如何把vscode snippets用在项目中提高开发效率?下面本篇文章带大家了解一下vscode中的snippets,介绍一下使用它提高项目开发效率的方法,希望对大家有所帮助!

code snippets 是代码片段的意思,是 vscode 提供的根据某字符串快速补全一段代码的功能,可以提高写代码的效率。【推荐学习:《vscode》】

vscode 的 snippets 是可以随项目共享的,多人开发一个项目的时候,可以维护项目级别的 snippets 并且通过 git 共享,来提高项目开发效率。
下面我们来详细了解下 snippets。
snippets 的功能
snippets 配置的格式如下:
{ "For Loop": { "prefix": ["for", "for-const"], "body": ["for (const ${2:element} of ${1:array}) {", " $0", "}"], "description": "A for loop." } }
- prefix 是触发 snippets 的前缀,可以通过数组指定多个
- body 是填入到编辑器的内容
- description 是 snippets 的描述
其中 body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等,有 5 种语法,我们分别来看一下:
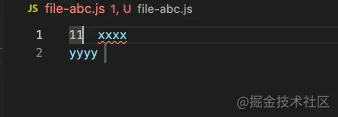
光标跳转:








{ "测试": { "scope": "javascript,typescript", "prefix": "test", "body": [ "$1 xxxx", "yyyy $2", ], "description": "光标跳转" } }
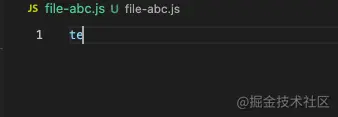
{ "测试": { "scope": "javascript,typescript", "prefix": "test", "body": [ "$1 xxxx $1", ], "description": "多光标" } }
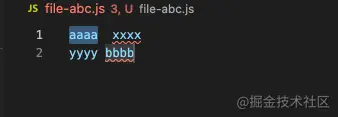
{ "测试": { "scope": "javascript,typescript", "prefix": "test", "body": [ "${1:aaa} xxxx", "yyyy ${2:bbb}", ], "description": "光标跳转" } }
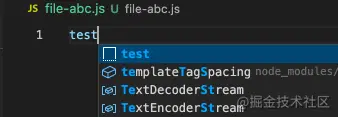
{ "测试": { "scope": "javascript,typescript", "prefix": "test", "body": [ "${1|神说要有光,卡颂|}" ], "description": "可选值" } }
{ "测试": { "scope": "javascript,typescript", "prefix": "test", "body": [ "当前文件: $TM_FILENAME", "当前日期: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE" ], "description": "变量" } }
${TM_FILENAME/(.*).[a-z]+/${1:/upcase}/i}复制代码
{ "填入文件名": { "scope": "javascript,typescript", "prefix": "filename", "body": [ "${TM_FILENAME/(.*).[a-z]+/${1:/upcase}/i}" ], "description": "文件名" } }
{ "contributes": { "snippets": [ { "language": "javascript", "path": "./snippets.json" } ] } }
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















