最近在用vue进行开发,但是vscode中的eslint插件装上之后不起作用。
解决方法:
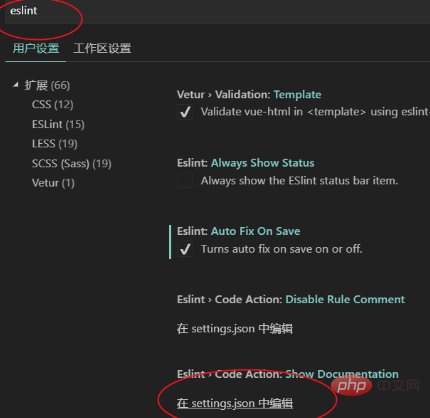
1、vscode打开“设置”,选择”settings.json”

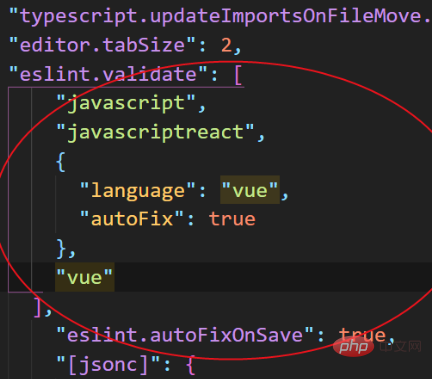
2、输入如下脚本
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true
如图:

相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐