vscode扩展插件默认存放在c盘,在插件下载多的时候会占用c盘空间。下面本篇文章给大家介绍一下自定义vscode扩展插件的路径的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode基础使用教程》
默认情况下vscode扩展插件存放C:Users用户名.vscode,在插件下载多的时候会占用C盘空间。修改vscode扩展插件的路径,方法如下:
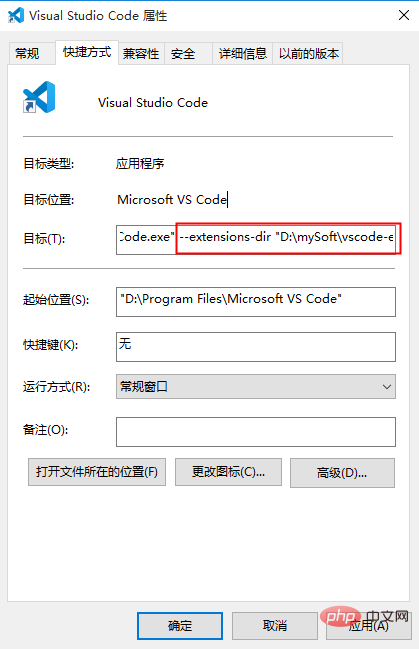
1.右键快捷方式——》选择“属性”,在目标位置后面输入:
--extensions-dir "D:mySoftvscode-extensionsextensions"
其中“D:mySoftvscode-extensionsextensions”是我自己自定义的路径
如图:

2.然后将C:Users用户名.vscode下的扩展插件剪切到自定义路径(D:mySoftvscode-extensionsextensions)即可。
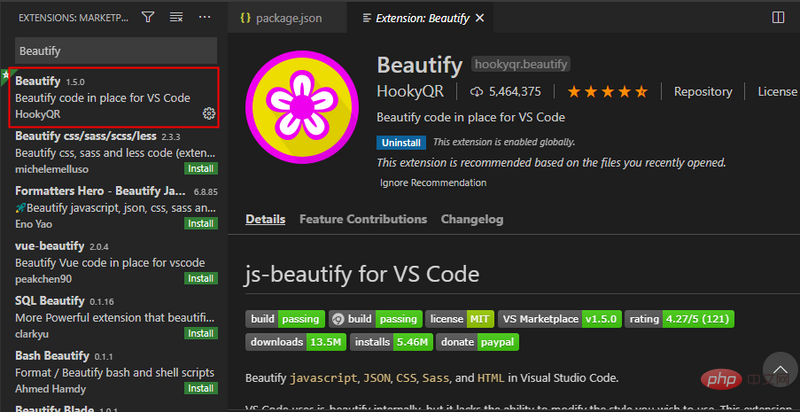
3.验证是否修改成功,打开vscode,尝试着安装一个扩展插件Beautify,如图:

查看C:Users用户名.vscode为空,而D:mySoftvscode-extensionsextensions已有xxx.beautify-xxx插件,表示vscode的扩展插件路径修改成功。
更多编程相关知识,请访问:编程入门!!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















