一、概念
渗透测试:
渗透测试并没有一个标准的定义,国外一些安全组织达成共识的通用说法;通过模拟恶意黑客的攻击方法,来评估计算机网络系统安全的一种评估方法。这个过程包括对系统的任何弱点、技术缺陷或漏洞的主动的主动分析,这个分析是从一个攻击者可能存在的位置来及进行的,并且从这个位置有条件主动利用安全漏洞。
渗透测试有两个显著特点:
1、渗透测试是一个渐进的并且逐步深入的过程,由浅入深,一步一步的刺向目标的心脏,就是所谓的夺取靶机。2、渗透测试一方面从攻击者的角度,检验业务系统的安全防护措施是否有效,各项安全策略是否得到惯切实施,另一方面渗透测试会将潜在的安全风险以真实事件的方式凸显出来,渗透测试结束后,编写渗透测试报告反馈给客户,立即进行安全加固,解决测试发现的安全问题。
渗透测试分类:
通常分为黑盒测试、白盒测试、灰盒测试。
漏洞扫描:
漏洞扫描简称漏扫是指基于漏洞数据库,通过扫描等手段对指定的远程或者本地计算机系统的安全脆弱性进行检测,发现可利用漏洞的一种安全检测。
漏扫的工具:
我们在工作中一般都是使用NESSUS、awvs、OpenVAS、NetSparker、OWASP ZAP等工具。
漏洞扫描分类:
一般分为网络扫描和主机扫描。
通过漏洞扫描,扫描者能够发现远端网络或主机的配置信息、TCP/UDP端口的分配、提供的网络服务、服务器的具体信息等。

二、工作流程
渗透测试的一般过程:
主要有明确目标、信息收集、漏洞探测、漏洞验证、信息分析、获取所需、信息整理、形成测试报告。
渗透测试操作难度大,而且渗透测试的范围也是有针对性的,而且是需要人为参与。听说过漏洞自动化扫描,但你绝对听不到世界上有自动化渗透测试。渗透测试过程中,信息安全渗透人员小使用大量的工具,同时需要非常丰富的专家进行测试,不是你培训一两月就能实现的。
漏洞扫描是在网络设备中发现已经存在的漏洞,比如防火墙,路由器,交换机服务器等各种应用等等,该过程是自动化的,主要针对的是网络或应用层上潜在的及已知漏洞。漏洞的扫描过程中是不涉及到漏洞的利用的。漏洞扫描在全公司范围进行,需要自动化工具处理大量的资产。其范围比渗透测试要大。漏洞扫描产品通常由系统管理员或具备良好网络知识的安全人员操作,想要高效使用这些产品,需要拥有特定于产品的知识。
漏洞扫描主要通过ping扫描、端口扫描、OS探测、脆弱性探测、防火墙扫描五种主要技术,其中每一种技术实现的目标和运用的原理都是不相同的,ping扫描工作在互联网层;端口扫描、防火墙探测工作在传输层;OS探测、脆弱性探测工作在互联网测试层、传输层、应用层。ping扫描主要是确定主机的IP地址,端口扫描探测目标主机的端口开放情况,然后基于端口扫描的结果,进行OS探测和脆弱点扫描。

一般大型公司会采购自动化的漏洞扫描产品,每天或者每周都能定期的进行漏洞扫描,类似于在电脑上安装杀毒软件,每天只需要扫一扫就可以,定期的进行杀毒。而渗透测试的在新产品上线,或者发现公司有非常重要的数据在服务器上,害怕泄露,被窃取,让专业的安全厂商,定期进行人工的渗透测试。
可见两者并不是独立存在的,也是需要结合使用,才能达到最佳的效果,确保公司的信息化安全。
三、性质
渗透测试的侵略性要强很多,它会试图使用各种技术手段攻击真实生产环境;相反,漏洞扫描只会以一种非侵略性的方式,仔细地定位和量化系统的所有漏洞。
我们可以结合案例来说一下漏洞扫描与渗透测试的区别:
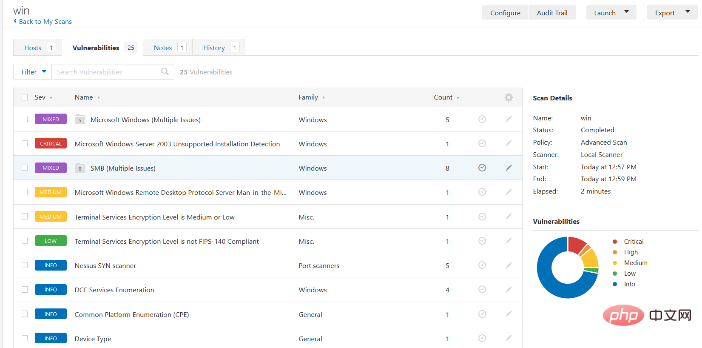
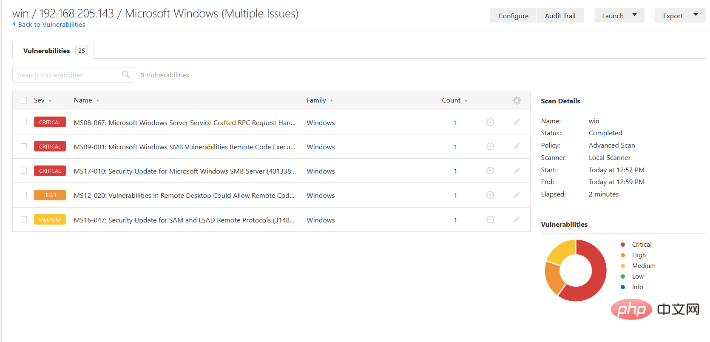
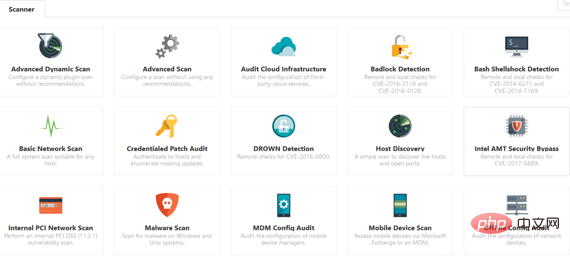
这里我们已Nessus为例做漏洞扫描测试,现在的Nessus扫描的IP地址的个数做了限制,貌似只能扫描16个主机IP,但是小白我在朋友的帮助下搞到了一个Nessus的虚机版本。首先先本地打开https://192.168.205.149:8834,Nessus登陆的端口一般是8834,我本地扫描了一下我的虚机主机。

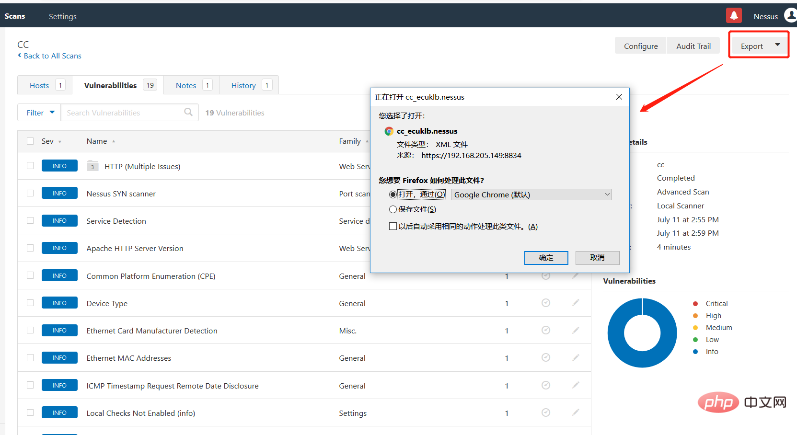
扫描的结果可以导出来进行本地查看的: