选择菜单里的 文件 > 首选项 > 用户代码片段

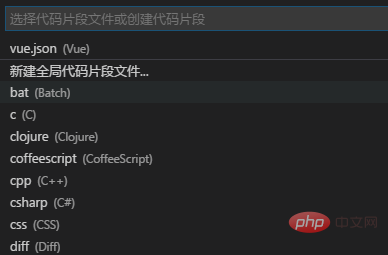
选择你需要自定义模板的文件,以vue为例

配置对应文件json
把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置。
{ "vue-template": { "prefix": "vue", "body": [ "<template>", " <div>", "", " </div>", "</template>", "", "<script>", "export default {", " name: '$1',", " data() { ", " return {", "", " }", " }", " }", "</script>", "", "<style>", " .$1{", "", " }", "</style>" ], "description": "my vue template" } }
相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐