在mysql中,可以利用select语句配合IS NULL关键字来查询空值,IS NULL关键字用于判断字段的值是否为空值,若字段的值是空值,则显示在结果中,语法为“SELECT * FROM 表名 WHERE 字段名 IS NULL;”。

本教程操作环境:windows10系统、mysql8.0.22版本、Dell G3电脑。
mysql怎么查询空值
MySQL 提供了 IS NULL 关键字,用来判断字段的值是否为空值(NULL)。空值不同于 0,也不同于空字符串。
如果字段的值是空值,则满足查询条件,该记录将被查询出来。如果字段的值不是空值,则不满足查询条件。
使用 IS NULL 的基本语法格式如下:
IS [NOT] NULL
其中,“NOT”是可选参数,表示字段值不是空值时满足条件。
例 1
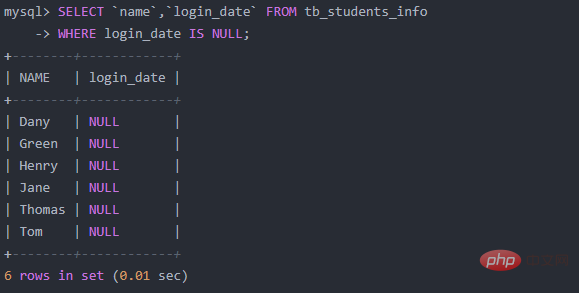
下面使用 IS NULL 关键字来查询 tb_students_info 表中 login_date 字段是 NULL 的记录。

注意:IS NULL 是一个整体,不能将 IS 换成“=”。如果将 IS 换成“=”将不能查询出任何结果,数据库系统会出现“Empty set(0.00 sec)”这样的提示。同理,IS NOT NULL 中的 IS NOT 不能换成“!=”或“”。
IS NOT NULL 表示查询字段值不为空的记录。
例 2
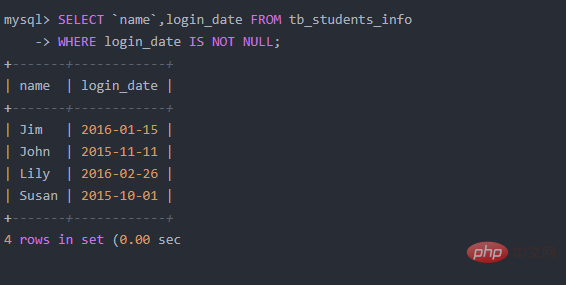
下面使用 IS NOT NULL 关键字来查询 tb_students_info 表中 login_date 字段不为空的记录。

推荐学习:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















