
1、使用’print’ 语句
这是一个基本的调试问题的方法。 我们在程序中怀疑的地方插入print语句来了解程序的运行流程控制流和变量值的改变。
它的缺点是需要进行程序编辑,添加’print’语句,必须重新编译,重新运行来获得输出。若需要调试的程序比较大,这将是一个耗时费力的方法。
2、使用查询
在某些情况下,我们需要弄清楚在一个运行在内核中的进程的状态和内存映射。为了获得这些信息,我们不需要在内核中插入任何代码。 相反,可以用 /proc文件系统。在/proc的伪文件系统,保留系统启动运行就收集的运行信息 (cpu信息, 内存容量等)。
ls -l /proc的输出结果,通过对系统中运行的每一个进程在/proc文件系统中有一个以进程id命名的项。每个进程的细节信息可以在进程id对应的目录下的文件中获得。也可以’ls /proc/pid’的输出。
免费视频教程推荐:linux视频教程
3、使用跟踪
strace的和ltrace是两个在linux中用来追踪程序的执行细节的跟踪工具。
strace:
strace拦截和记录系统调用及其接收的信号。对于用户,它显示了系统调用、传递给它们的参数和返回值。strace可以附着到已在运行的进程或一个新的进程。它作为一个针对开发者和系统管理员的诊断、调试工具是很有用的。
它也可以用来当做一个通过跟踪不同的程序调用来了解系统的工具。这个工具的好处是不需要源代码,程序也不需要重新编译。
使用strace的基本语法是:
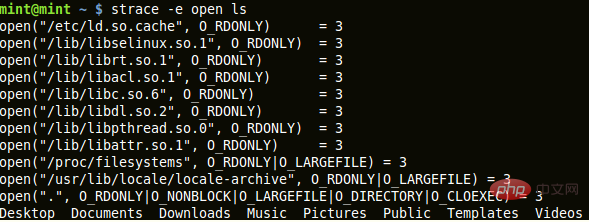
strace 命令
strace的输出非常长,我们通常不会对显示的每一行都感兴趣。我们可以用’-e expr’选项来过滤不想要的数据。
用 ‘-p pid’ 选项来绑到运行中的进程。
用’-o’选项,命令的输出可以被重定向到文件。

strace过滤成只有系统调用的输出。
ltrace:
ltrace跟踪和记录一个进程的动态(运行时)库的调用及其收到的信号。它也可以跟踪一个进程所作的系统调用。它的用法是类似与strace。
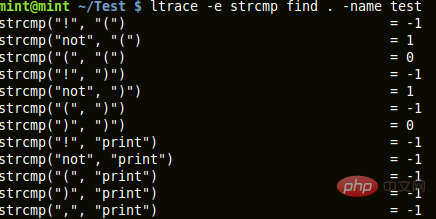
ltrace command
‘-i’ 选项在调用库时打印指令指针。
‘-S’ 选项被用来现实系统调用和库调用.

trace捕捉’STRCMP’库调用的输出。
相关文章教程推荐:linux视频教程















