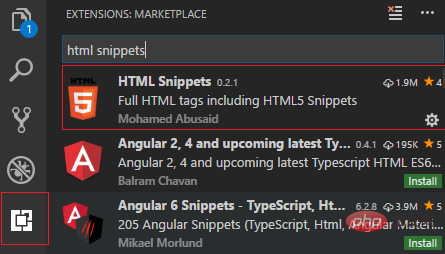
1、首先安装插件

2、配置files.associations对象

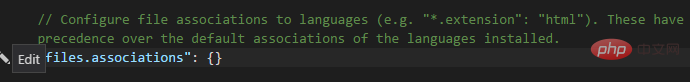
打开后如下所示:

在Comm Used列表中找到”files.associations”: {}

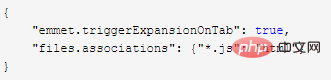
点击左边的edit按钮,在右边的编辑框编辑,结果如图:

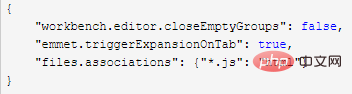
同样,在Workspace settings里也做更改,如下图所示:

保存后,回到JS文件,打
标签,自动补全,代码生效。
提示:如果你想补全的文件不是js文件,而是其他后缀,比如.vue文件,直接把文件后缀加到list后面即可。
比如:
{ "emmet.triggerExpansionOnTab": true, "files.associations": { "*.js": "html", "*.vue": "html" } }
相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐