
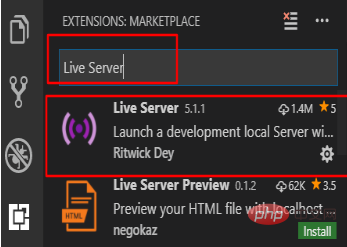
1、打开vscode,点击【扩展】,在搜索框中输入live server,在搜索结果中找到如下插件,选择安装

2、安装完成后重启软件,使插件生效
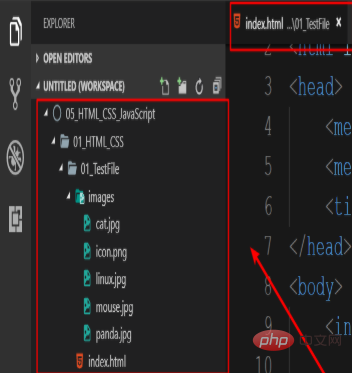
3、重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个html文件做测试,注意单独新建一个HTML文件拖动到ide中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区


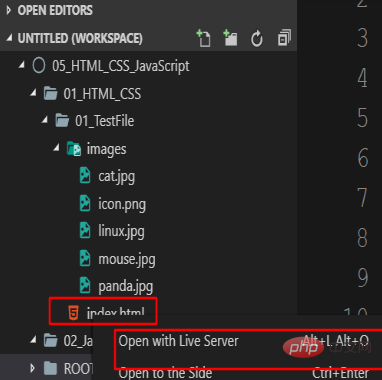
4、如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项

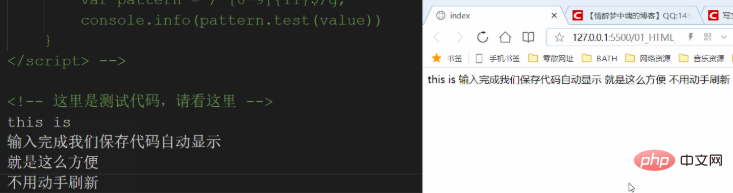
5、接下来修改代码,只需要ctrl+S保存修改后的代码,浏览器即可自动刷新

相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















