
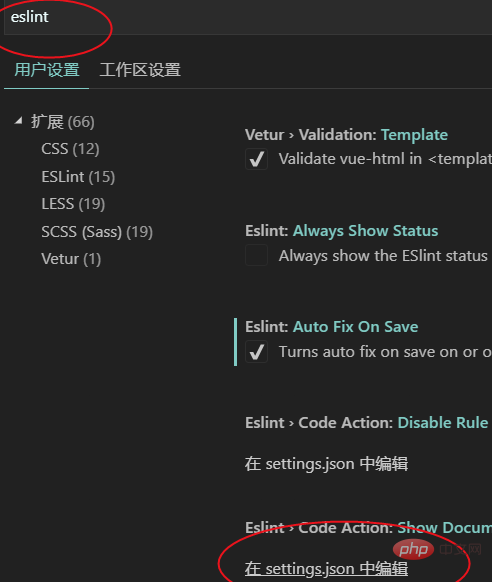
1、vscode打开“设置”,选择”settings.json”

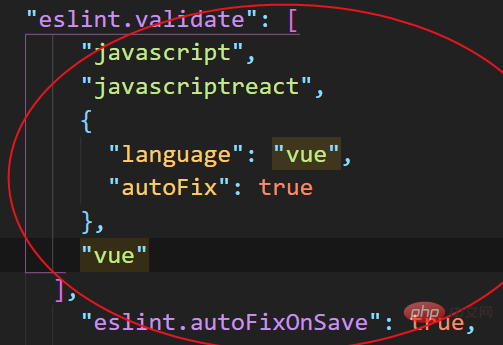
2、输入一段脚本
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true

3、之后重启一下vscode,vue的检查就生效了。
相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















