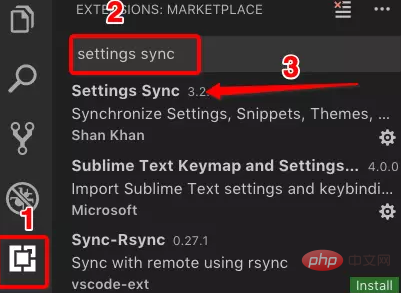
第一步: 在 vscode 中,安装用于同步配置的插件 settings sync

第二步:将 vscode 配置上传到 GitHub
完成这一步需要 GitHub token 和 GitHub gist
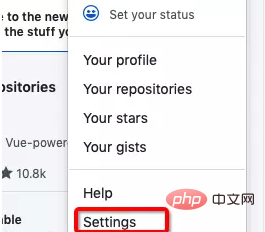
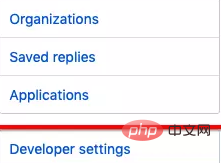
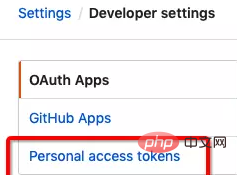
进入GitHub 设置界面 & 创建 GitHub token




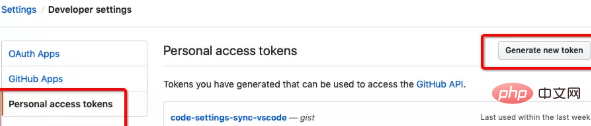
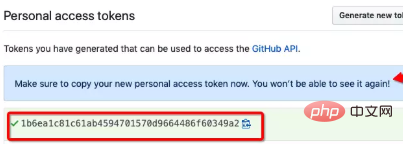
点击【Generate new token】之后,并且会在界面看到这样一串字符,在界面上同样可以看到提示,提示你将这串字符保存起来,因为以后就看不到这串字符了

这串字符就是以后同步 VSCode 配置都要用到的 GitHub token,所以一定要保存起来,现在 GitHub 已经支持免费的私人仓库了,所以把这个 GitHub token 保存到你的私人仓库中去,以后用了方便查找。
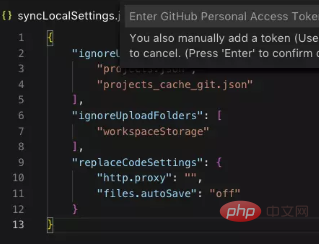
生成 gist,打开 VSCode,按 shift+alt +u 在弹出窗里输入刚才生成的 GitHub token,如果 VSCode 没有报错提示,就等着VSCode 将配置上传到 GitHub 就好了。

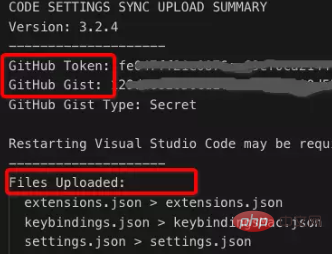
在配置上传成功后,在 VSCode 的 output 中会有如下提示:


在这里可以看到 GitHub Gist,将这串字符也保存起来,可以跟之前的 GitHub token 保存到一起,这也是以后下载配置需要用到的的密码。
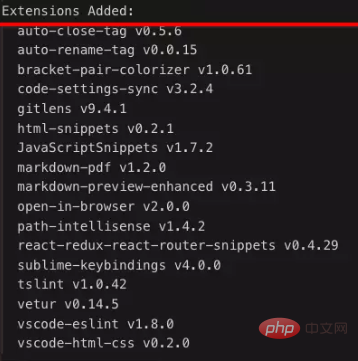
output 最下面的 Extensions Added 就是已经同步完成的插件信息了。
第三步:下载 VSCode 配置
在需要下载配置的 VSCode 中,同样安装 settings sync 插件,然后按 alt+shift+d 在弹出窗里输入你的 gist 值,等待片刻便同步成功了。
相关文章教程推荐:vscode教程