vscode如何配置markdown代码片段?本篇文章给大家介绍一下vscode配置markdown代码片段的方法。

相信很多人都有听说过vs code这款编辑器吧,Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。【推荐学习:《vscode》】
综上所述,vs code真的是一款特别好用的编辑器
不过有时候在写东西时快捷提示会有一些不足,有时候可能你打出的快捷语句后面没有出现你要想的命令。这种情况在vs code中写markdown时还是比较明显的。
这里就需要自己在代码片段中进行配置了,这里的配置也很简单
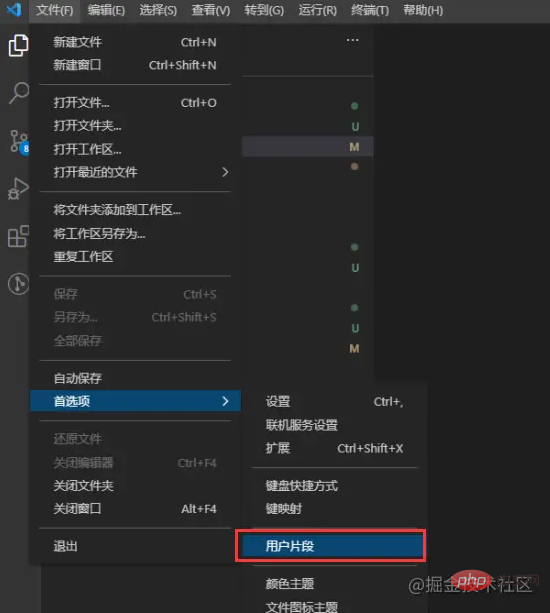
在左上角打开文件 –> 首选项 –> 用户片段, 会弹出一个输入框

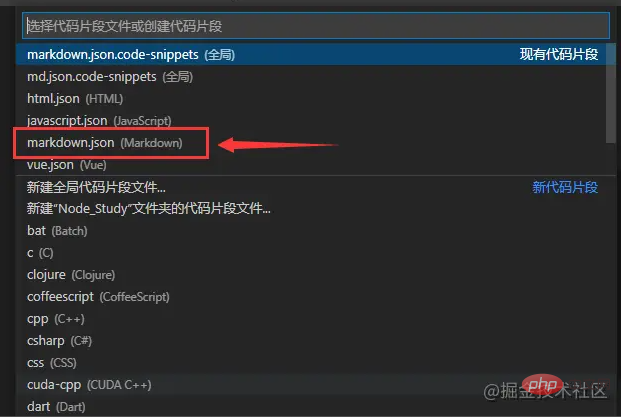
在输入框中输入markdown,可以找到markdown.json的代码片段配置

在markdown.json上面有一大段注释的代码,这里有一个Example例子
- “Print to console” 是快捷语句的标题
- prefix 是快捷语句触发的命令,也就是关键字
- body 是触发后的样子,使用
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















