本篇文章给大家介绍一下试模式的必要性,聊聊vscode中开启调试模式的三种方式,希望对大家有所帮助!

在代码编写或者维护(修 bug )的过程中, 对于简单的值或者问题, 我们可以通过console来解决, 甚至有人认为console大法好, 是银弹, 能解决所有问题, 我认为并不是的. 对于想要理清楚代码的执行逻辑, 还有查看复杂类型(引用类型)的值时, 还是得使用到调试模式(debugger) 的。https://juejin.cn/post/7024890041948176398#heading-1
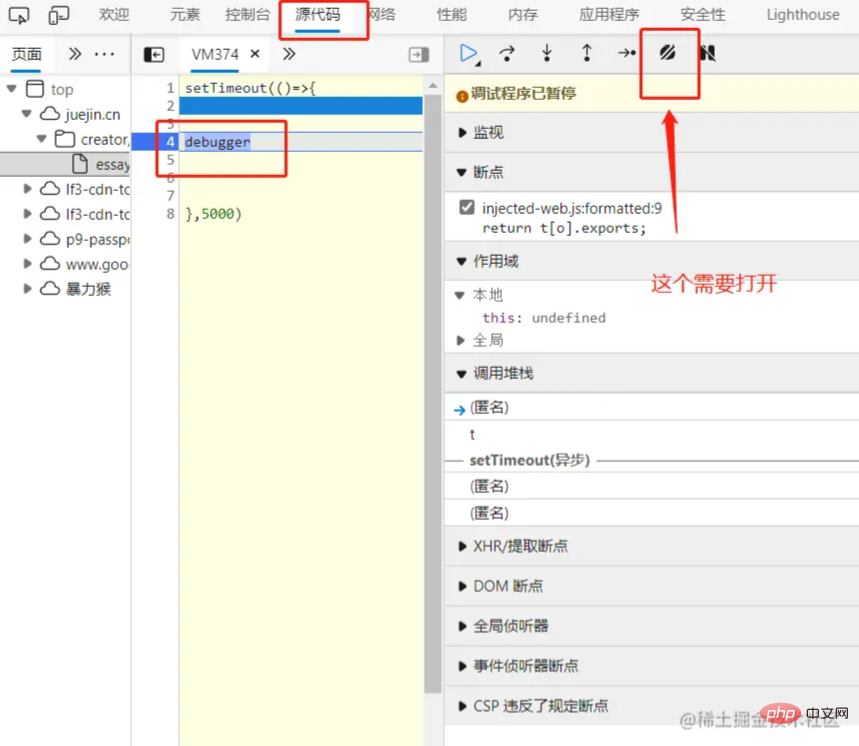
debugger 是 JS 中的一个语句, 运行到这一行, 如果程序是在调试模式下, 会断点, 就是会停在这一行, 那么我们就可以看到此时的上下文环境, 包括最重要的变量的值, 和调用堆栈. 然后还支持我们单步调试, 或者逐块调试.
平时在浏览器中调试的比较多, 在浏览器中, 只需要打开控制台, 开启了调试模式, 然后遇到debugger语句, 或者自定义的断点, 就会让程序停下来, 进入debug模式.

这篇文章主要是会讨论一下在vscode中开启调试模式的方法, 因为我准备写一个vscode插件(敬请期待哈), 调试vscode就在所难免了, 之前的简单调试也肯定满足不了我的需求了, 所以来了解一下vscode的调试模式.
这篇文章不会写调试的技巧, 只是会写一下, vscode怎样开启调试js. scode
再论调试模式的必要性
如果只需要看一个简单的值, 那么完全可以使用console, 因为开启调试模式的成本比较大.
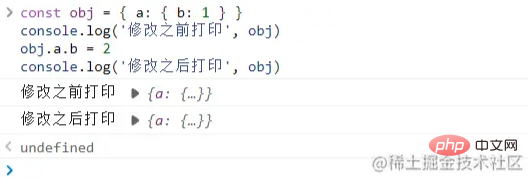
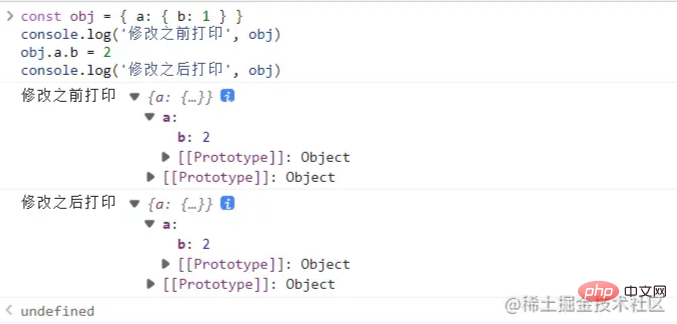
在浏览器中, 因为对象是引用类型的并且浏览器不会直接将对象完成折叠开, 所以如果console之后修改了对象, 再到控制台去看, 得到的将是修改后的对象了
打印后并没有自动全部折叠开

去手动折叠开的时候, 浏览器再去读值, 已经变成了修改后的值

这种问题的出现, 是因为对象, 所以如果我们转字符串再打印就不会有这个问题, 但是, 不好看, 这里只是举个例子, 有些情况下还是需要用调试模式的.
在vscode中开启调试模式
在vscode中调试js,ts代码, 有三种方式
-
在vscode终端里运行node时, 自动附加, 见3.1.
-
直接使用vscode提供的debug终端, 见3.2
-
使用配置文件, 见3.3
1 auto Attach(自动附加)
在vscode的终端里运行node时, 根据不同的选项, 自动判断是否启动debug模式.
一共有 4 种选项, 切换选项的方式也有三种
1.1 切换选项的方式
不管通过哪种设置方式, 更换了设置方式之后, 最好重启一下vscode以让它更好的生效
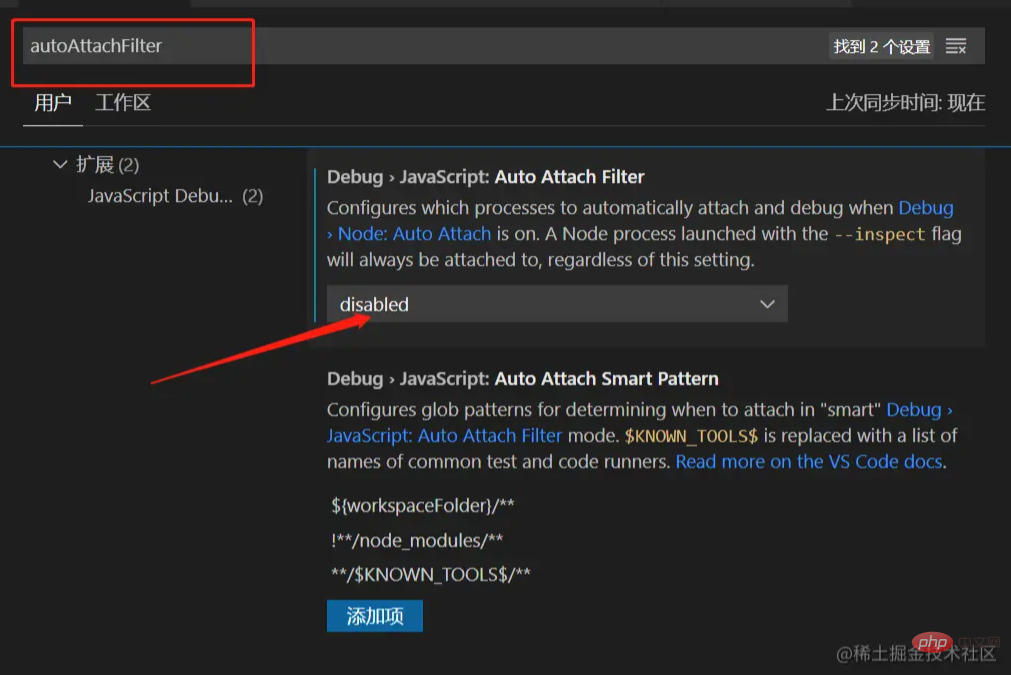
通过设置


通过修改配置文件


打开配置文件settings.json文件之后
// 修改或添加 { "debug.JavaScript.autoAttachFilter": "onlyWithFlag" }
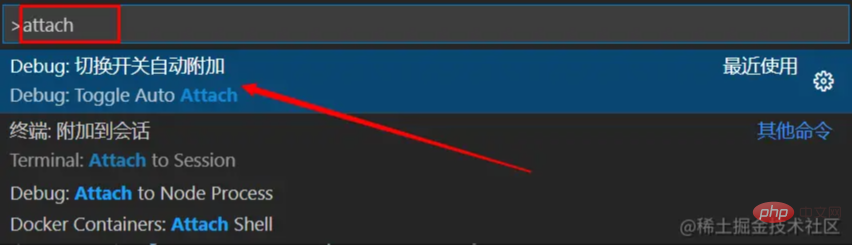
通过命令(推荐)
使用Ctrl + Shift + P 调出命令(mac或者修改了快捷键的自己找一下),

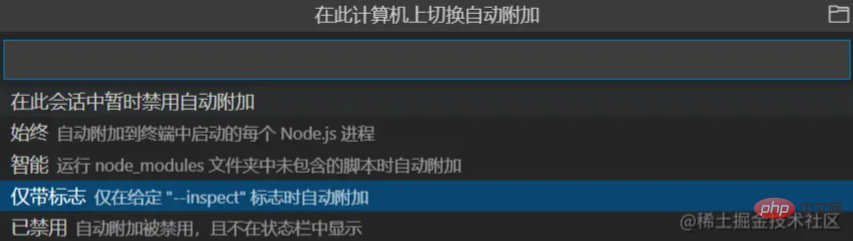
输入attach可以找到它, 选中后可以看到这四个选项, 然后再次选中选项切换到你想要的选项

1.2 各个选项的含义
官网的文档没有更新, 默认选项已经不是smart了, 改成disabled了
| 选项 | 含义 |
|---|---|
| 始终(always) | 总是以debug模式启动 |
| 智能(smart) | 只有指定的文件, 才进入debug模式 |
| 仅带标志(onlyWithFlag) | 带有–inspect或者inspect-brk 参数, 以debug模式启动 |
| 禁用(disabled) | 永远不使用debug模式启动 |
智能(smart)是通过debug.javascript.autoAttachSmartPattern这个配置项指定的是否开启debug模式的文件路径, 默认值是[“${workspaceFolder}/**”,”!**/node_modules/**”,”**/$KNOWN_TOOLS$/**”]
如果启动了禁用(disabled)模式, 那么node –inspect将也不会进入debug模式, 只能通过下面的方式开启一个debug终端才能进入debug模式, 哎~ vscode 也是个坑货, 不知道啥时间把默认方式改成了disabled, 所以我记得有一次我使用node –inspect没能进入debug模式, 还挺奇怪的, 现在才明白怎么回事.
2 JavaScript Debug Terminal(debug 终端)
直接启动一个debug模式的终端, 在里面启动的node都会进入debug模式.
通过上面的方式(Auto Attach)控制的是vscode中启动的所有终端, 这个只控制它启动的这一个终端.

3 Launch Configuration(启动配置)
这个才是重头戏, 我也是主要想了解这个
启动配置是以一种配置文件的方式去设置如何启动debug模式的方式, 它提供了更加配置化去满足运行调试复杂应用
3.1 启动配置的属性
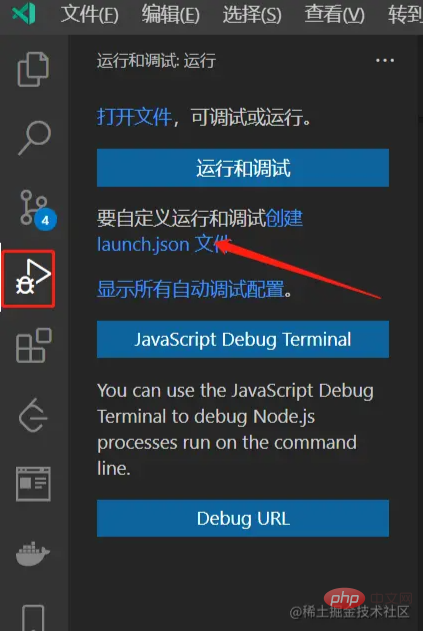
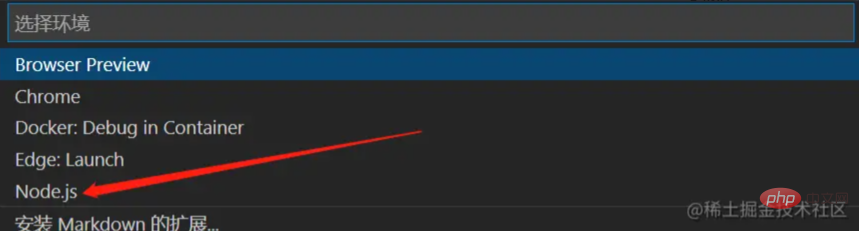
这个配置文件位于当前工作区目录下的.vscode/launch.json, 可以手动创建一个, 或者通过vscode快捷创建一个

然后选择node就好了

必需属性
必需属性, 修改的比较多的应该是name了, 另两个在node中, 一般都不会修改.
| 属性名 | 含义 | 属性值示例 |
|---|---|---|
| type | 调试器类型, 也可以认为是调试的语言 | node => pwa-node, chrome => pwa-chrome |
| request | 启动debug的模式的请求类型,只有两个值 | launch:启动, attach:附加 |
| name | 此个启动配置的名称, 用于用户自己区分 | 自定义, 自己理解就行, 给你自己用的 |
request
我们常用的是 launch , 所以这里只是讨论了 launch 的使用.
对于 launch 和 attach 的区别, 可以看 B 站上这个大佬的视频, 讲解地很好. scode
name
name的含义是: 一个launch.json中可以配置多个启动配置, 所以需要给每个启动配置起个名字, 用于区分
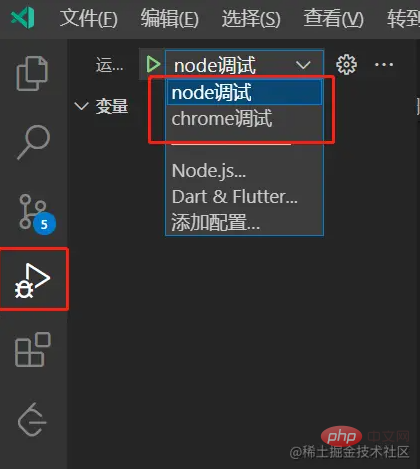
{ "version": "0.2.0", "configurations": [ { "name": "node调试", "port": 9229, "request": "attach", "skipFiles": ["<node_internals>/**"], "type": "pwa-node" }, { "type": "pwa-chrome", "request": "attach", "name": "chrome调试", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }</node_internals>

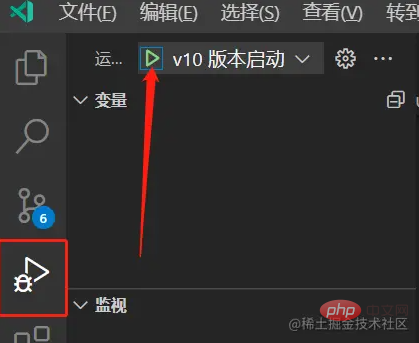
选中某一个, 然后可以使用快捷键f5, 快速启动, 或者点击运行图标

launch和attach都支持的属性
| 属性 | 含义 |
|---|---|
| outFiles | 指定Source maps文件所在路径 |
| resolveSourceMapLocations | 也是指定与Source maps相关的路径 |
| timeout | 附加的超时时间, 超时就放弃 |
| stopOnEntry | 项目启动起来, 立即debugger一下, 就是相当于在代码的第一行加了一个debugger |
| localRoot | 这个是用来远程调试用的, 我就先不了解它了… |
| remoteRoot | 这个是用来远程调试用的, 我就先不了解它了… |
| smartStep | 自动跳过没有映射到的源文件 |
| skipFiles | 指定单步跳过的文件, 就是debugger不跟进去看的源代码 |
| trace | 开启会将一些调试输出保存到vscode指定的文件中 |
skipFiles
(这个挺有用的, 有些代码不想跟进去看, 但是经常点快了, 就进去了…, 可以把这些文件排除掉,
/**/*.js配置上这个, 可以跳过node核心模块的代码.)
trace
开启trace后

launch支持的属性
| 属性 | 含义 |
|---|---|
| program | 启动项目的入口文件地址(就是要执行的js的路径) |
| args | 相当于命令行参数(下面有详解) |
| cwd | 指定程序启动的路径(下面有详解) |
| runtimeExecutable | 指定可执行程序的启动路径(下面有详解) |
| runtimeArgs | 给可执行程序的参数(下面有详解) |
| env | 指定环境变量(下面有详解) |
args
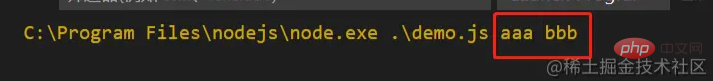
“args”: [“aaa”, “bbb”] :在命令行传递参数的方式, 在node中可以通过process.argv拿到

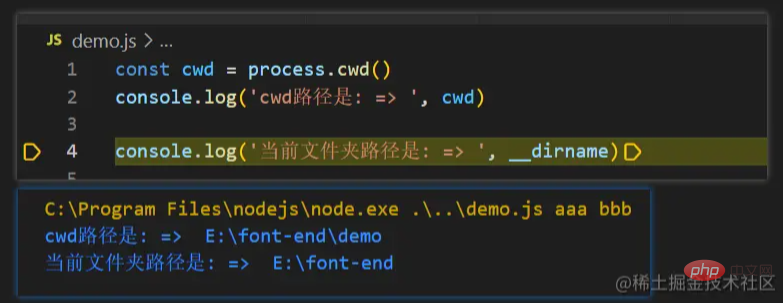
cwd
“cwd”: “${workspaceFolder}/demo”, 配置这个路径, 在node中, 相当于指定了process.cwd()的路径

runtimeExecutable
这个可以指定启动的程序名, 比如使用nodemon启动, 或者指定路径, 比如你有 3 个版本的 node 想启动调试看看各个版本的差异, 就不需要切换全局的 node 版本, 只需要设置多个配置项就行啦. 这样很方便的.
{ "version": "0.2.0", "configurations": [ { "name": "v10 版本启动", "program": "${workspaceFolder}/demo.js", "request": "launch", "type": "pwa-node", "runtimeExecutable": "C:Program Filesnodejsv10node.js" // 这里是 v10 版本的node路径 }, { "name": "v11 版本启动", "program": "${workspaceFolder}/demo.js", "request": "launch", "type": "pwa-node", "runtimeExecutable": "C:Program Filesnodejsv11node.js" // 这里是 v11 版本的node路径 }, { "name": "v12 版本启动", "program": "${workspaceFolder}/demo.js", "request": "launch", "type": "pwa-node", "runtimeExecutable": "C:Program Filesnodejsv12node.js" // 这里是 v12 版本的node路径 } ] }
runtimeArgs
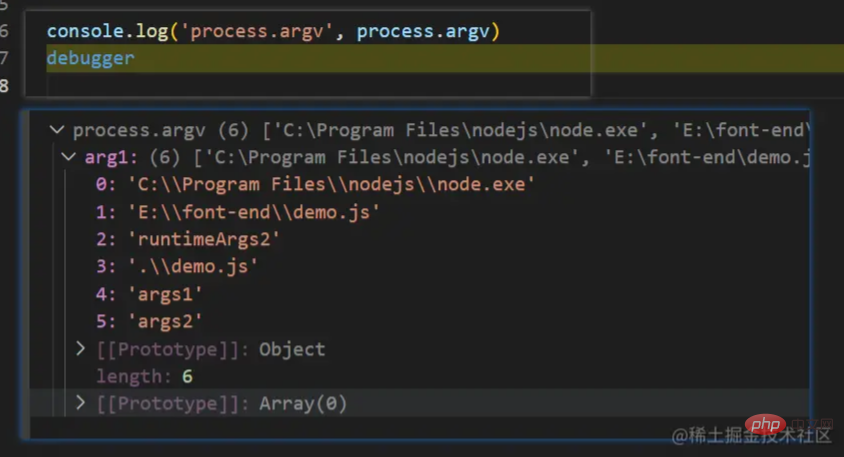
这个里面写的参数会紧跟在可执行程序后面, 在node程序中, node会将它后面的第一个参数视为它要执行的文件的路径, 所以需要有所调整.
{ "version": "0.2.0", "configurations": [ { "name": "v10 版本启动", "program": "${workspaceFolder}/demo.js", // 这个现在已经不是 node 的执行文件地址了, 它只是一个参数了 "request": "launch", "type": "pwa-node", "args": ["args1", "args2"], "runtimeArgs": ["${workspaceFolder}/demo.js", "runtimeArgs2"] // 因为它紧跟在 可执行程序后面, 所以它的第一个参数需要设置为它要执行的文件的地址 // 如果它是 --experimental-modules 类型参数就没事了, 因为node会把它解析成参数, 这个参数的含义是 启动 es 模块支持. 接下来我会写一篇 js 的模块化的文章, 敬请期待哈 } ] } // 启动的命令行是 // C:Program Files odejs ode.exe E:
ont-end/demo.js runtimeArgs2 .demo.js args1 args2

这个参数在弄成 npm 启动项目的时候, 比较有用
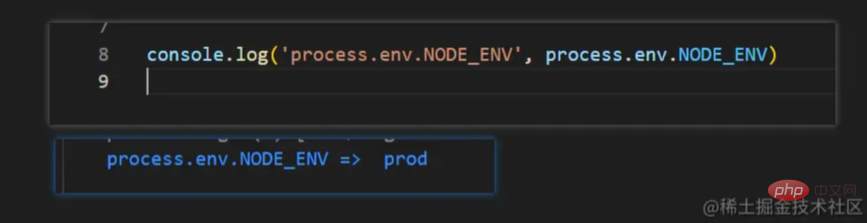
env
{ "version": "0.2.0", "configurations": [ { "name": "v10 版本启动", "program": "${workspaceFolder}/demo.js", "request": "launch", "type": "pwa-node", "env": { "NODE_ENV": "prod" } } ] }

attach支持的属性
我们常用的是 launch 方式启动, 就先不了解 attach 的方式启动了.
总结
对于如何在vscode中启动debug模式, 应该是比较清楚的了
在vscode中, 一共有三种方式启动debug调试, 分别是
-
自动附加(影响全局的终端), 如果对自己电脑性能有自信, 设置为always. 命令行运行进入debug模式.
-
强制开启(只影响这一个终端), 如果不方便配置开启全局的自动debug, 使用这种方式进入debug, 也是比较放便的, 就是重新开启这个debug终端之后, 需要cd到需要运行的js文件目录, 比较麻烦. 命令行运行进入debug模式.
-
配置开启(功能强大, 适合调试复杂应用),配置好.vscode/launch.json后, f5启动进入debug模式
// 比较完整一个 launch.json 配置 { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "v10 版本启动", // 配置名称 "program": "${workspaceFolder}/demo.js", // 项目启动入口文件 "request": "launch", // `debug`模式的请求方式 "stopOnEntry": true, // 项目启动, 立即`debugger`一下 "type": "pwa-node", // 调试器类型 "env": { // 环境变量 "NODE_ENV": "prod" }, "args": ["aaaa"], // 启动命令时跟在 program 后的参数 "skipFiles": [ // 指定单步调试不进去的文件 "<node_internals>/**" // node 的核心库, 比如`require` ], "cwd": "${workspaceFolder}", // 指定可执行程序的启动路径, process.cwd(), "runtimeExecutable": "nodemon", // 指定可执行程序名称, 或者路径, 在这里 type 为 pwa-node 默认值是 node "runtimeArgs": ["--experimental-modules"] // 启动命令时, 跟在 runtimeExecutable 后的参数 } ] }</node_internals>
最后
这里已经有三个坑了, 模块化,调试技巧, vscode插件开发, 我目前更想先写一个vscode插件,敬请期待.
感觉这篇文章能改到你启发的, 希望给个点赞, 评论, 收藏, 关注…
更多编程相关知识,请访问:scode!!



















