在bootstrap中,可以利用“.clearfix”辅助类来清除浮动的样式,辅助类是bootstrap提供的一组工具类,用于辅助项目的开发,只需要给需要清除浮动的元素设置类名为“.clearfix”即可,语法为“”。

本教程操作环境:Windows10系统、bootstrap5版、DELL G3电脑
bootstrap怎么清除浮动的样式
bootstrap提供了一组工具类,用于辅助项目的开发
前台用的是bootstrap做的,遇到需要清除浮动的,查过资料之后找到了个方法。
<div></div>
在需要清除浮动的地方加上这个就行了!
示例如下:
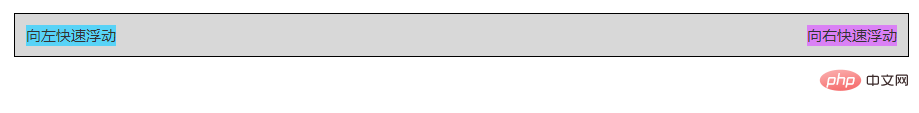
nbsp;html> <meta><title>Bootstrap 实例 - 清除浮动</title><link> <script></script><script></script><div> <div> 向左快速浮动 </div> <div> 向右快速浮动 </div> </div>
输出结果:

设置辅助类:
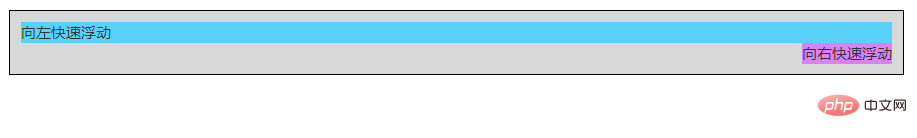
<div> <div> 向左快速浮动 </div> <div> 向右快速浮动 </div> </div>
输出结果:

相关推荐:bootstrap教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















