下面由sublime教程栏目给大家介绍使用sublime text 3编写html方法,希望对需要的朋友有所帮助!

1.下载并安装sublime text 3.
2.打开Sublime Text 3界面。

3.按下Ctrl+N,新建页面。

4. 按下Ctrl+S,另存为你所指定的文件名,使用.html后缀(后缀很重要,Sublime将会根据后缀判断语言类型并帮你开启相应的自动补全)。例如,文件名为test.html

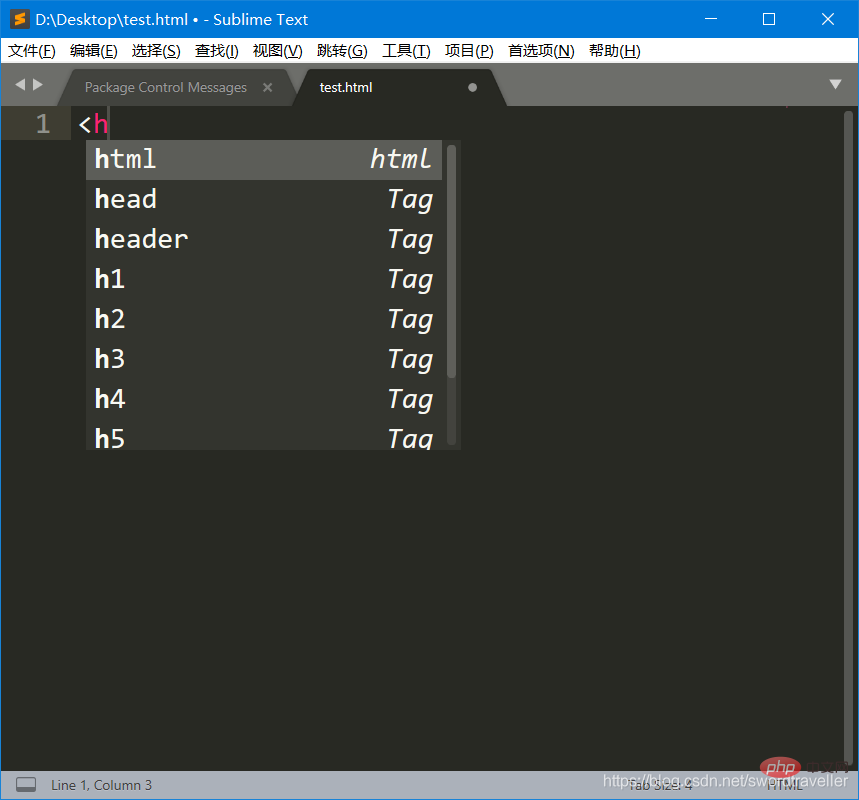
5.输入
立即学习“前端免费学习笔记(深入)”;

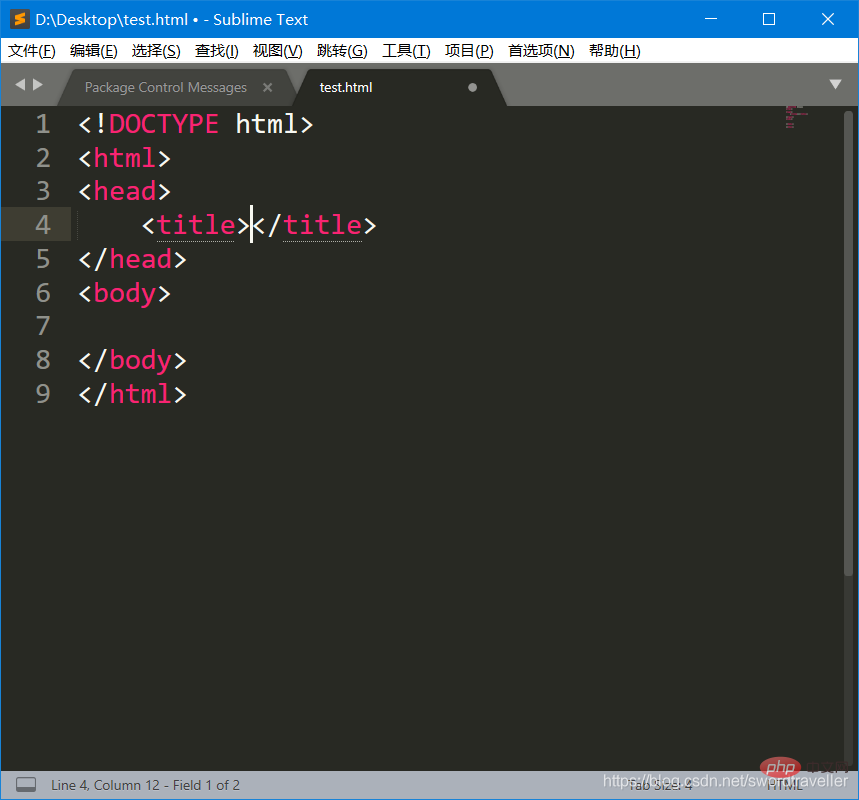
6.如图,Sublime Text 3为我们自动生成了html页面的框架,我们再不必费心费力地输入大量起始内容了:

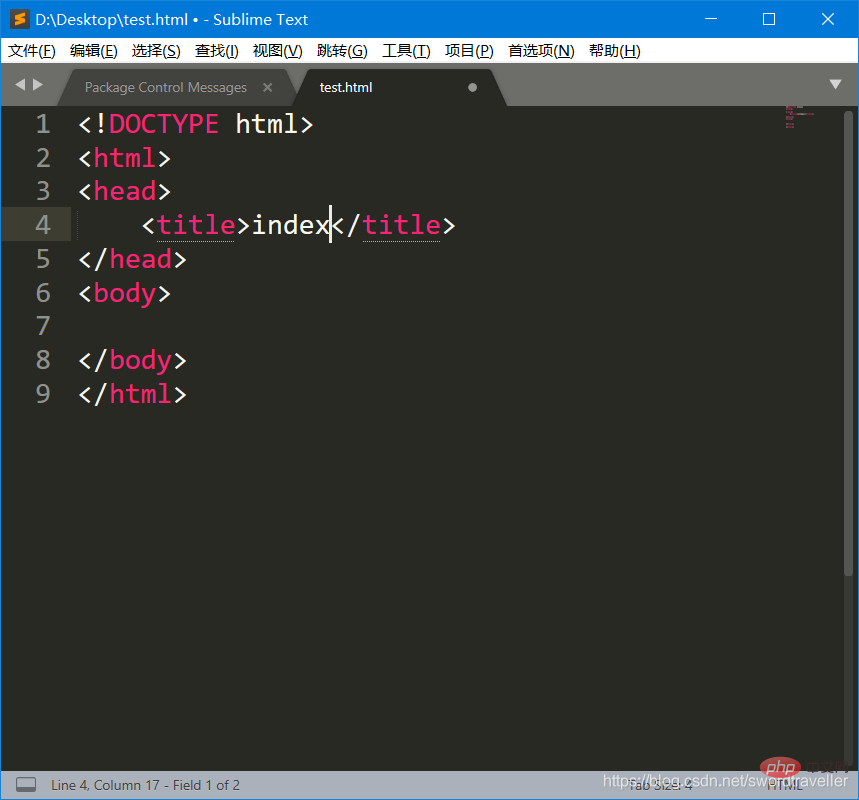
7.在

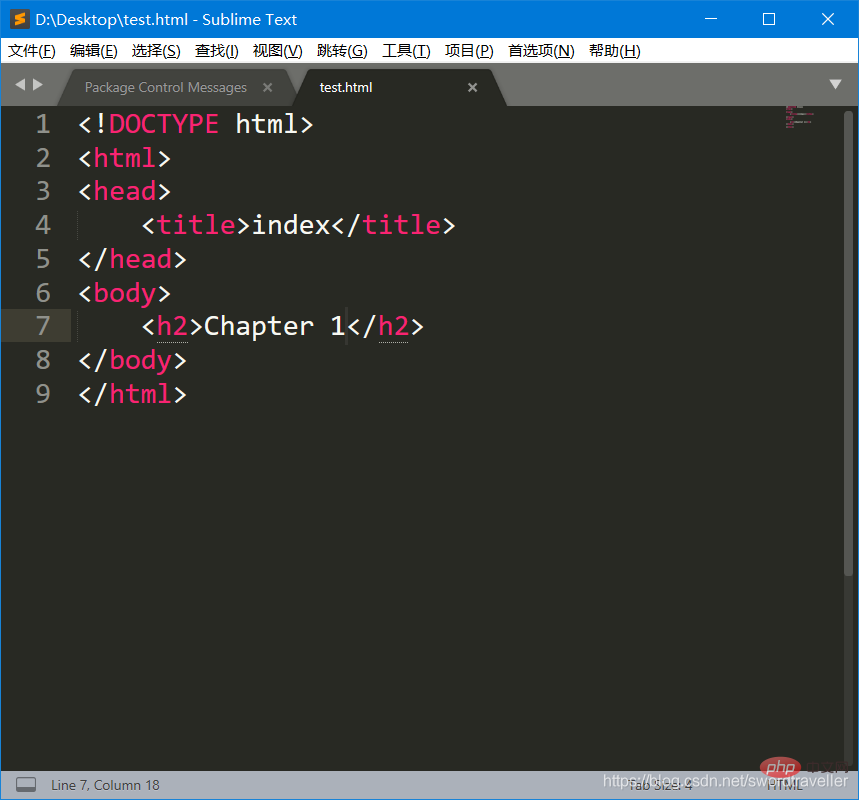
8.在
和之间输入

9.不必关闭Sublime,直接使用任意一款流行的浏览器打开你的test.html文件;

浏览器当前标签名即为你输入的title:index,地址栏内容为你的html文件本地路径。
Chapter 1为你刚刚输入的二级标题。
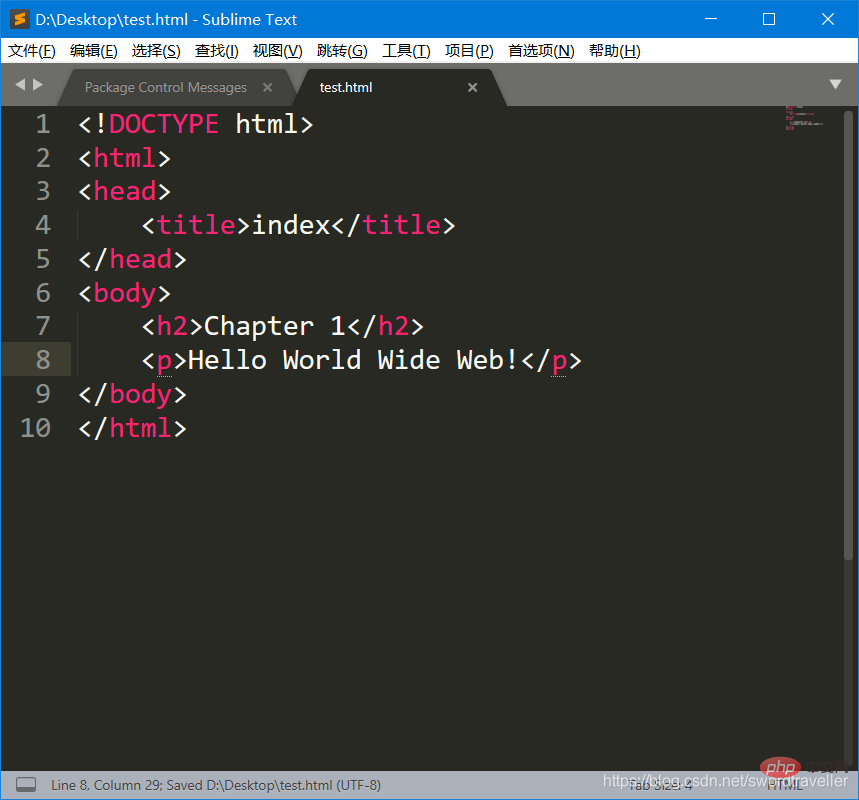
10.不要关闭浏览器,在Sublime中输入
和
之间输入Hello World Wide Web!后按下Ctrl+S保存文件。

11.刷新浏览器,可以看到html显示内容发生了变化:(chrome浏览器中刷新操作为右键菜单单击重新加载,或按下Ctrl+R)

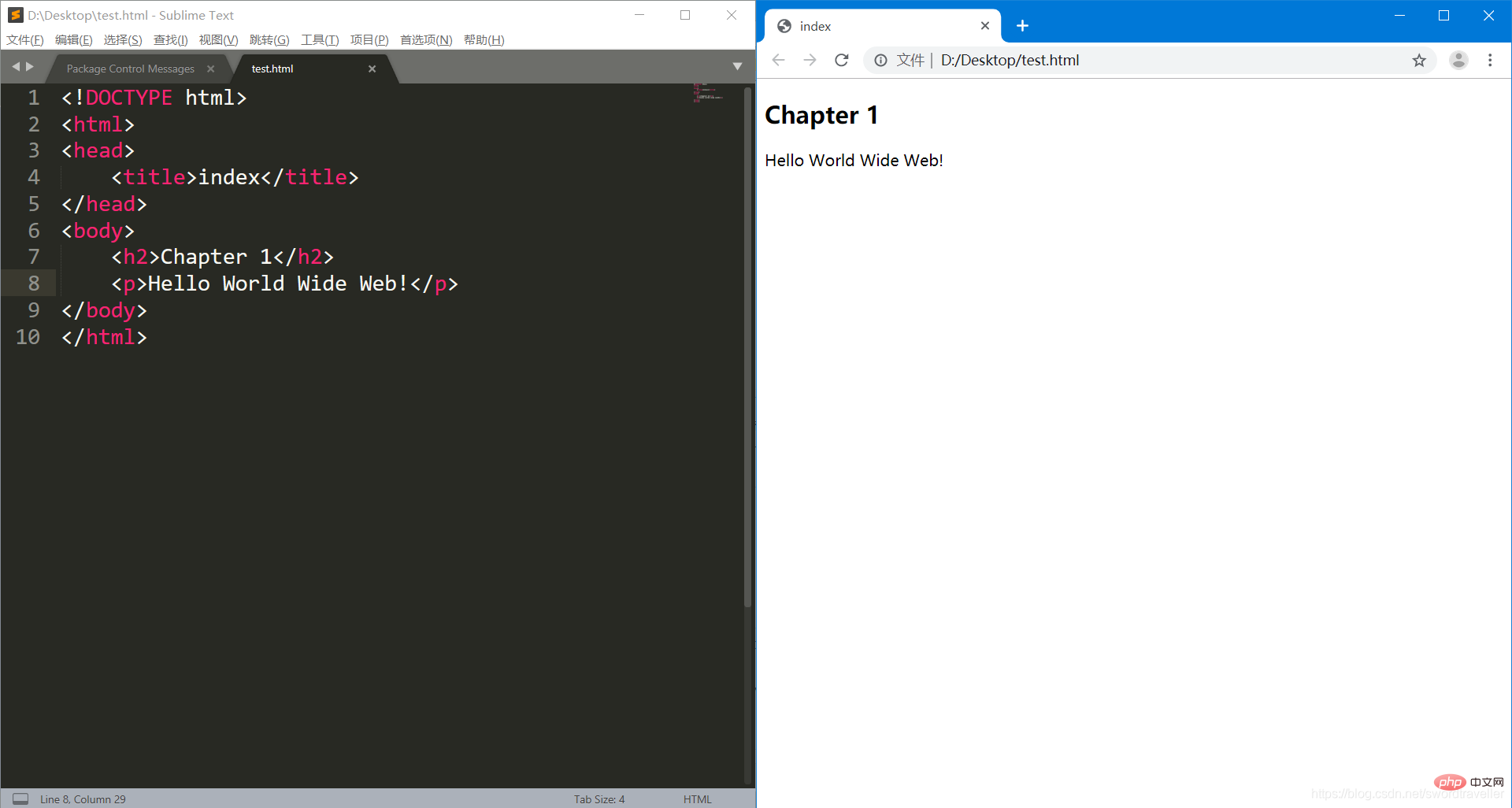
12.至此,使用Sublime编写HTML的入门部分就完成了,还实现了编写代码的同时用浏览器立即手动追踪显示效果的变化。我们还可以使用win10中的分屏将Sublime与浏览器并列在一起,便于观察。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















