本篇文章分享13个实用vscode插件,提高开发效率,让你写代码不再头疼。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

推荐学习:《vscode》
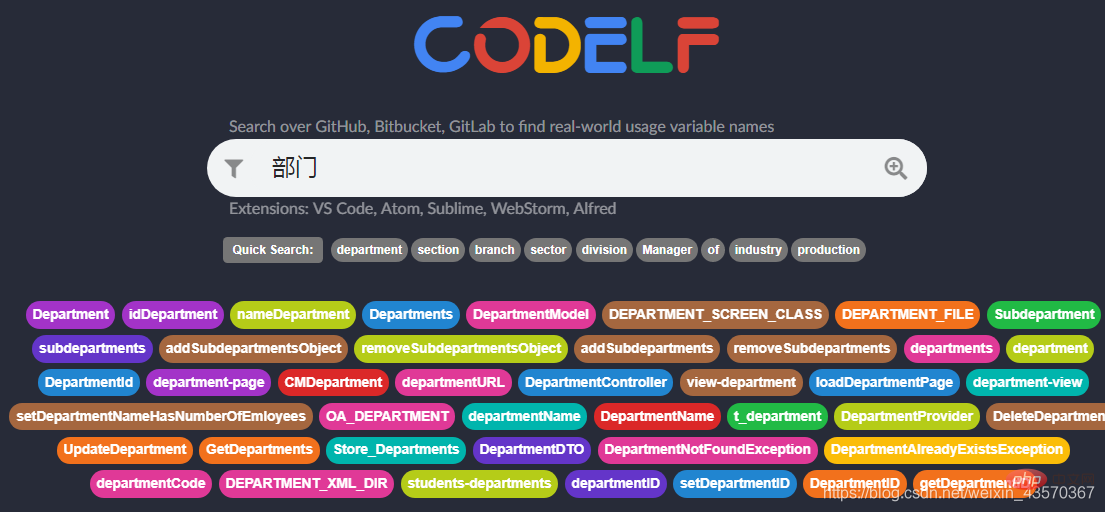
1. Codelf
变量命名神器



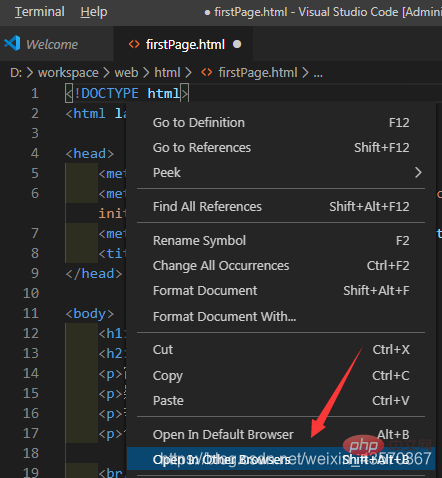
2、View In Browser
在浏览器里面预览正在编辑的html文件


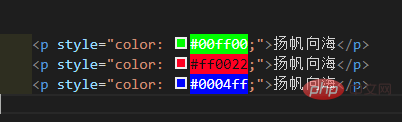
3、Color Highlight
高亮显示样式颜色


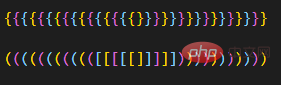
4、Bracket Pair Colorizer
成对的彩色括号,让括号拥有独立的颜色,便于区分


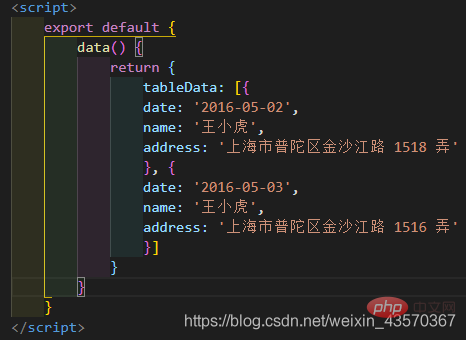
5、Highlight Matching Tag
高亮显示对应的HTML标签以及标识出对应的各种括号


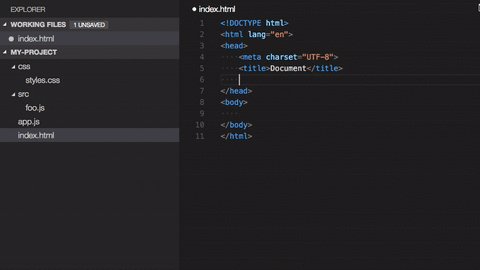
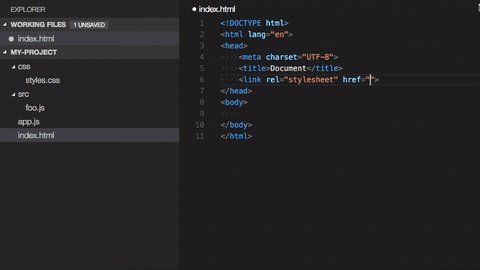
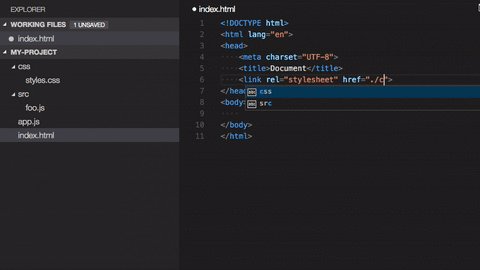
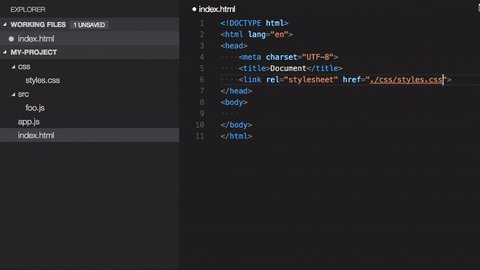
6、Path Intellisense
在编辑器中输入路径的时候,能自动补全


推荐学习:《vscode》
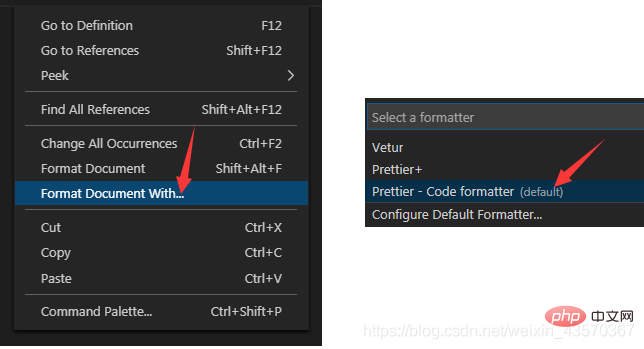
7、Prettier – Code formatter
格式化代码


8、Auto Close Tag
自动补全标签

9、Auto Rename Tag
自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

10、HTML Snippets
智能提示HTML标签,以及标签的含义

11、HTML CSS Support
在HTML标签上写Class的时候能够智能提示当前所支持的样式

12、indent-rainbow
带颜色的缩进


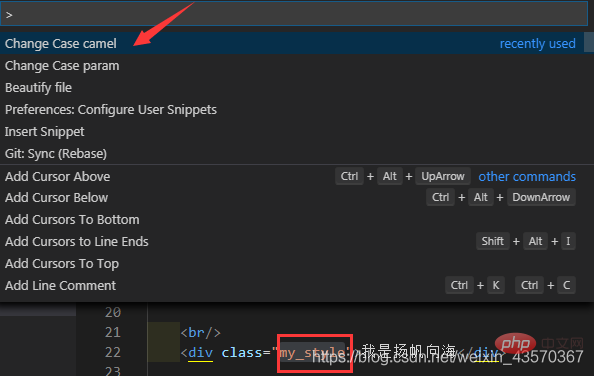
13、change-case
转换命名风格


更多编程相关知识,请访问:vscode!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END