
笔记本平板模式有什么用?
win10笔记本平板模式的作用:平板模式可以使按键变大,操作更加适合平板。因为有些平板或者二合一笔记本也安装windows 10(如Surface Book),在没有鼠标的情况下,平板模式的Windows 10更加适合触摸屏操作。
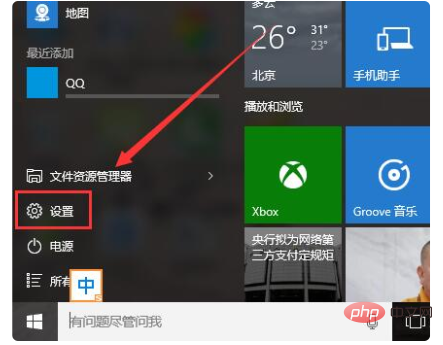
1、打开电脑,进入桌面,点击左下角的开始菜单,在弹出的菜单栏里点击设置。

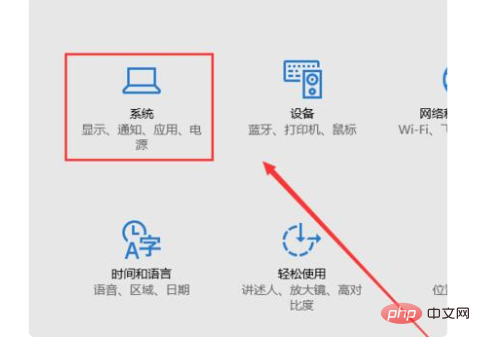
2、进入设置界面后,点击里面的系统选项。

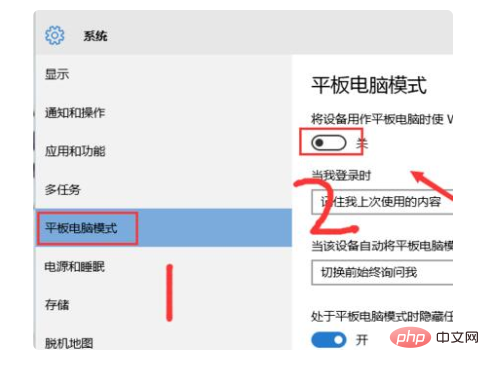
3、 进入系统界面后,点击平板电脑模式,然后将平板电脑模式打开。

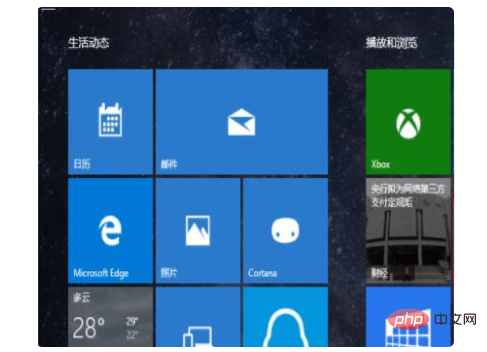
4、在平板电脑模式下,开始菜单将变为开始屏幕,同时电脑系统桌面将不可见,所有应用将处于窗口最大化模式。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















