
方法一(利用Vim文本编辑器):
1、打开终端。点击菜单,然后找到终端程序。程序的图标是一个黑色的方框,上面有一个白色的“>_”。点击它。一般可以从菜单窗口的左侧栏中找到“终端”程序。

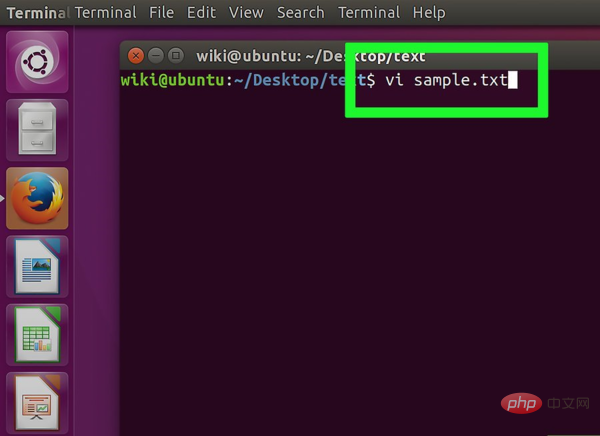
2、在终端程序中输入vi 文件名.txt 。 命令中的“vi”部分是选择“Vim”文本编辑器来打开并编辑文件。用目标文件名来代替命令中的“文件名”。
例如文件名是“tamins”,请输入vi tamins.txt,按下Enter键。

方法二(利用Emacs编辑器):
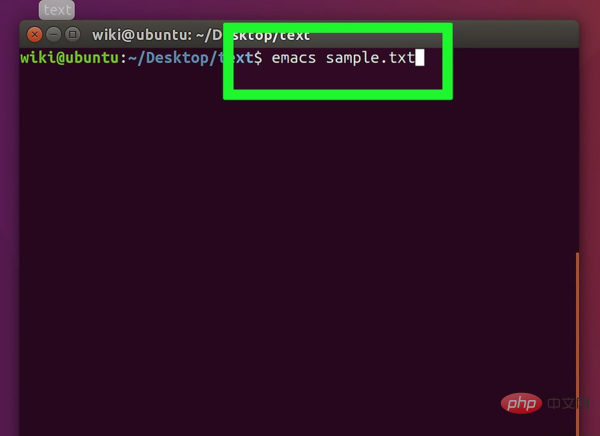
1、在终端程序中输入emacs 文件名.txt 。 这里用文本文件的具体名称来代替命令中的“文件名”。

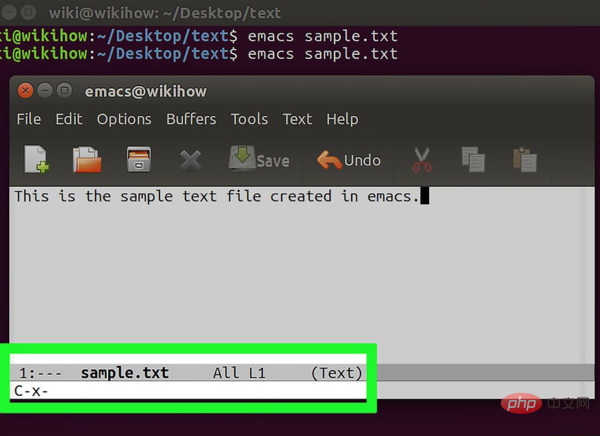
2、按下回车键,如果输入的文件名存在,命令就会打开已存在的文件。若当前路径中没有相同名称的文件,这个命令就可以在Emacs编辑器中打开一个新的文本文件。
例如,输入emacs bbb.txt命令,打开名为“bbb”的文本文件。
3、退出时按下Ctrl+X,然后按下Ctrl+C,退出Emacs文本编辑器,返回到终端的路径中。

方法三:
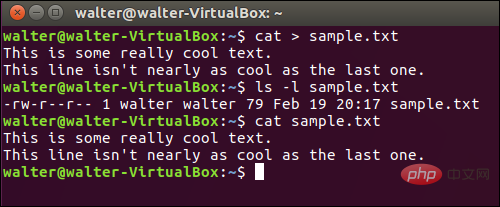
1、打开终端程序后直接用cat命令查看文件sample的内容。只需在提示符下输入cat sample.txt,然后按Enter键。cat命令的功能是由第一行开始,显示全部文件内容。

相关文章教程推荐:linux教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















