
1、安装插件
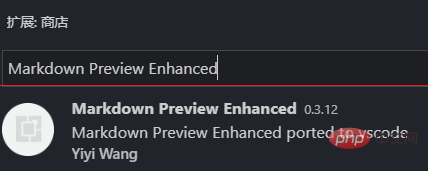
在vscode扩展商店中安装如下的两个插件:
(1)markdownlint 语法提示
(2)Markdown Preview Enhanced 预览显示

2、使用预览
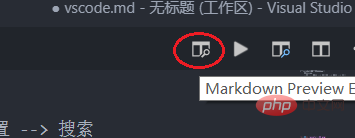
(1)新建md文件并点击右上角如图按钮。

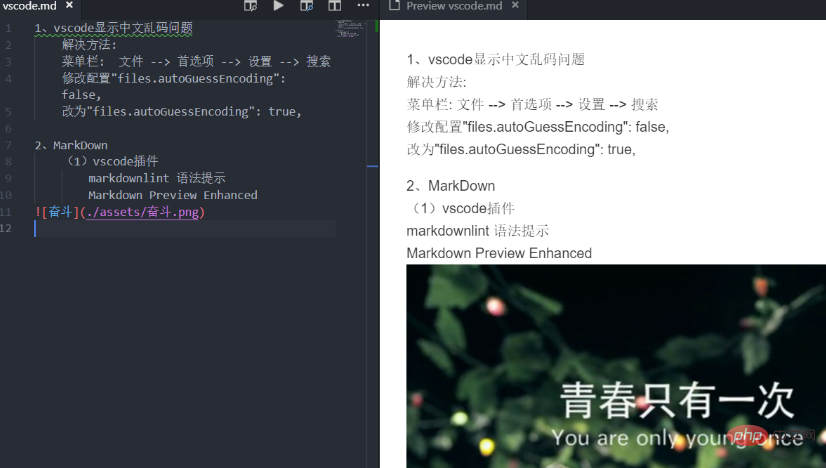
可以看到右侧出现了预览。
3、导入图片
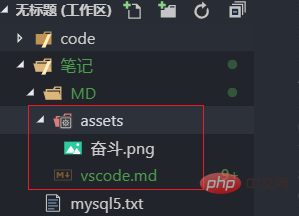
在md文件的同级目录新建assets文件夹,并放入图片。

(2)在代码中加入 便可以在右侧预览看到图片。

相关教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















