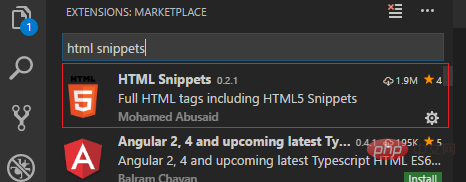
1、安装插件

(推荐学习视频:java学习视频)
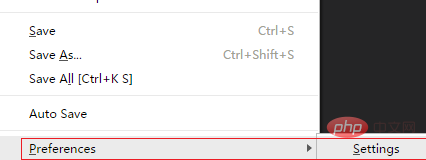
2、配置files.associations对象

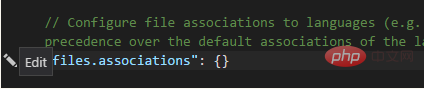
在Comm Used列表中找到”files.associations”: {}

点击左边的edit按钮,在右边的编辑框编辑,原来是
{ "emmet.triggerExpansionOnTab": true}
添加一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.JS": "html"} }
同样,在Workspace settings里也做更改
原来是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}
添加一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"} }
保存后,回到js文件,打
标签,自动补全,代码生效。
推荐教程:java学习视频
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐