本篇文章给大家详细介绍一下给vscode编辑器设置图片背景的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《vscode》】
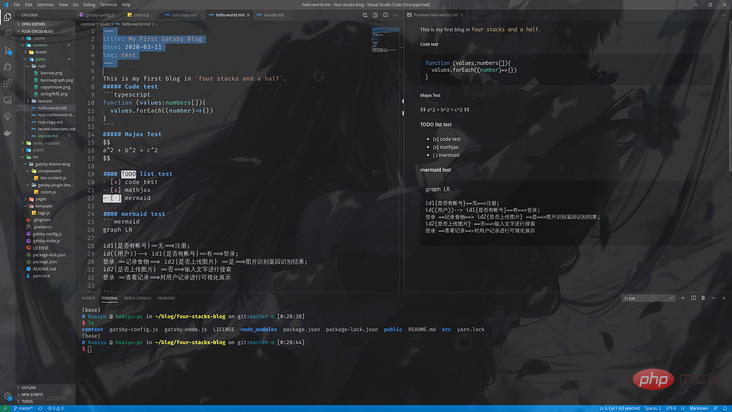
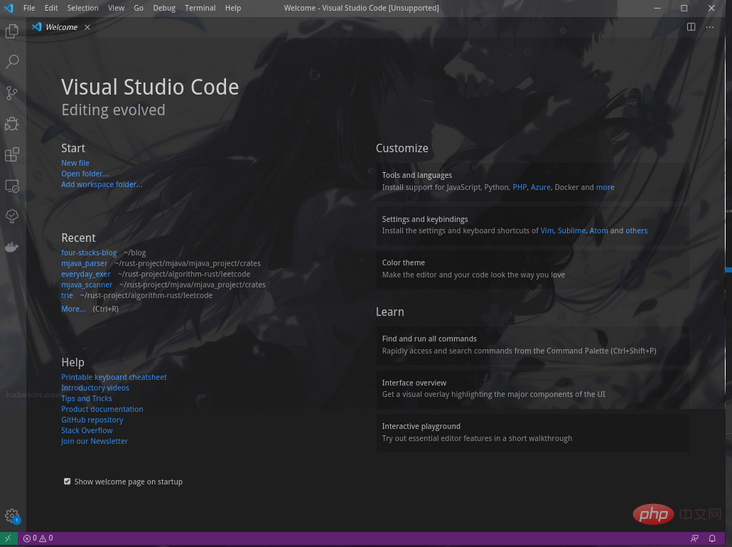
先看一个效果展示~


方法
为了可随时修改,你可以在你的~/.vscode文件夹下创建一个vscode_style的目录,
在里边放入你自己的css文档和一些图片。以笔者为例,我的vscode的style是
/**vscode_style.css*/ body{ pointer-events: auto !important; background-size: 100% !important; opacity: 0.90 !important; background-position: 0 0 !important; /**change your image url here*/ background-image: url('./bg.png'); content: ''; position: absolute;; z-index: 999; width: 100%; background-repeat: no-repeat; }
然后找到vscode程序文件夹,linux上一般在’/opt’目录下。在{vscode_dir}/resources/app/out/vs/workbench下修改workbench.desktop.main.css就可以修改vscode的样式啦。
@import "/home/huaiyu/.vscode/vscode_style/vscode_style.css";
重启vscode就好了,当你重启后发现vscode提醒你your code installation appears to be corrupt,直接忽略就它~
- 另,如果觉得丑丑的title bar不好看,可以在settings.json添加
"window.titleBarStyle": "custom",
可以自己定制标题栏的样式。
更多编程相关知识,请访问:vscode!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐