
1、安装插件KoroFileHeader

2、设置

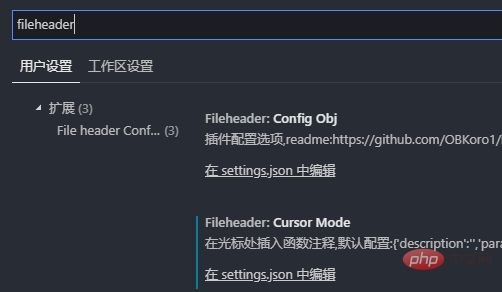
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”

文件头部注释:Fileheader:custom Made
函数注释:Fileheader:cursor Mode
随便点击哪个”在setting.json”中编辑,输入以下设置后保存,然后重启vscode更新设置

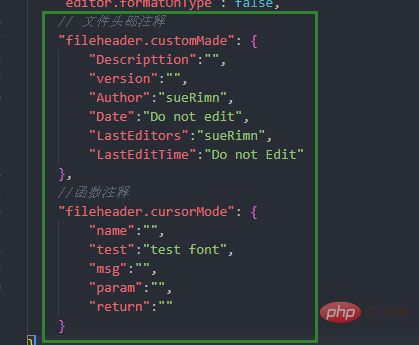
// 文件头部注释 "fileheader.customMade": { "Descripttion":"", "version":"", "Author":"sueRimn", "Date":"Do not edit", "LastEditors":"sueRimn", "LastEditTime":"Do not Edit" }, //函数注释 "fileheader.cursorMode": { "name":"", "test":"test font", "msg":"", "param":"", "return":"" }
3、使用
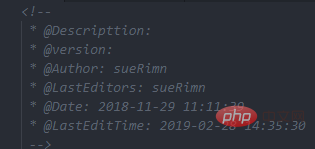
(1)文件头部注释
快捷键:crtl+alt+i(window)
ctrl+cmd+t (mac)生成样式如下:

(2)函数注释
快捷键:ctrl+alt+t (window),
ctrl+alt+t(mac)函数注释不一定生成在头部,自己把控
生成样式如下:

相关文章教程推荐:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐




















