修改方法:1、利用regedit找到mysql注册表,修改ImagePath值的路径即可修改mysql可执行文件路径;2、修改“my.ini”文件中datadir的值后重新启动mysql服务,即可修改mysql数据库的文件路径。

本教程操作环境:windows10系统、mysql8.0.22版本、Dell G3电脑。
怎么修改mysql服务路径
一、如何更改服务中MySQL的可执行文件路径:
1,打开CMD输入regedit,打开注册表编辑器
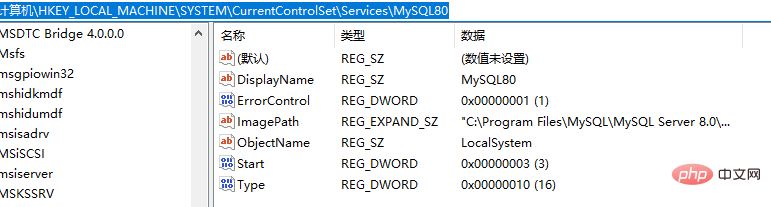
2,根据路径找到mysql注册表
找到以下路径:
HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesMySQL80,
我电脑上的服务名为:MySQL80你们根据自己得实际情况进行查找。
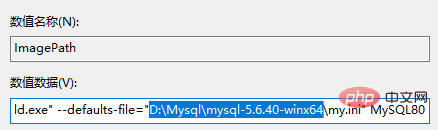
修改ImagePath值为正确的路径。


二、如何更改MYSQL的数据库文件路径:
开始–运行–services.msc–找到MySql服务,停止 的默认安装位置:
C:Program FilesMySQLMySQL Server 5.0 然后,修改my.ini文件。
进入MySQL的安装目录,找到my.ini,修改datadir的值。
datadir=”D:/Program Files/MySQL/MySQL Server 5.0/Data/” — 修改这个值即可
最后,启动MySQL服务。
开始–运行–services.msc–找到MySql服务,启动
推荐学习:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















