
一、phpStorm调试JavaScript
nbsp;html> <meta> <title>Test page</title> <script> var test; var test2; console.log("hello world!"); console.log("hello world3!"); </script><p>Test</p>
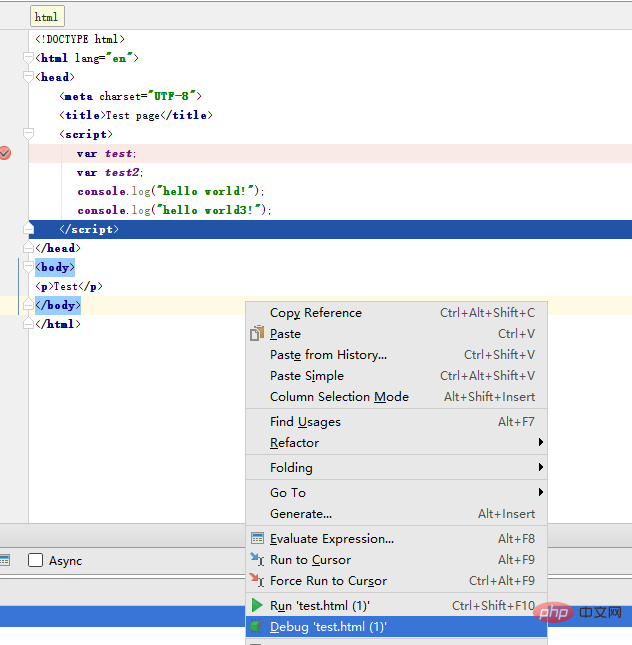
在test.html 文件中右键。
立即学习“PHP免费学习笔记(深入)”;
相关推荐:《PhpStorm使用教程》

选择Debug ‘test.html’ .
此时Chorme浏览器会提示安装JetBrain ide Support。选择安装即可。
这样就可以在PHPStorm中调式JS了。
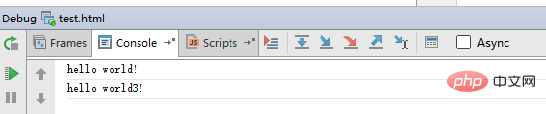
如下图,在PHPstorm中按F8执行下一步。

二、PHPStorm同时调式php和js
创建php文件
nbsp;html> <meta> <title>Test page</title> <script></script><p>Test</p> <a>test click</a> <?php echo '<br>'; echo 'This is php code'; echo 'This is php code2'; ?>
其中tt为js文件
var test; var test2; console.log("hello world!"); console.log("hello world3!"); function testClick(){ console.log("test1"); console.log("test2"); }
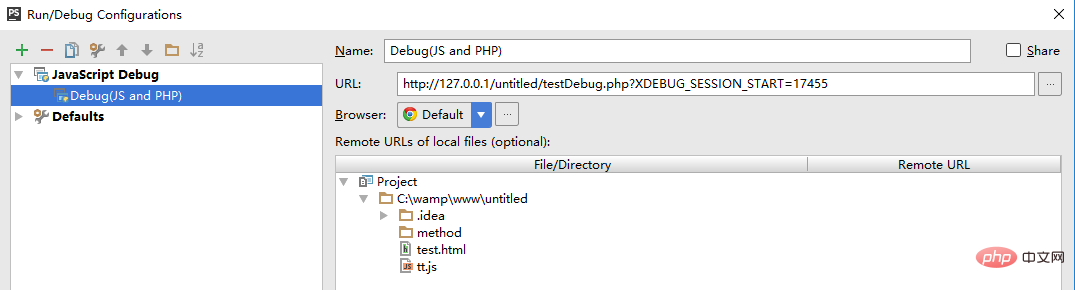
在PHPStorm配置如下:

设置好断点后启动调式即可。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















