mysql出现系统错误1058的原因是已经被禁用或与其相关联的设备没有启动;解决方法:1、在计算机管理服务中设置mysql服务属性中的启动类型为自动;2、修改“%SystemRoot%my.ini”文件的相关内容即可。

本教程操作环境:windows7系统、mysql8.0.22版本、Dell G3电脑。
mysql出现系统错误1058怎么办
问题:在cmd窗口启动mysql服务时报如下错误:
mysql启动时报发生系统错误 1058。
无法启动服务,原因可能是已被禁用或与其相关联的设备没有启动。
解决方法:
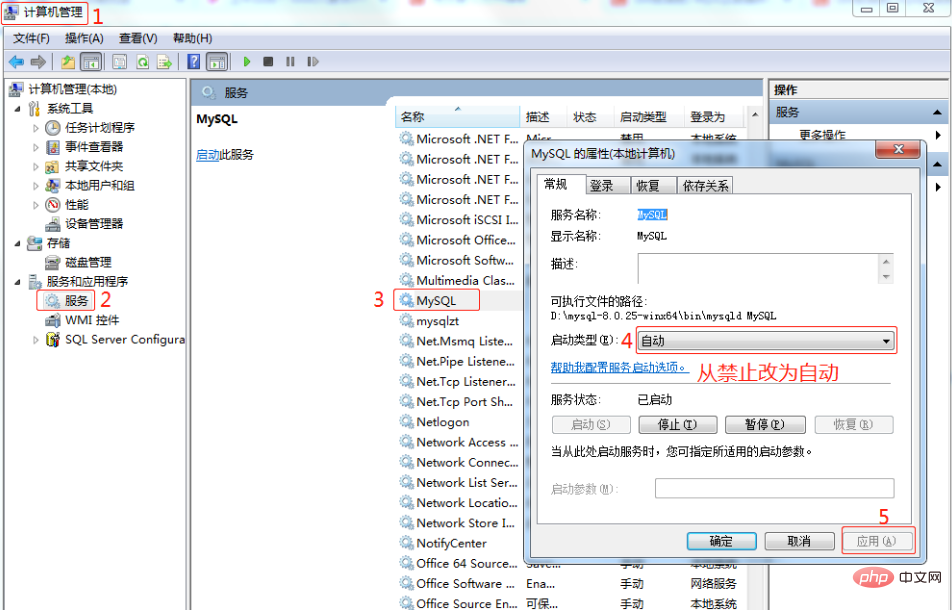
1、找到本地计算机管理,按如下顺序操作。

2、检查my.ini or my.cnf是否正常?
试一试把%SystemRoot%my.ini 改成这样
[mysqld] basedir=D:/mysql datadir=D:/mysql/data default-character-set= gbk [WinMySQLadmin] Server=D:/mysql/bin/mysqld-nt.exe
把my.ini 和 my.cnf 复制到 系统盘XX:WINDOWSsystem32下, 注意在配置环境中的一些路径是否一致。
推荐学习:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















