
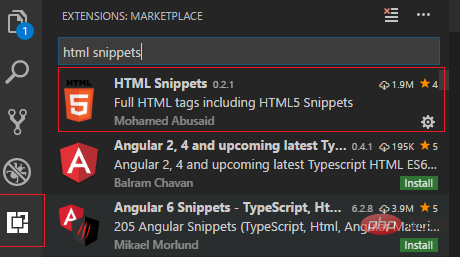
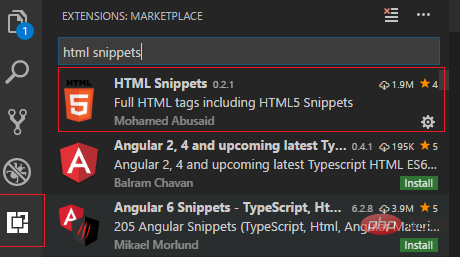
1、安装插件

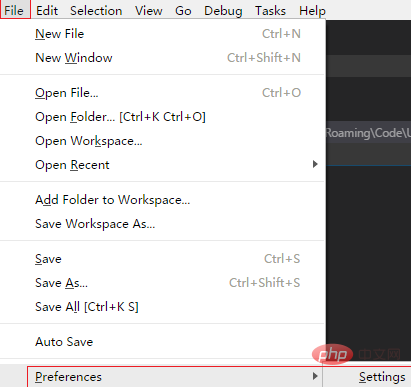
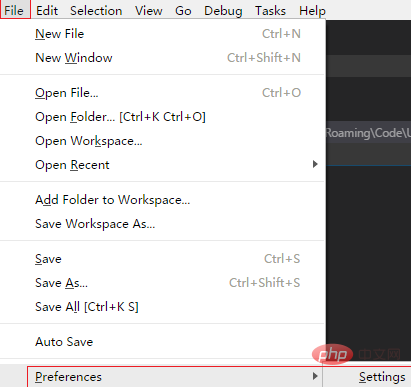
2、配置files.associations对象

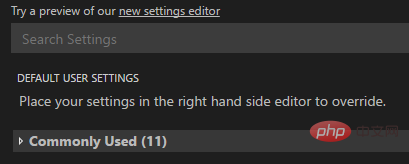
打开后页面如下:
立即学习“前端免费学习笔记(深入)”;

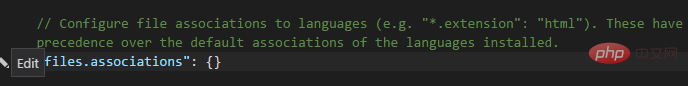
在Comm Used列表中找到”files.associations”: {}

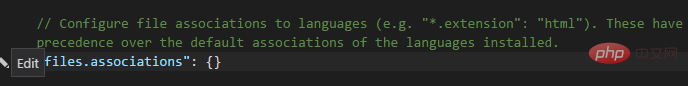
点击左边的edit按钮,在右边的编辑框编辑,原来是

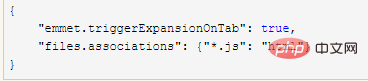
添加一行

同样,在Workspace settings里也做更改,原来是

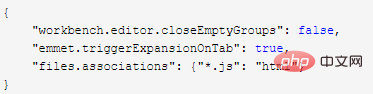
添加

保存后,回到JS文件,打
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


1、安装插件

2、配置files.associations对象

打开后页面如下:
立即学习“前端免费学习笔记(深入)”;

在Comm Used列表中找到”files.associations”: {}

点击左边的edit按钮,在右边的编辑框编辑,原来是

添加一行

同样,在Workspace settings里也做更改,原来是

添加

保存后,回到JS文件,打