
1、HTTP协议简介
http(超文本传输)协议,是互联网应用最为广泛的一种网络协议,主要用于Web服务,通过计算机处理文本信息,格式为HTML(超文本标记语言)来实现。
2、Http协议的版本:
0.9版本:仅支持html页面(已被淘汰);1.0版本: (1)引入MIME(多用途互联网邮件扩展)机制,引入这个机制之后就可以发送多媒体信息; (2)引入keep-alive机制,支持持久链接的功能(但这个keep-alive原理是在首部添加了某个字段而形成,并非原生就支持此功能); (3)引入支持缓存页面功能;1.1版本:1.0版本的升级,支持更多的请求连接方式、优化可持久链接、优化了页面缓存;2.0版本:提供了http语义优化的传输,增加了一个spdy技术。Spdy技术:google引入的一个技术,能够加速http数据交互,尤其是使用了ssl加速机制;被人们普遍称为https协议;
目前网络上最为常用的就是HTTP2.0版本。
3、常见的网页页面类型:
静态页面:
常见的后缀名是:
-
文本:html、htm、txt、css、doc;
-
图片:gif、jpg、png;
-
视频:mp4、flv;
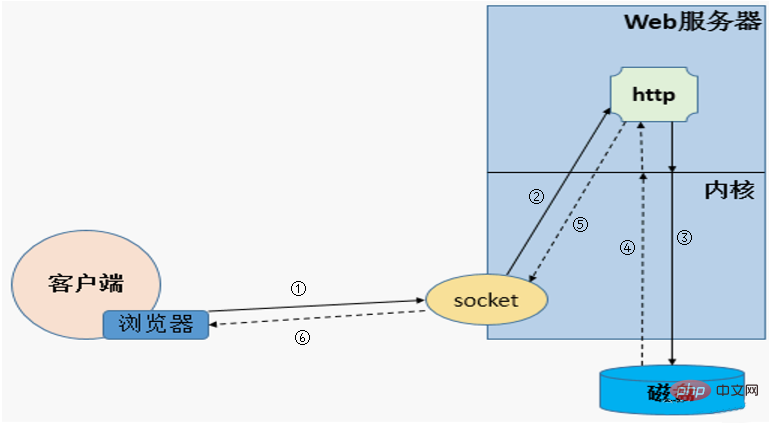
请求过程,如图:

socket是在应用层和传输层之间的一个抽象层,socket本质是编程接口(API),它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用以实现进程在网络中通信。TCP/IP只是一个协议栈,必须要具体实现,同时还要提供对外的操作接口(API),这就是Socket接口。通过Socket,我们才能使用TCP/IP协议。
①Web客户端向内核注册socket;
②客户端通过浏览器,向Web服务器发送数据请求;
③Web服务端收到客户端的请求信息;
④如果客户端请求的资源在服务器本地,http服务会向系统内核申请调用;
⑤内核调用本地磁盘里的数据,并经数据发送给服务器;
⑥http将用户请求的资源通过响应报文,最终响应客户端;
特点:由开发人员预先编写好,存放在当前文件系统中,响应速度快、页面维护比较麻烦,数据交互性差、容易被搜索引擎收录;
动态页面:
常见的后缀名有:php、jsp、asp、net……
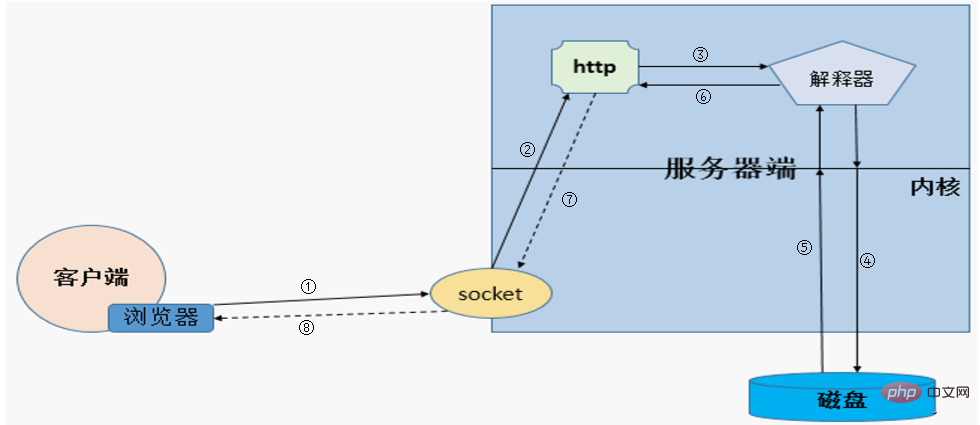
请求过程:

与静态页面不同的就是,如果用户请求的是动态内容,那么此时http服务器就会调用后端的解释器,由后端的解释器在磁盘中获取数据,通过解释器运行生成html格式的文件。然后构建成响应报文,最终响应客户端的请求。
特点:web服务器自身不支持动态页面的处理,需要有专门的解释器来进行完成,页面数据多变,页面维护比较简单,响应速度慢、数据有交互性,页面访问时包含特殊符号?、%、&(特殊符号),不能被搜索引擎收录;
伪静态页面:将动态页面伪装成静态页面,被搜索引擎收录,消耗硬件资源;
4、http协议的报文:
request Message(请求报文):客户端→服务器端
由客户端向服务器端发出请求,不同的网站用于请求不同的资源(html文档)
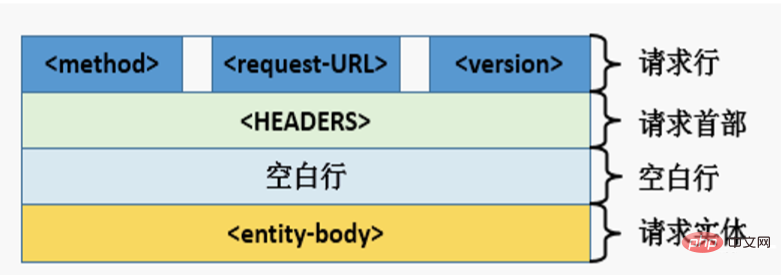
请求报文格式:

请求行:用来标识客户端请求的资源时,使用的请求方法、请求资源、请求的协议是什么,它们直接使用“空格”进行分隔;
请求首部:作用是通过客户端请求的相关内容告知服务器端(首部可以不止一个)
空白行:请求首部之后会有一个空白行,通过发送回车字符和换行字符,用于通知服务端以下内容将不会再出现请求首部的信息;
请求实体:请求的页面的内容具体是什么
Response Message(响应报文):服务器端→客户端
服务器响应客户端的请求;
响应报文格式:

起始行:响应时采用的http协议的版本、响应的状态码、状态码的简略信息;
响应首部:类似于请求报文,起始行后面一般有若干个头部字段。每个头部字段都包含一个名字和一个值,两者用冒号进行分隔,可以包含一个或多个。
空白行:最后一个响应首部信息之后就是一个空行,通过发送回车符和换行符,通知客户端空行下无首部信息;
响应实体:真正访问页面包含的内容;
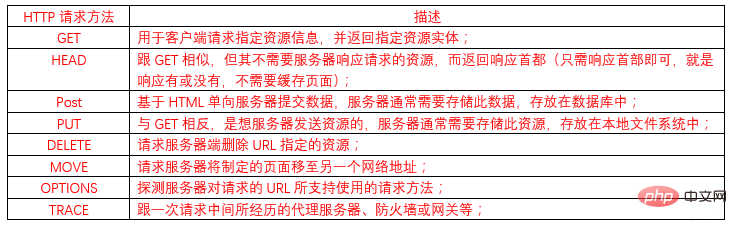
5、HTTP请求方法
在HTTP通信过程中,每个HTTP请求报文中都会包含一个HTTP请求方法,用于告知客户端向服务器端请求执行某些具体的操作。
常见的HTTP请求方式:GET、POST、HEAD

6、HTTP状态码
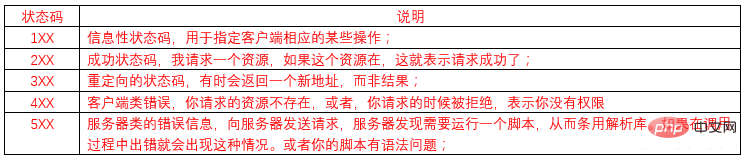
状态码大纲:

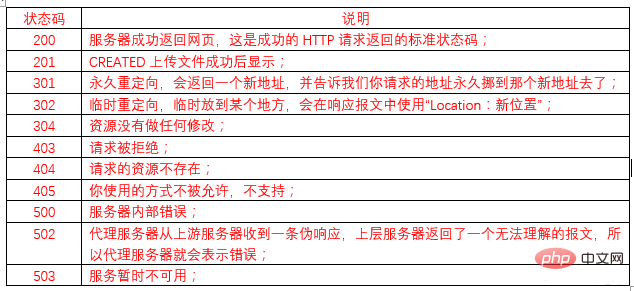
常见的状态码说明:

若是在上述状态码中没有找到相应的信息,就参考HTTP状态码详细介绍
7、HTTP的事物
包含一个HTTP请求,和对应请求的响应就叫做一个http事务,也可以理解http事务就是一个完整的HTTP请求和HTTP响应的过程。
HTTP协议默认情况下每个事务都会打开和关闭一个新的连接,所以相当耗费时间和带宽,由于TCP慢启动特性,所以每条新的连接的性能本身就会有所降低,所以可打开的并行连接的数量上限是有限的。所以使用持久连接这种模式比默认情况下不使用持久连接的方式会好一点,他的好处表现在其请求和tcp断开的过程所消耗的时间会被减少。
8、HTTP资源
资源就是通过HTTP协议可以让用户通过浏览器或用户代理能够通过基于http协议向服务器端请求并获取的内容,像html文档、图片等。
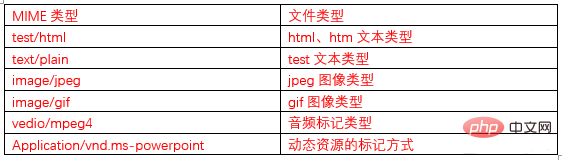
资源类型:是通过MIME进行标记;
格式:主标记和此标记;
常见的MIME类型:

9、URL介绍
URL,全称为Uniform Resource Location,中文翻译为统一资源定位符,也被称为,网页地址(网址)。如同门牌一样,它是因特网上标准的资源唯一地址。通俗地说, URL是Internet上用来描述信息资源的字符串,主要用在各种www客户端和服务器程序上。URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。严格来讲,每个URL都是一个URI,它标识一个互联网资源,并指定对其进行操作或取得该资源的方法。
URL的格式由下列三部分组成:
第一部分是协议,例如:http。
第二部分是主机资源服务器IP地址或域名(端口号),例如: www.kgc.cn
第三部分是主机资源的具体地址,如目录和文件名等,例如: teacher/index.html
第一部分和第二部分之间用“:// “符号隔开,第二部分和第三部分用“/”符号隔开。第一部分和第二部分是不可缺少的,第三部分可以省略
10、URI介绍
URI(Uniform Resource Identifier) 中文称为同一资源标示符, 用于标识某一互联网资源名称的字符串,通过这种标识来允许你用户对资源可通过特定的协议进行交互操作。在 Web 上可用的每种资源,包括 HTML 文档、图 像、视频片段、程序等, 由一个通用资源标识符进行定位。所以我们可以使用 URI 来标识每个资源的名称;
11、http如何并发连接多个请求
因为 http 默认是工作在阻塞模型下的,默认一次只接收一个请求,处理完请求后再去接收 下一个请求,所以只能一个一个来。
所以我们希望并发响应用户请求,需要多进程模型。web 服务器自己会生成多个子进程响应 用户请求,也就是说,当一个用户请求发到 Web 服务器,Web 主进程不会直接响应用户请 求,而是生成一个子进程响应这个用户请求,这样当子进程和此用户建立连接之后。Web 的主进程就会再等待另一个用户的请求,当第二个用户请求过来之后,再生成一个子进程响 应第二个用户请求。以此类推。所以每一个用户请求都由一个子进程来处理。
CDN机房:cdn机房是用来存放静态资源的
假如一个用户想要去请求一个数据,那么它就会去向web服务器发送请求,然后在响应给客户端,那么要是全球上亿人都去请求后端的服务器,那么这是后端额服务器就会扛不住,而且访问到的速度也很慢,这是就会有CDN这么个东西的诞生了,cdn会存放页面内容,当客户端去访问一个页面的时候,会先访问cdn机房,要是cdn机房没有缓存就在回源,然后在给cdn缓存一份,呈现给客户端,下次在访问的时候就不需要在回源了,直接就在cdn上访问到了,减轻了后端服务器的压力。
相关文章教程:HTTP状态码详细介绍














