2年之前,我放弃了sublime text,选择了visual studio code作为代码编辑器。
我每天花在VS Code上的时间长达5~6个小时,因此按照我的需求优化VS Code配置十分必要。过去这2年里,我试过各种各样的插件与配置,而现在我感觉一切都完美了,是时候给大家分享一下我的使用技巧了!

插件
VS Code有着非常丰富的插件,这里我给大家推荐几个我最喜欢的VS Code插件。
visual studio code
下载量:167万
我使用Prettier来统一代码风格,当我保存HTML/CSS/JavaScript文件时,它会自动调整代码格式。这样,我不用担心代码格式问题了。由于Prettier本身不能个性化配置,有时可能会引起不适,但是至少保证团队成员可以轻易统一代码风格。

visual studio code
下载量:119万
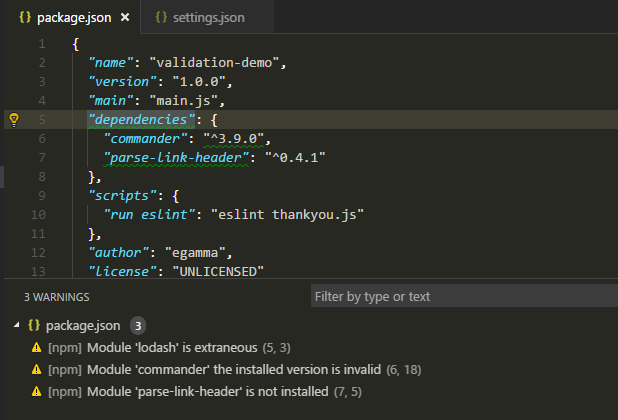
npm插件可以检查package.json中所定义的npm模块与实际安装的npm模块是否一致:
-
package.json中定义了,但是实际未安装
- package.json中未定义,但是实际安装了
-
package.json中定义的版本与实际安装的版本不一致

visual studio code
下载量:105万
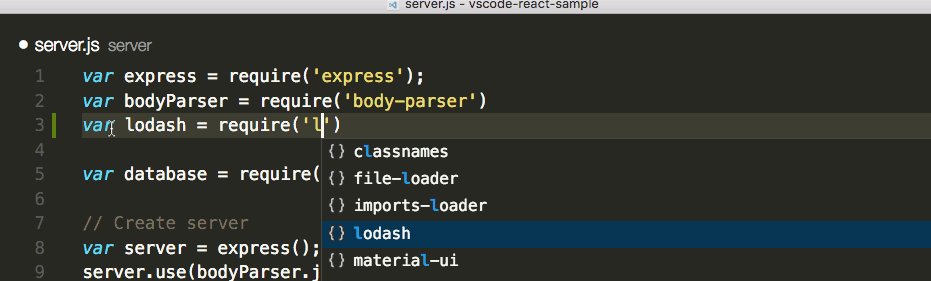
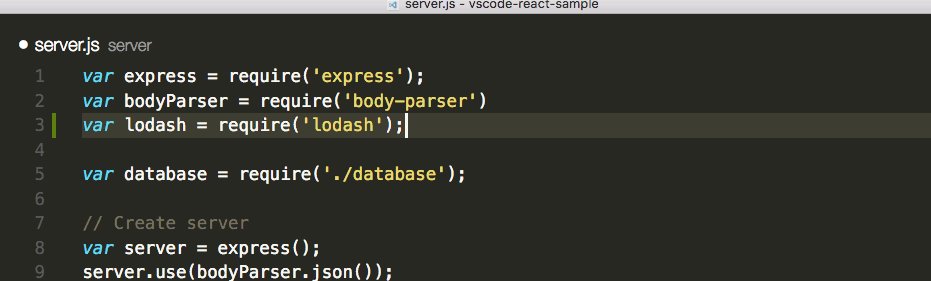
npm Intellisense插件会为package.json建立索引,这样当我require某个模块时,它可以自动补全。

visual studio code
下载量:95万
Bracket Pair Colorizer可以为代码中的匹配的括号自动着色,以不同的颜色进行区分,这样我们可以轻易地辨别某个代码块的开始与结束。

visual studio code
下载量:117万
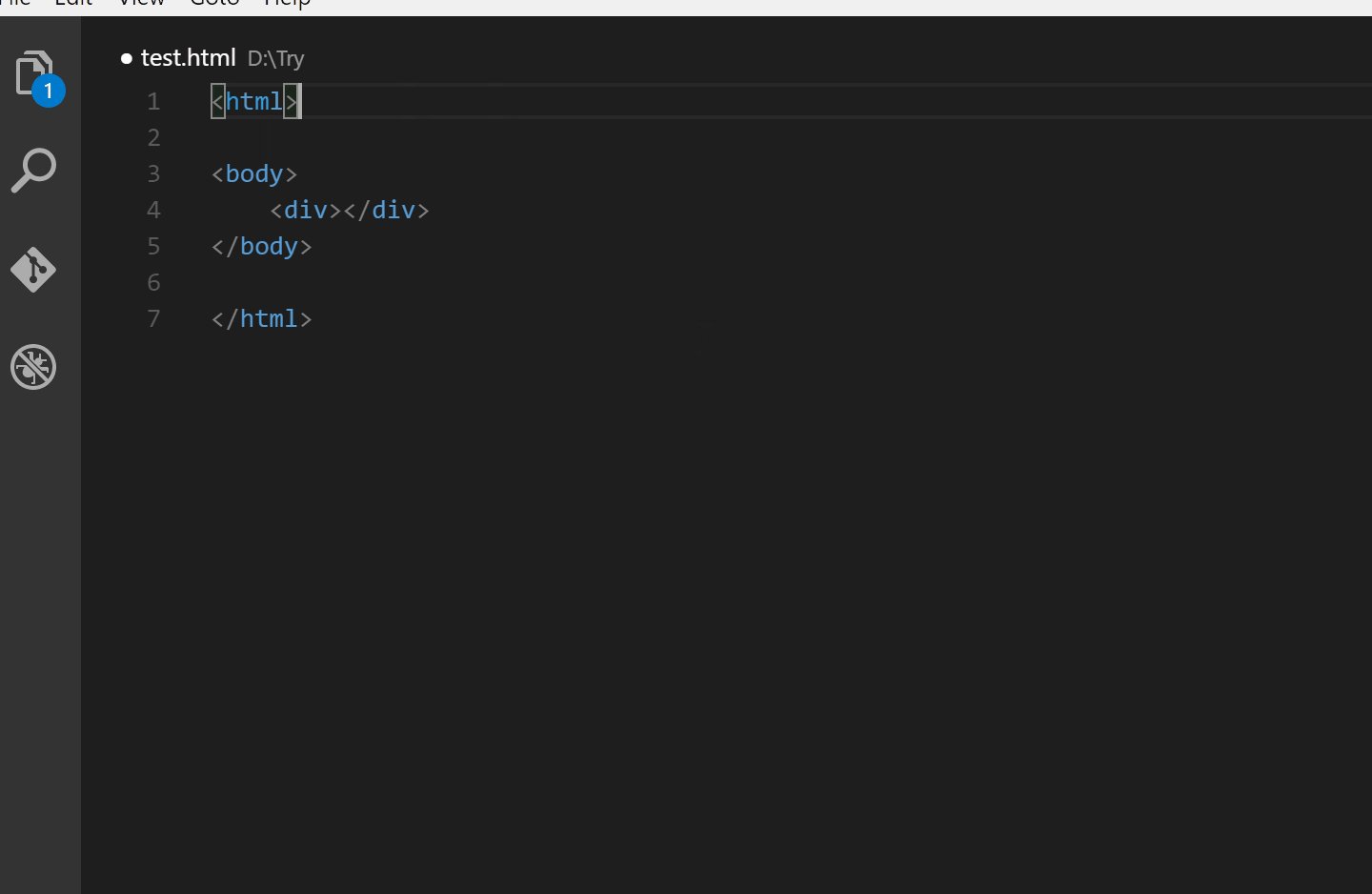
Auto Close Tag插件的功能非常简单,它可以自动补全HTML/XML的关闭标签。

visual studio code
下载量:164万
我非常喜欢Gitlens,因为它可以帮助我快速理解代码的修改历史。
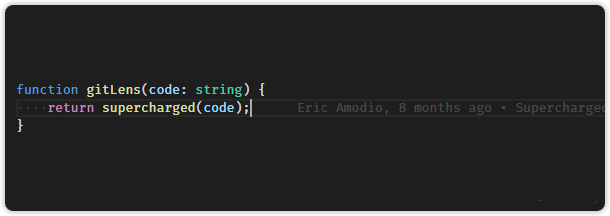
Current Line Blame:查看当前行代码的结尾查看最近一次commit的姓名、时间以及信息

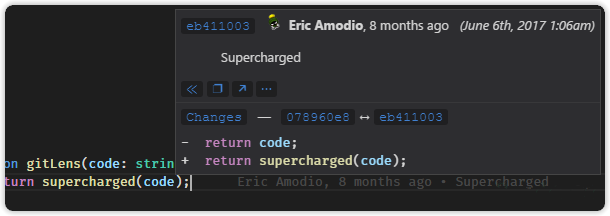
Current Line Hovers:在当前行代码的悬浮框查看详细的最近一次的commit信息。

visual studio code
下载量:45万
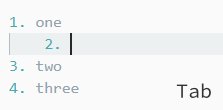
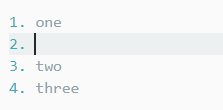
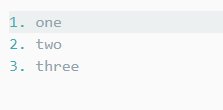
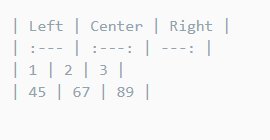
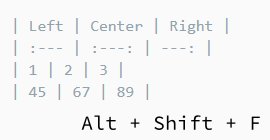
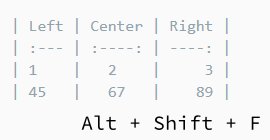
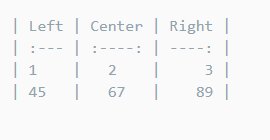
Markdown All in One插件帮助我编写README以及其他MarkDown文件。我尤其喜欢它处理列表以及表格的方式。
自动调整列表的数字序号

自动格式化表格

用户配置
除了安装各种各样的插件,我们还可以通过配置VS Code的User Settings来个性化我们的VS Code。
字体设置
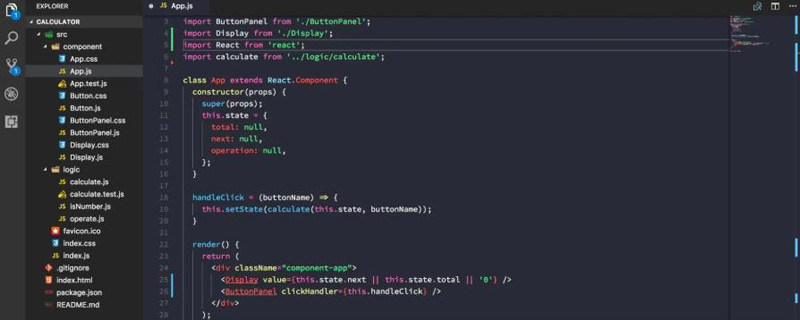
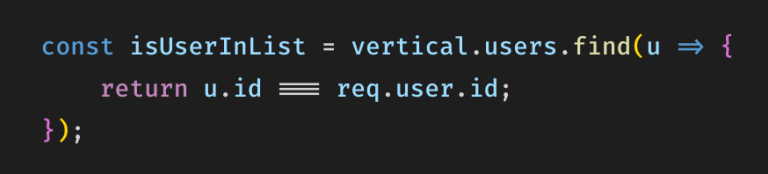
我非常喜欢带有ligatures(合字、连字、连结字或合体字)的字体。ligatures就是将多于一个字母的合成一个字形。我主要使用visual studio code作为我编程所使用的字体,如下图中的=>与===:

我的字体配置如下:
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro', Menlo, Monaco, monospace", "editor.fontLigatures": true
关于缩进,我是这样配置的:
"editor.detectIndentation": true, "editor.renderIndentGuides": false,
import路径移动或者重命名时,自动更新:
"javascript.updateImportsOnFileMove.enabled": "always",
user-settings.json
下面是我的VS Code的配置文件user-settings.json:
{ "workbench.colorCustomizations": { "activityBar.background": "#111111", "activityBarBadge.background": "#FFA000", "list.activeSelectionForeground": "#FFA000", "list.inactiveSelectionForeground": "#FFA000", "list.highlightForeground": "#FFA000", "scrollbarSlider.activeBackground": "#FFA00050", "editorSuggestWidget.highlightForeground": "#FFA000", "textLink.foreground": "#FFA000", "progressBar.background": "#FFA000", "pickerGroup.foreground": "#FFA000", "tab.activeBorder": "#FFA000", "notificationLink.foreground": "#FFA000", "editorWidget.resizeBorder": "#FFA000", "editorWidget.border": "#FFA000", "settings.modifiedItemIndicator": "#FFA000", "settings.headerForeground": "#FFA000", "panelTitle.activeBorder": "#FFA000", "breadcrumb.activeSelectionForeground": "#FFA000", "menu.selectionForeground": "#FFA000", "menubar.selectionForeground": "#FFA000" }, "editor.fontSize": 14, "editor.lineHeight": 24, // These are for subliminal, check them out. "editor.hideCursorInOverviewRuler": true, "editor.lineNumbers": "on", "editor.overviewRulerBorder": false, "editor.renderIndentGuides": false, "editor.renderLineHighlight": "none", "editor.quickSuggestions": true, // end subliminal changes "editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro', Menlo, Monaco, monospace", "vsicons.projectDetection.autoReload": true, "editor.formatOnPaste": false, "editor.formatOnSave": true, "editor.fontLigatures": true, "prettier.tabWidth": 4, "editor.wordWrap": "on", "editor.detectIndentation": true, "workbench.iconTheme": "eq-material-theme-icons-palenight", "editor.minimap.enabled": false, "editor.minimap.renderCharacters": false, "prettier.parser": "flow", "workbench.editor.enablePreview": false, "emmet.includeLanguages": { "javascript": "javascriptreact", "jsx-sublime-babel-tags": "javascriptreact" }, "emmet.triggerExpansionOnTab": true, "emmet.showExpandedAbbreviation": "never", "workbench.statusBar.visible": true, "workbench.activityBar.visible": true, "workbench.editor.showIcons": false, "editor.multiCursorModifier": "ctrlCmd", "explorer.confirmDelete": false, "window.zoomLevel": 0, "javascript.updateImportsOnFileMove.enabled": "always", "materialTheme.accent": "Yellow", "editor.cursorBlinking": "smooth", "editor.fontWeight": "500" }
如果你想知道更多的VS Code使用技巧,可以查看visual studio code。
原文地址:http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/
本文采用意译,版权归原作者所有
推荐教程:visual studio code