下面由phpstorm教程栏目给大家介绍解决phpstorm使用vue提示”Attribute v-xxx is not allowed here”的方法,希望对需要的朋友有所帮助!

解决phpStorm使用vue提示”Attribute v-xxx is not allowed here”的问题
jetbrains家族的新版webstorm、phpStorm等工具都已支持vue,不需要自己再安装Vue.JS插件,对vue单文件组件支持挺好。
但是在html文件中直接<script>引入的方式使用vue时ide可能默认不支持vue的代码提示补全,还会有 "<strong>Attribute v-xxx is not allowed here"这样的提示,如下图这样<br/><img src="https://img.php.cn/upload/image/673/237/748/1617268393795145.png" title="1617268393795145.png" alt="f6f0d5bbcdae61499f8d04377982323.png"/></script>
参考jetbrains的vue.js插件源码说明里面这段话:
立即学习“PHP免费学习笔记(深入)”;
if you’re using IntelliJ idea Ultimate, PhpStorm, pycharm, or RubyMine, install Vue.js plugin in Preferences | Plugins – Install JetBrains plugins.Open your Vue project.Make sure that you have Vue.js library files in your project (for example, in the node_modules folder).
看上面第3条,就是说当前IDE项目里需要有vue的库文件,比如在node_modules目录里。
我们分别使用下面两种方法实现:
1.下载vue源文件,适合本机没有git,npm,vue-cli环境的
前往github下载vue源文件, 放到项目目录里就可以了。(如果下载的是zip请先解压)2.新建一个vue-cli项目,适合本机有npm, vue-cli环境的
新建一个vue-cli项目, 比如:vue init webpack vue-cli-test,根据提示创建完并npm install完成之后在同一个ide窗口中打开刚刚新建的vue-cli项目即可。
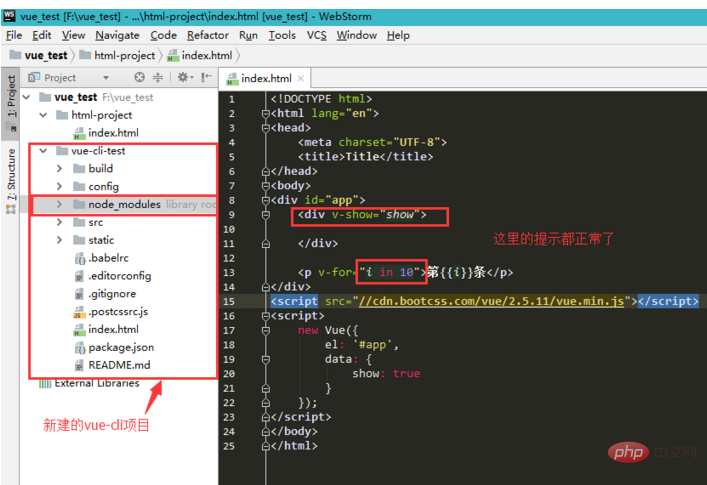
不管哪种方法目的都是为了让当前ide窗口中有vue库文件,然后问题就解决了,v-xxx属性不支持的提示已经没有了,v-for之类的指令里的js代码也支持高亮了。

(这里所谓项目指的只是在phpStorm同一个窗口中打开的多个目录而已,只要这些目录中任意一个里有包含vue的node_modules就可以,比如我这里普通项目是html-project, 这个项目里vue是在html文件中通过<script>直接引入使用的。当前phpStrom里同时包含的另一个项目vue-cli-test是vue-cli使用webpack模板新建的一个空项目,这个项目的node_modules里有vue,有了这个以后html-project项目里html文件支持vue语法提示了。)</script>