
vscode如何运行微信小程序?
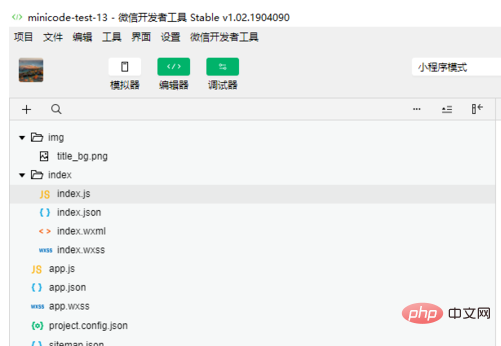
首先在小程序开发工具中把项目搭建好,如下图所示
推荐学习:vscode教程

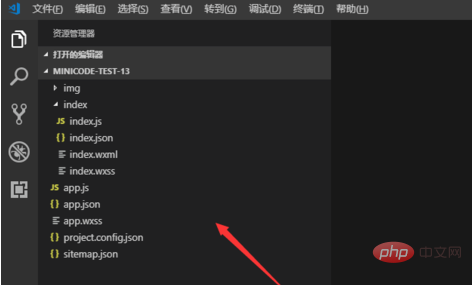
接着在vscode中打开建好的小程序项目,这个时候小程序项目目录下面会生成几个文件夹,注意别提交到svn里面了,那是vscode添加的

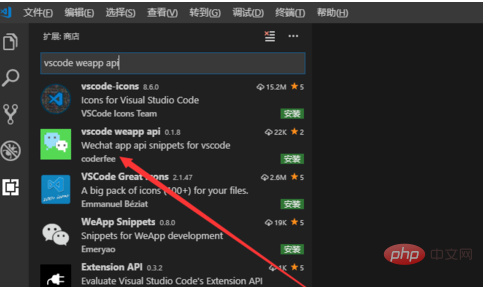
然后进行小程序的插件安装,先搜索安装vscode weapp api,这是小程序的语法结构api

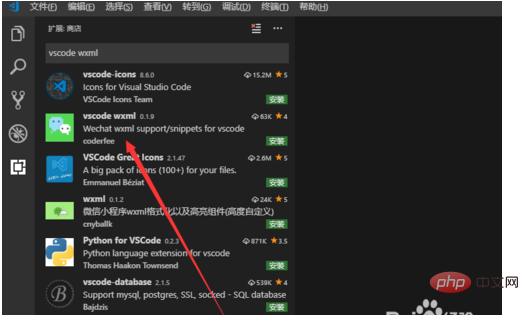
接着安装vscode wxml这个插件,主要是针对wxml文件的

接着继续搜索安装vscode-wechat这个插件,如下图所示

然后安装一下Easy WXLESS,是针对wxss文件的,如下图所示

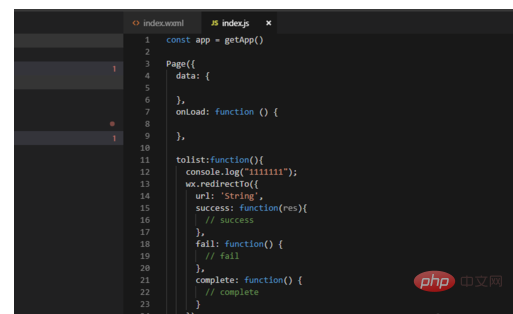
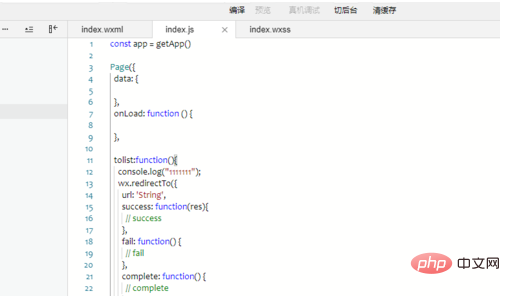
安装好插件以后,我们直接在vscode里面编辑小程序项目,保存即可同步到小程序开发工具中

最后小编要说的是利用vscode开发小程序只是起到了编辑的效果,真正的调试等还需要在小程序开发工具中进行

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















