
1、首先安装vue脚手架
npm install -g @vue/cli
2、然后创建一个vue项目
vue create hello-world

选择默认即可
立即学习“前端免费学习笔记(深入)”;
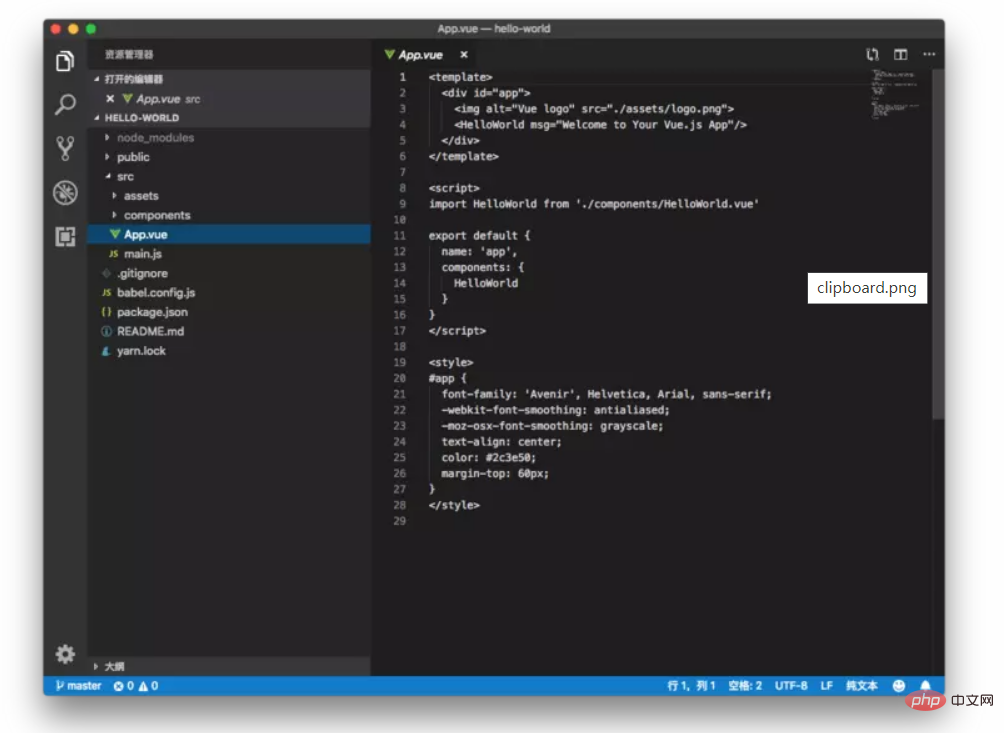
3、接着使用vscode打开vue项目文件夹

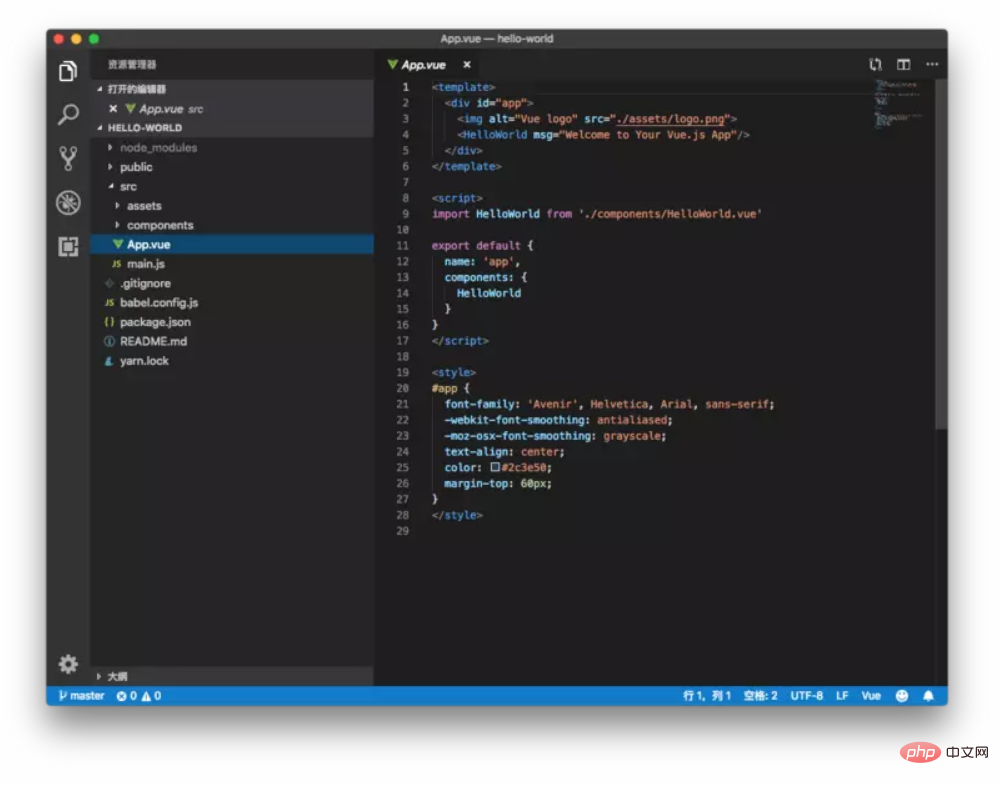
4、可以看见,并没有语法高亮显示,我们需要先安装vetur插件。这几乎已经确定是开发vue项目的标配了,vscode也会强烈建议你安装它。

接下来即可使用vscode编写vue项目了。
相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















