
首先点击电脑桌面中的计算机。

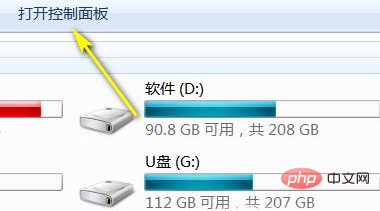
然后点击打开控制面板。

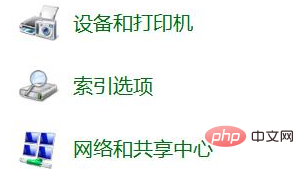
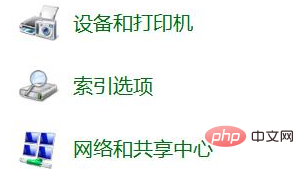
接着点击网络和共享中心。

然后点击更改适配器设置。

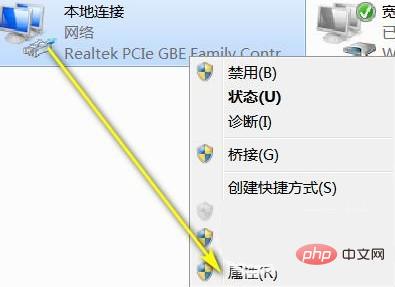
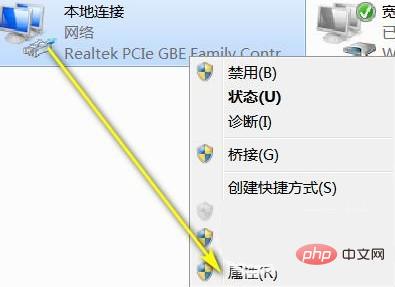
接着右击本地连接并点击属性。

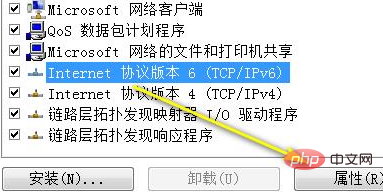
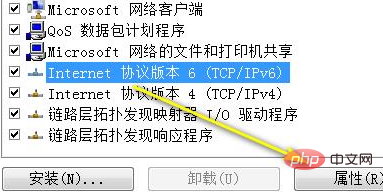
然后点击Internet协议版本并点击属性。

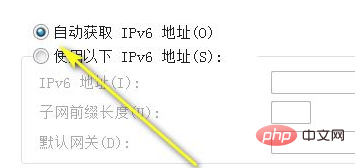
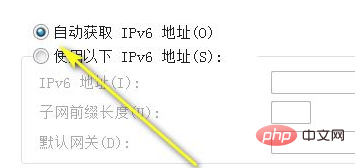
接着勾选自动获取ip地址。

最后点击确定即可。
相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


首先点击电脑桌面中的计算机。

然后点击打开控制面板。

接着点击网络和共享中心。

然后点击更改适配器设置。

接着右击本地连接并点击属性。

然后点击Internet协议版本并点击属性。

接着勾选自动获取ip地址。

最后点击确定即可。
相关文章教程推荐:windows教程