本篇文章给大家介绍一下atom实现块注释(/* */)的方法,了解块注释插件multi-comment的安装和使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom》
Atom插件:multi-comment
1. Atom – Multi-comment简介:
a block-comment module built with the focus to interact with the default line-comment-command.翻译为:使用焦点构建的块注释模块,用于与默认的行注释命令交互。
2. multi-comment插件的安装
-
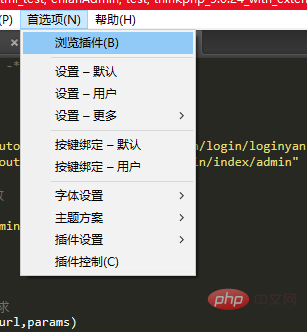
打开Atom,在菜单栏以此打开:Packages(扩展) >> Setting View(设置界面) >> Install Packages/Themes(安装 插件/主题),即可 进入插件/主题安装界面。
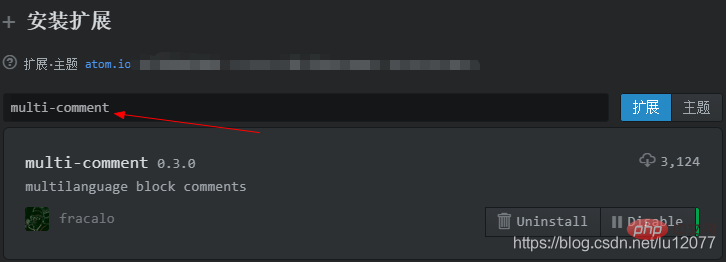
- 在 插件/主题安装界面 中 搜索 multi-comment,然后点击 Install(安装)如下图(已安装):

3. multi-comment插件的改造
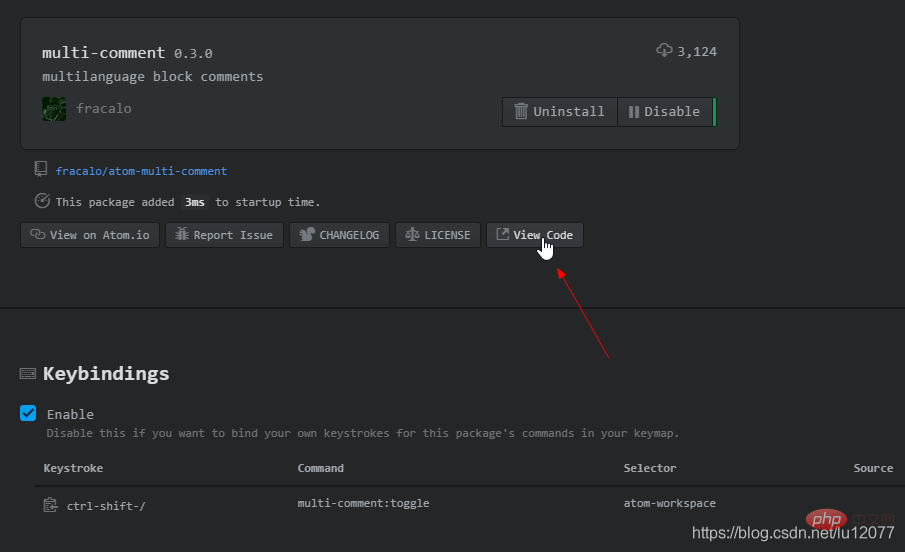
- 首先,在上图中 点击插件 空白区域,进入插件设置界面,然后点击 View Code,如下图:

点击之后的界面如下图:
1. 默认的块注释 快捷键 修改为:Ctrl + Shift + /
- 打开项目中的 keymapsmultiline-js-comment.json 文件
-
- 修改快捷键为:“ctrl-shift-/”,如下代码:
{ "atom-workspace": { "ctrl-shift-/": "multi-comment:toggle" }}
- 保存代码
-
- 快捷键 Ctrl+S保存。
2. 修改默认 注释符 开始标记 /* 后 和 结束标记 */ 前 分别多加了1个空格。
- 打开项目中的 libmulti-comment-langs.js 文件
-
- 修改如下代码中的openToken (设置 块注释开始标记)和 closeToken(设置 块注释结束标记),并保存:
const languages = [ { name: 'coffeescript', test: /^source.coffee.?/, openToken: '###', closeToken: '###', /* when used at line start line-scoprDescriptor will override so we cheat with leading */ option: { tab: 't' } }, { name: 'javascript', test: /^source.js.?/, openToken: '/*', closeToken: '*/' }, { name: 'java', test: /^source.java.?/, openToken: '/*', closeToken: '*/' }, { name: 'css', test: /^source.css.?/, openToken: '/*', closeToken: '*/', option: { scanInside: true } }, { name: 'php', test: /html.php/, openToken: '/* ', closeToken: ' */' }, { name: 'ruby', test: /^source.ruby.?/, openToken: '=begin', closeToken: '=end', option: { newline: 'n' } }, { name: 'c', test: /^source.c.?/, openToken: '/*', closeToken: '*/' }];
- 本例中:
-
- 修改的是PHP语言的。
3. 修改 使用快捷键注释后的光标效果
- multi-comment插件 注释 选中的内容,发现注释后光标进行了移动(自然的,注释内容选中也就取消了),于是:
-
- 在项目中 找到 libmulti-comment.js 文件在 发现如下代码中 // set cursor position 即最后两行代码 进行了光标移动的操作。
addComment() { const range = this.editor.getSelectedBufferRange(); const text = this.editor.getTextInBufferRange(range); const [open, close] = (this.lang.commentTokens.option && this.lang.commentTokens.option.newline) ? [` ${this.lang.commentTokens.open} `, ` ${this.lang.commentTokens.close} `] : (this.lang.commentTokens.option && this.lang.commentTokens.option.tab) ? [` ${this.lang.commentTokens.open}`, ` ${this.lang.commentTokens.close}`] : [this.lang.commentTokens.open, this.lang.commentTokens.close]; this.editor.setTextInBufferRange(range, `${open}${text}${close}`); // set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition); }
- 将其以上两行代码注释后,发现另外一个问题:在空白行 即没有选中内容的情况下,直接生成注释后,光标没有跳转到 注释开始标记 与 结束标记的中间,解决办法:
-
- 将最后两行代码进行如下改造,并保存:
将代码:
// set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition);
修改为:
if (text === '') { // set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition); }
加粗样式完成以上修改工作后,想要的插件的效果还没有在Atom中立刻生效,因此需要 先关闭Atom,并重新打开。
此时想要的插件的效果就实现了。
更多编程相关知识,请访问:atom!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END