
首先打开vscode。

创建一个vue文件夹并打开。

立即学习“前端免费学习笔记(深入)”;
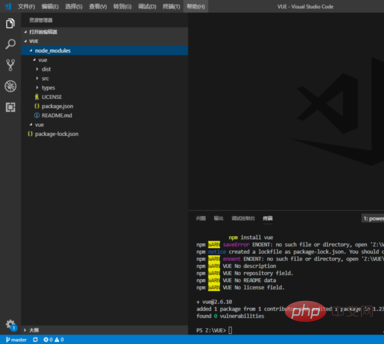
打开终端,输入以下命令:
npm install vue
将vue代码下载下来。

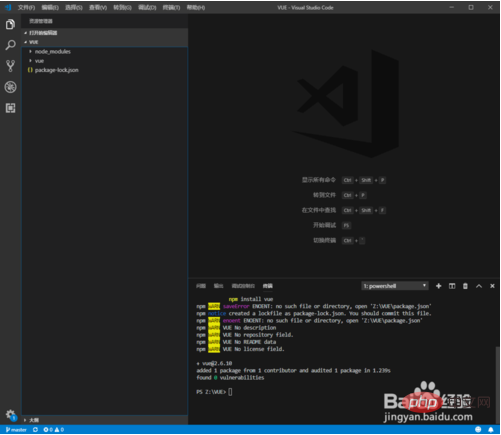
等待下载完成,这里会显示下载的进度。

下载完成后,可以看到如下文件。

找到dist文件夹。

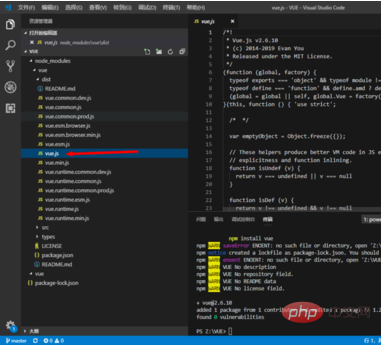
展开dist文件夹,即可看到vue.js文件。这就是vue的主文件。

PHP中文网有大量免费的vscode入门教程,欢迎大家学习!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















