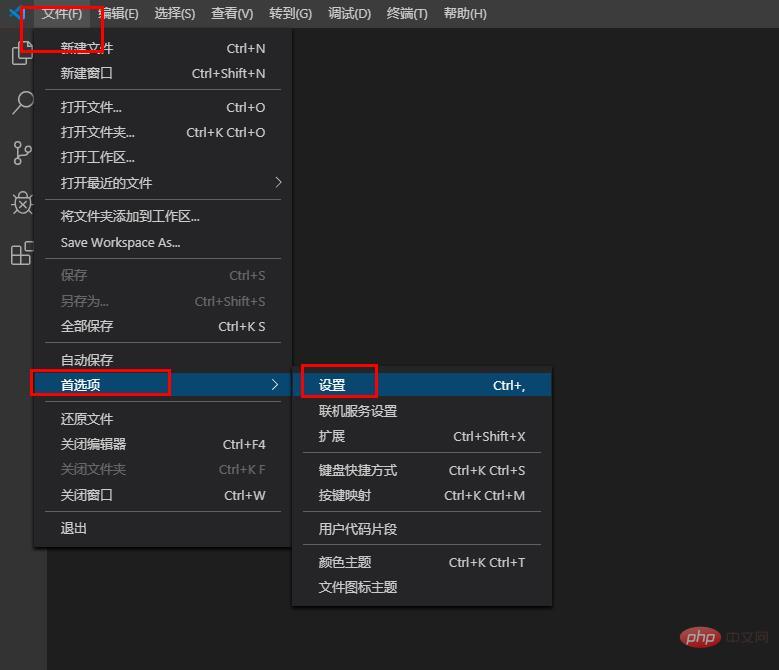
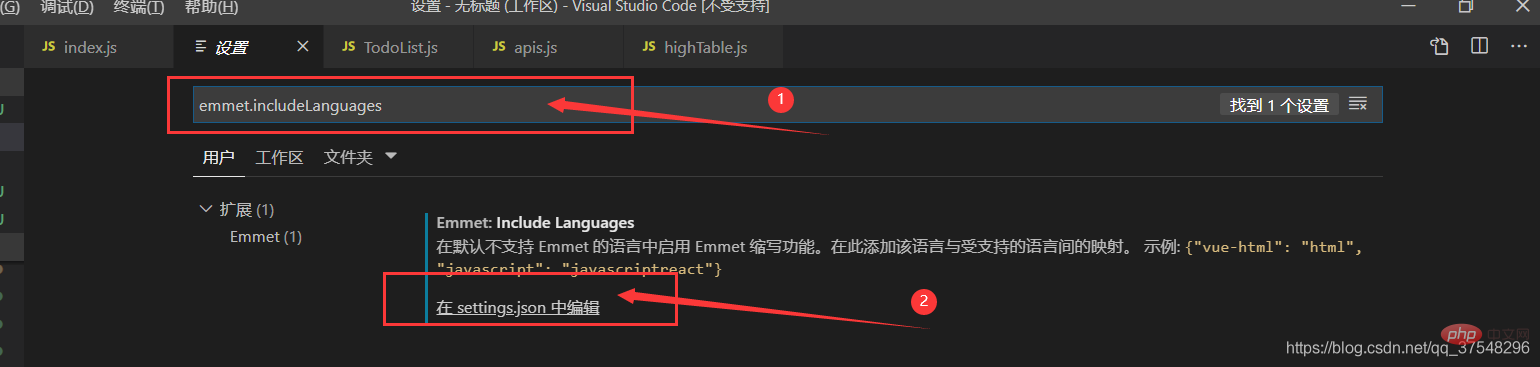
方法:1、依次点击顶部导航栏的“文件”->“首选项”->“设置”;2、在搜索栏里搜索“emmet.includeLanguages”,点击“在settings.json中编辑”;3、settings.json中修改emmet插件配置即可。

本教程操作环境:Dell G3电脑、windows7系统、visual studio Code1.39.2软件。
相关推荐:《vscode基础教程》
vscode中自动补全react代码
第一步:选择文件–>首选项–>设置

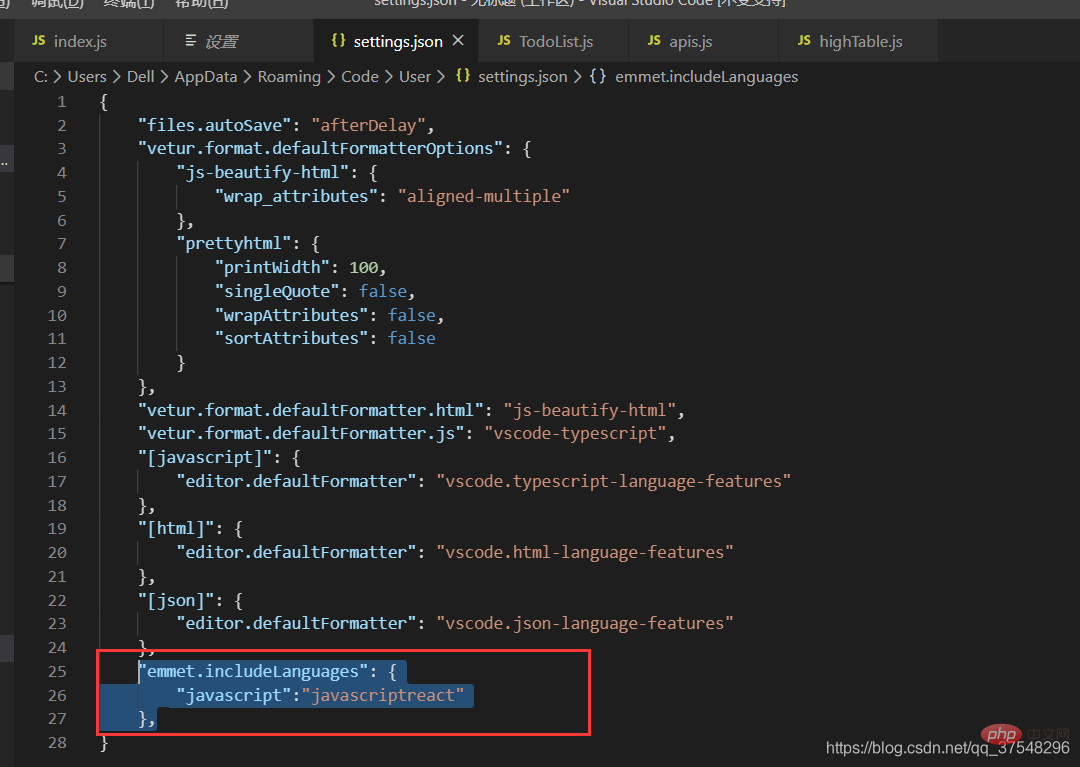
第二步:在搜索栏进行搜索emmet.includeLanguages,然后增加以下配置

"emmet.includeLanguages": { "javascript":"javascriptreact" },

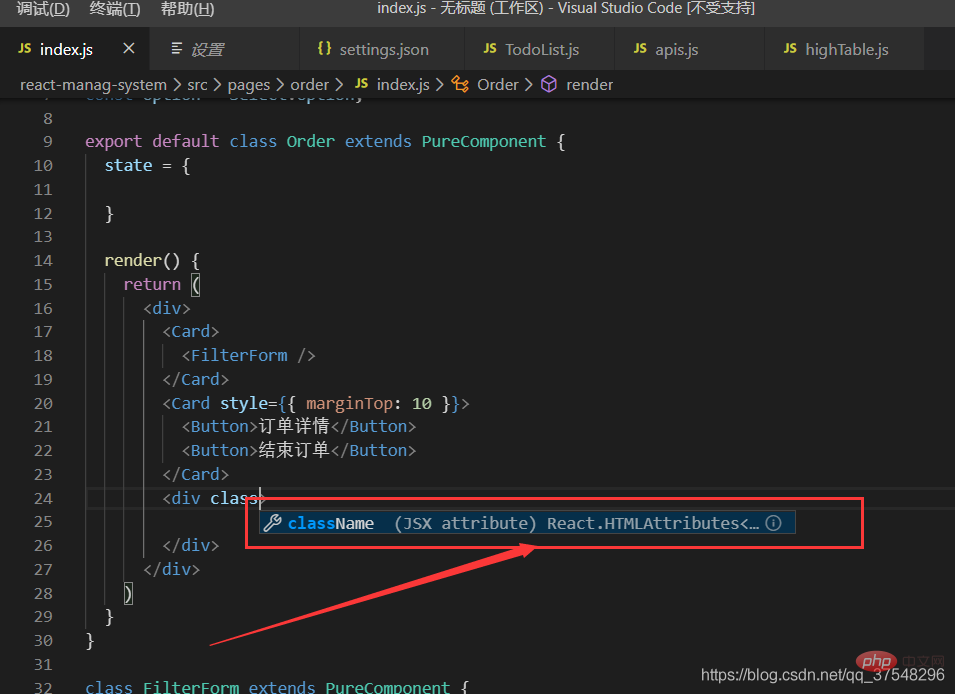
第三步:重新启动vscode 即可。

更多编程相关知识,请访问:vscode基础教程!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















