
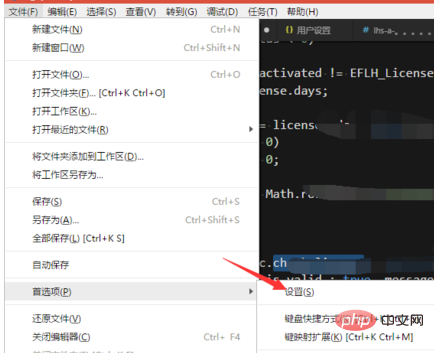
打开文件->首选项,即可打开设置面板

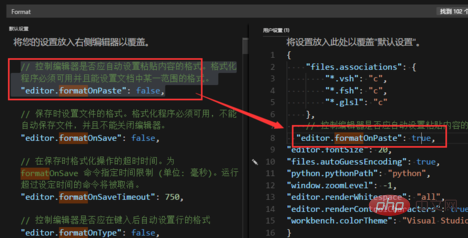
搜索format,即可查找到和格式化有关的选项。将要改变的设置项复制到右边修改即可。
(推荐教程:vscode教程)

立即学习“前端免费学习笔记(深入)”;
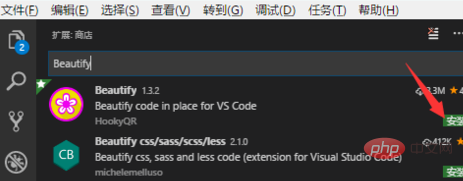
如果要进行代码美化(换行),首先点击左侧的扩展按钮,然后在扩展商店搜索Beautify,然后下载第一个插件即可。

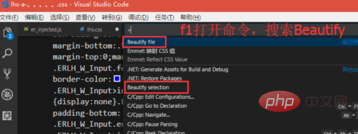
安装后重新载入vscode,按下f1打开命令,搜索Beautify,点击Beautify file即可美化整个文件。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















