VSCode 可以高亮你的 HTML、JSX 代码配对符号。
VSCode 可以高亮你的 HTML、JSX 代码配对符号。

10. indent-rainbow

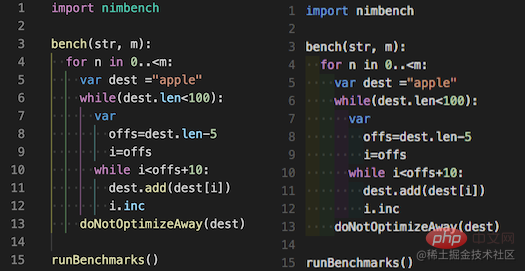
VSCode 把代码缩进也可以变成好看的彩虹 ?。

11. Blockman

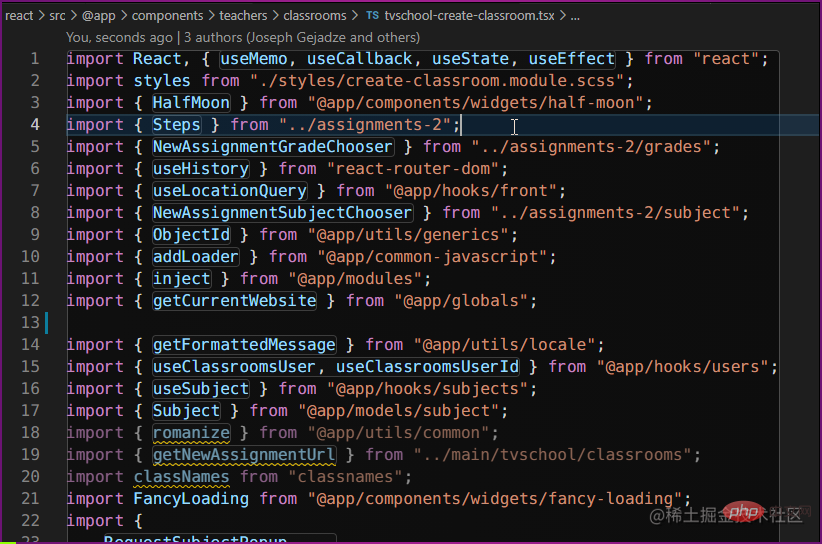
VSCode 可以会高亮框出你当前所处的代码编辑块。

后记
对于 VSCode 来说,插件数量多入牛毛,对于常见开发场景来说,有很多对应的处理插件,需要用到就在 Marketplace 搜索一下即可,比如 React 项目:

值得注意的是,装过多的插件并不见得是一件好事,VSCode 的插件机制也是事件驱动的,过多的插件带来的弊端一方面是插件功能冲突,另一方面是性能消耗,也就是让 VSCode 变得卡顿。
更多关于VSCode的相关知识,请访问:VSCode!