
1、打开vscode软件。

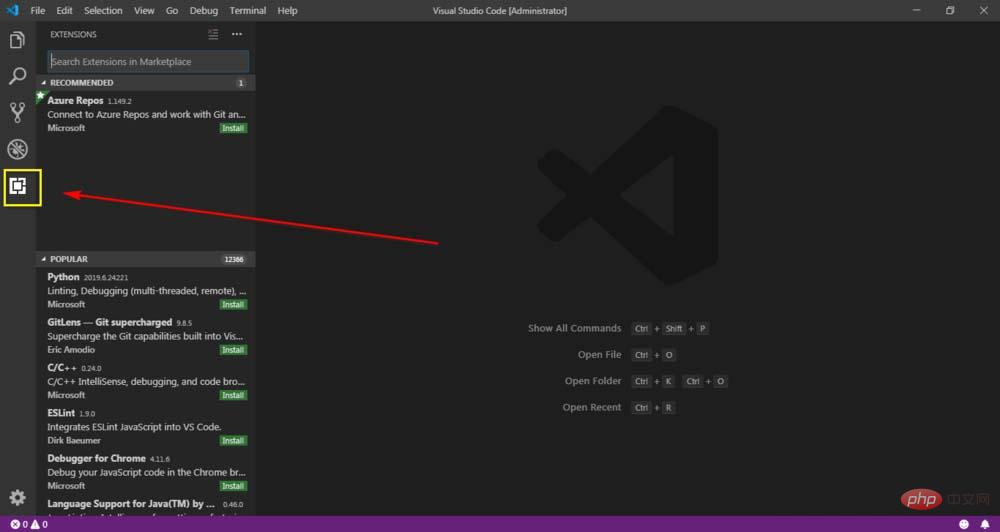
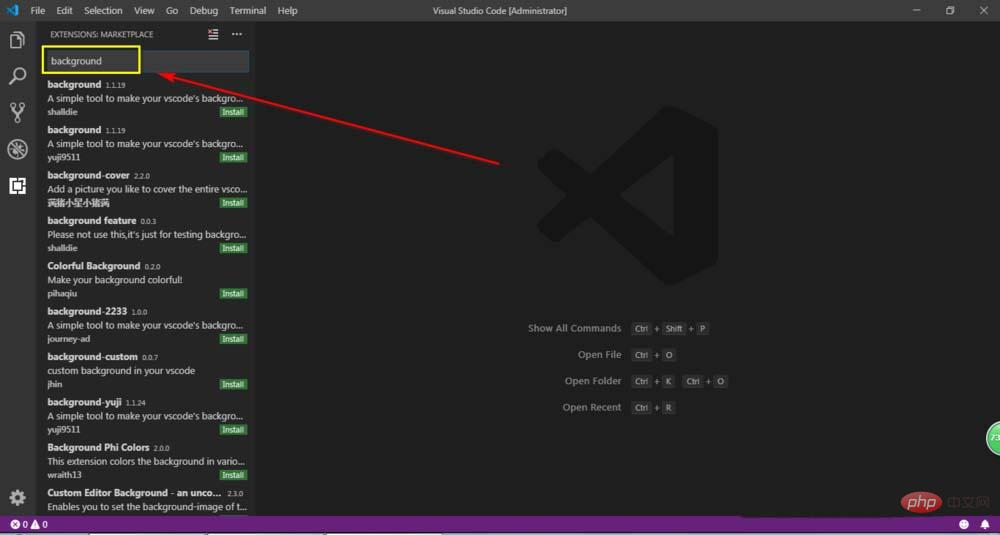
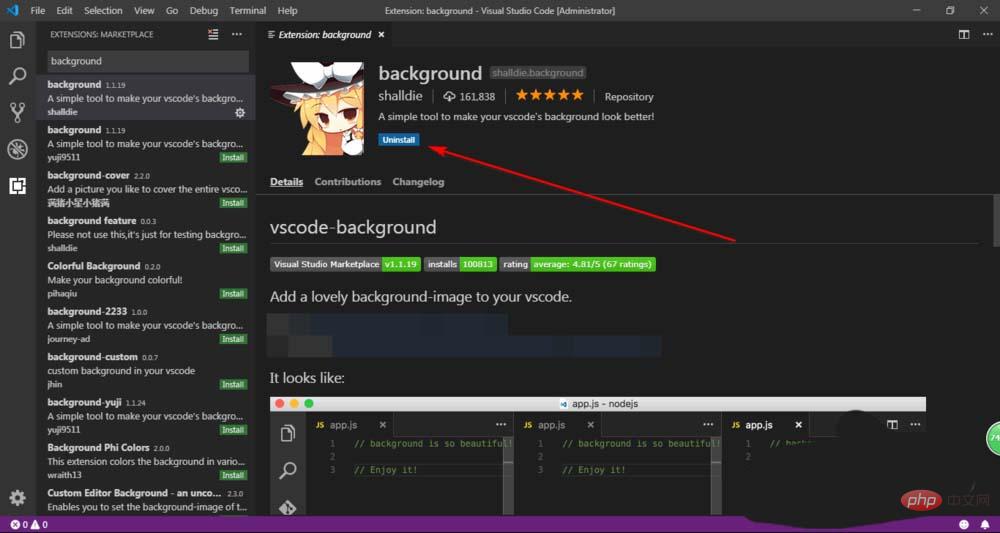
2、左边工具栏点击打开插件图标,然后输入background。


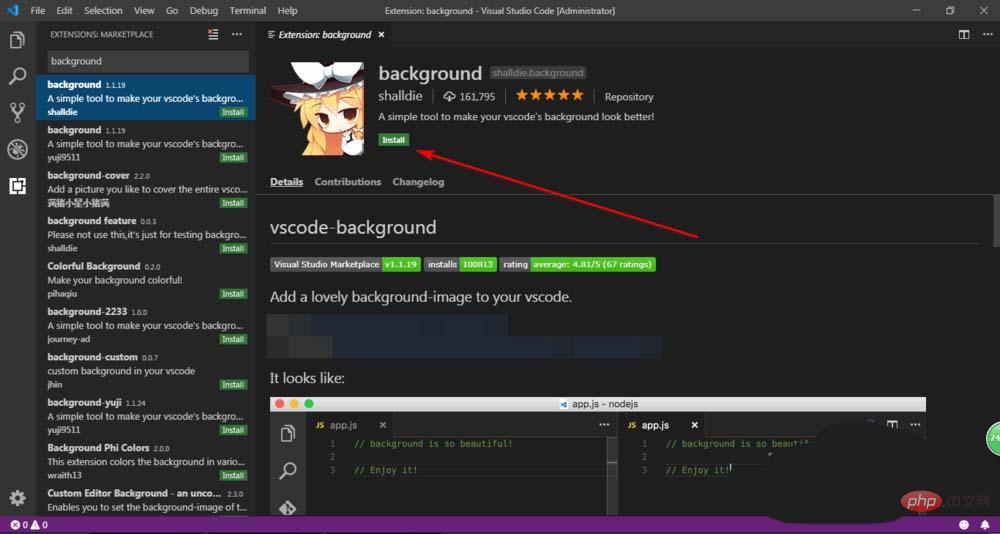
3、选择插件,然后点击install,安装好了会显示unistall。


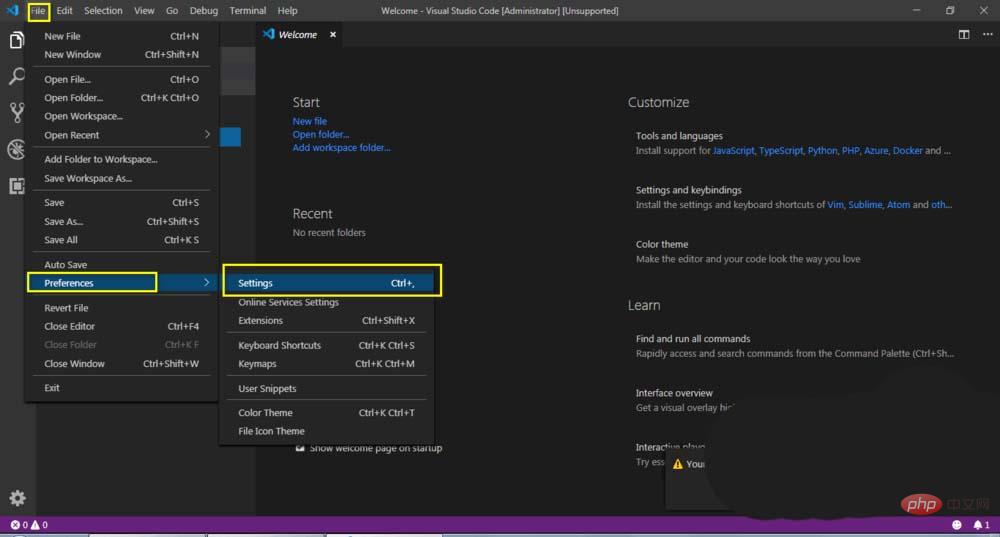
4、这个时候重启一下软件,点击file-preference-settings。


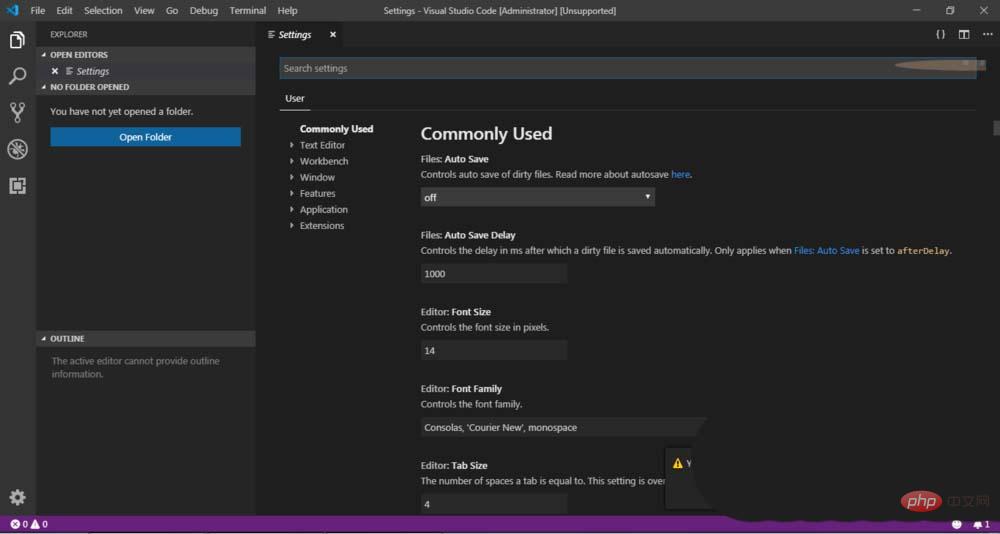
5、输入background,点击编辑。
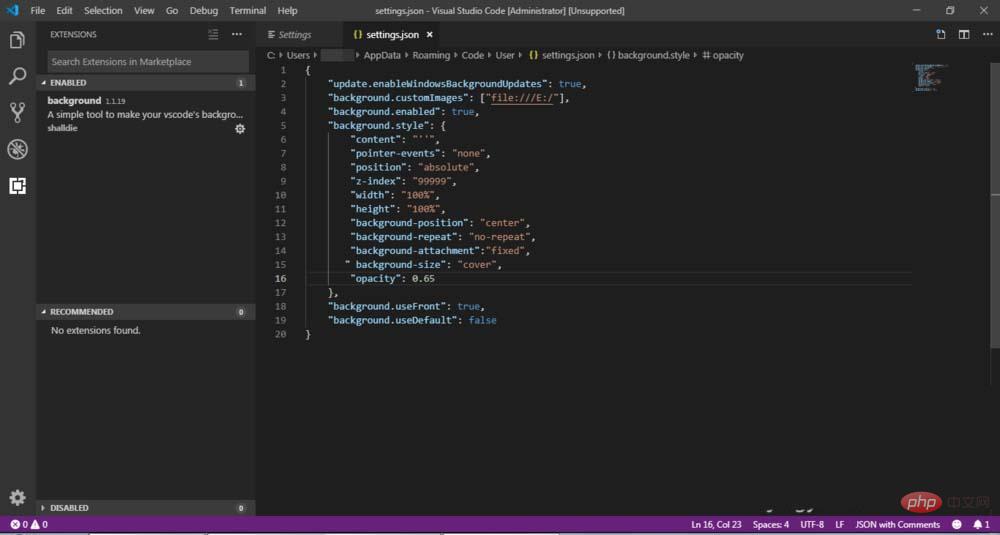
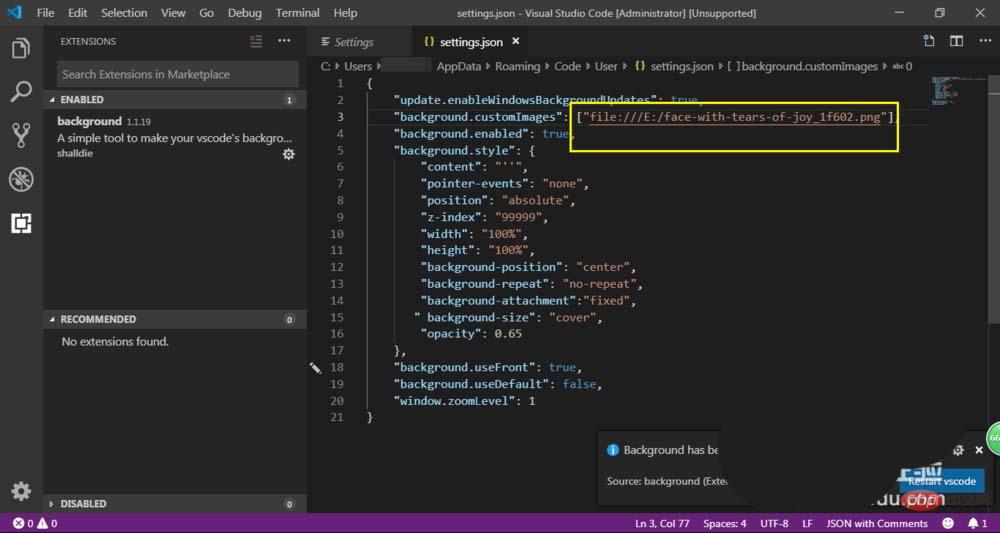
6、这个时候就可以设置背景的样式了,格式和css的类似,这里重要的是图片的地址。”background.customImages”:。路径不要写错了。


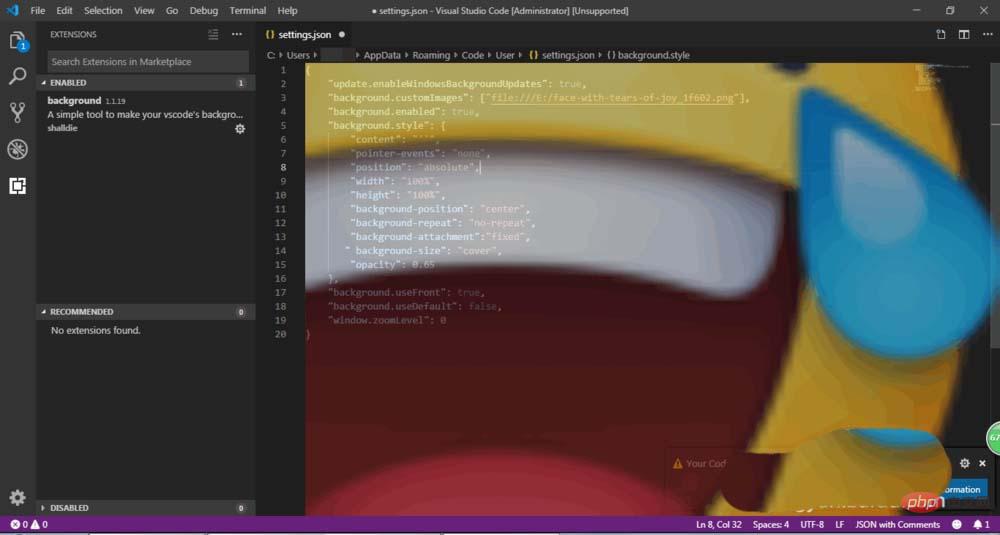
7、保存好代码以后重启即可显示背景。

php中文网,有大量免费的vscode入门教程,欢迎大家学习!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















