
1、安装插件
npm i -g eslint-plugin-vue
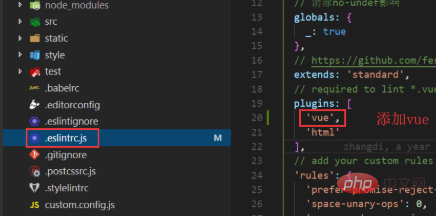
2、修改项目跟路径下的文件:.eslintrc | .eslint.js

(学习视频推荐:java视频教程)
3、添加eslint 和 vetur 插件


4、修改vscode首选项配置
"eslint.autoFixOnSave": true, "eslint.validate": [ "javascript",{ "language": "vue", "autoFix": true },"html", "vue" ],
配置完成,重启vscode,在保存时就会自动修复eslint的报错。
推荐教程:java视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















