
1、sass的编译依赖 Ruby 环境,所以先安装ruby;
2、装好Ruby后再命令行输入 gem sass 来安装 Sass;
3、在vscode 扩展中寻找easy sass插件,安装;
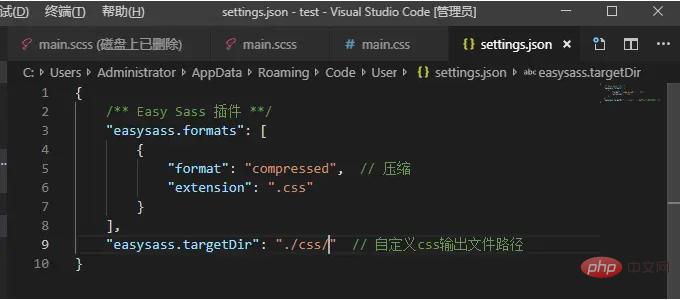
4、接下来进行配置: 在 vs code 菜单栏依次点击“文件-首选项-设置”,打开 settings.json 全局配置文件:
立即学习“前端免费学习笔记(深入)”;

/** Easy Sass 插件 **/ "easysass.formats": [ { "format": "compressed", // 压缩 "extension": ".css" } ], "easysass.targetDir": "./css/" // 自定义css输出文件路径
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















