
1、找到vscode安装目录
按照下面步骤,找到expand文件夹,找到expand-full.js文件
D:vscodeanzhuangMicrosoft VS Coderesourcesappextensionsemmetnode_modulesvscode-emmet-helperoutexpand

(html学习教程推荐:html入门教程)
立即学习“前端免费学习笔记(深入)”;
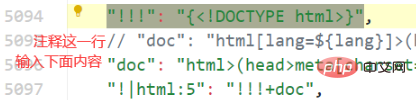
2、打开 用ctrl+f 查找 下面代码
"!!!": "{nbsp;html>}",
找到下面代码块:
"cmd": "command", "ri:d|ri:dpr": "img:s", "ri:v|ri:viewport": "img:z", "ri:a|ri:art": "pic>src:m+img", "ri:t|ri:type": "pic>src:t+img", "!!!": "{nbsp;html>}", // "doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:Document}})+body", "doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body", "!|html:5": "!!!+doc", "c": "{}", "cc:ie": "{}", "cc:noie": "{${0}}" };

然后输入下面代码:
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",
3、保存重启软件即可。
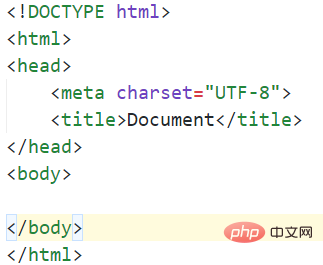
新建html文件,输入!+tab 即可出现默认html格式:

推荐教程:html入门教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐













